文章目录
- 圣杯布局
- margin负值
- 等高布局
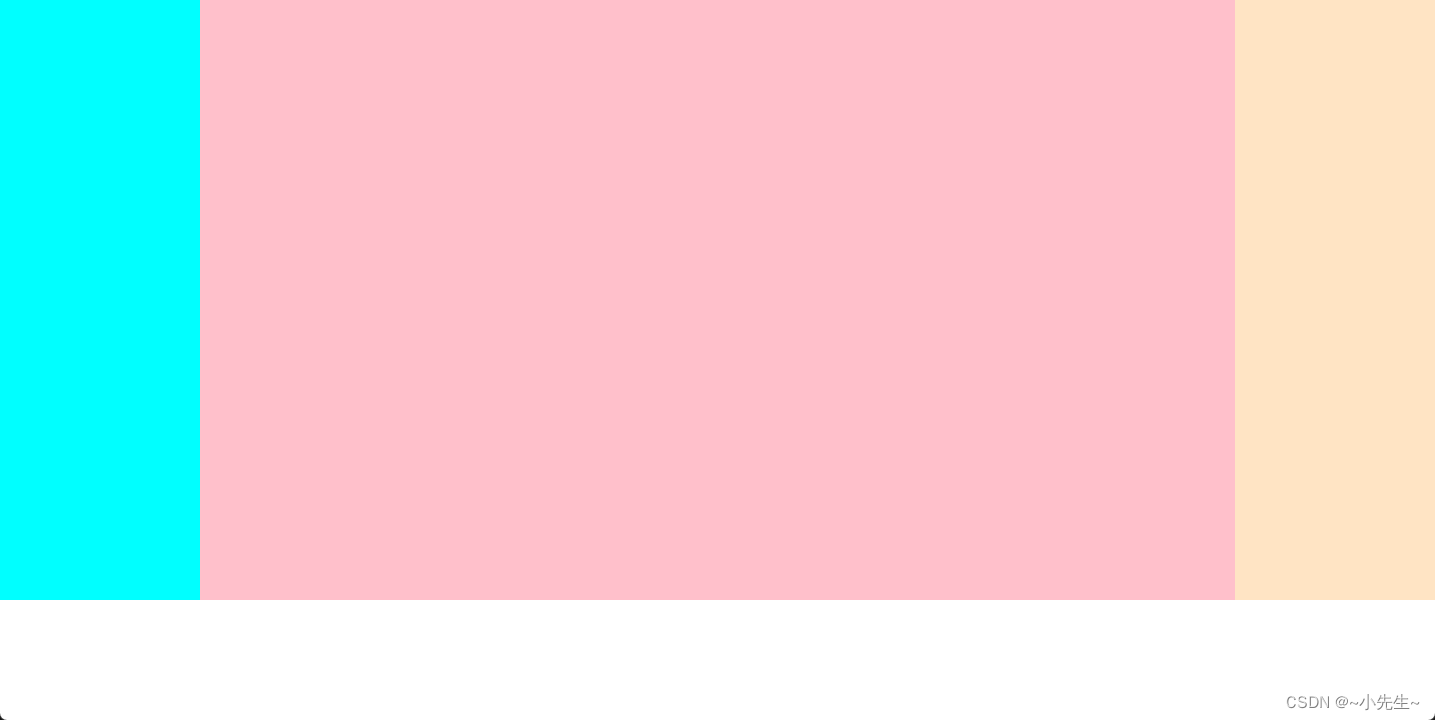
圣杯布局

两边页面固定中间页面宽度随着浏览器大小自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 圣杯布局:两边页面固定中间页面宽度随着浏览器大小自适应*/
body {
margin: 0;
}
.center {
height: 600px;
background-color: pink;
margin: 0 200px;
}
.left {
width: 200px;
height: 600px;
background-color: aqua;
position: absolute;
left: 0;
top: 0;
}
.right {
width: 200px;
height: 600px;
background-color: bisque;
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
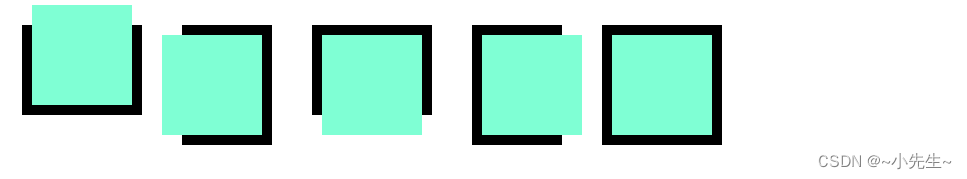
margin负值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{float: left;border: 10px solid #000;margin: 20px;}
.box div{width: 100px;height: 100px;background-color: aquamarine;}
.div1{margin-top: -30px;}
.div2{margin-left: -30px;}
.div3{margin-bottom: -30px;}
.div4{margin-right: -30px;}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
</div>
<div class="box">
<div class="div2"></div>
</div>
<div class="box">
<div class="div3"></div>
</div>
<div class="box">
<div class="div4"></div>
</div>
<div class="box">
<div class="div5"></div>
</div>
</body>
</html>
等高布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 等高布局 */
body{margin :0}
.wrap{width: 900px;margin: 0 auto;overflow: hidden;border: 10px solid #000;}
.wrap :after{content: "";display:block;clear: both;}
.left{width: 200px;background: red;float: left;padding-bottom:400px ;margin-bottom: -400px;}
.right{width: 700px;background: yellowgreen;float: right;padding-bottom:400px ;margin-bottom: -400px;}
</style>
</head>
<body>
<div class="wrap">
<div class="left">
快快乐乐<br/>
快快乐乐<br/>
快快乐乐<br/>
快快乐乐<br/>
快快乐乐<br/>
快快乐乐<br/>
</div>
<div class="right">
快快乐乐<br/>
快快乐乐<br/>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 等高布局 */
body{margin :0}
.wrap{width: 900px;margin: 0 auto;overflow: hidden;border: 10px solid #000;}
.wrap :after{content: "";display: block;clear: both;}
.left{width: 200px;background: red;float: left;padding-bottom:200px ;margin-bottom: -200px;}
.right{width: 200px;background: yellowgreen;float: right;padding-bottom:200px ;margin-bottom: -200px;}
</style>
</head>
<body>
<div class="wrap">
<div class="left">
快快乐乐<br/>
快快乐乐<br/>
快快乐乐<br/>
快快乐乐<br/>
快快乐乐<br/>
快快乐乐<br/>
</div>
<div class="right">
快快乐乐<br/>
快快乐乐<br/>
</div>
</div>
</body>
</html>