场景:适用于抖音seo源码,抖音矩阵源码,短视频seo源码,短视频矩阵源码,抖音短视频seo矩阵系统源码开发搭建等。

抖音seo源码优化逻辑
抖音SEO是通过一系列的技术手段和优化策略来提升视频内容在抖音平台内的曝光率和排名。其中主要包括以下几个方面: 1.关键词优化。通过对视频的标题、描述等元素的关键词进行优化,提高相关性和匹配度,让用户更容易搜索到相关视频。 2.标签优化。在上传视频时,合理添加相关标签,有利于让视频被更多人发现,同时也可以提高视频的排名和曝光率。 3.用户互动优化。抖音平台注重用户互动,点赞、分享、评论等行为都可以提升视频在平台内的权重,增加曝光量和播放量。 4.数据分析优化。通过对数据的分析,了解用户的兴趣和需求,并针对性地制定优化策略,不断改善视频内容,提高用户体验,从而吸引更多的用户。
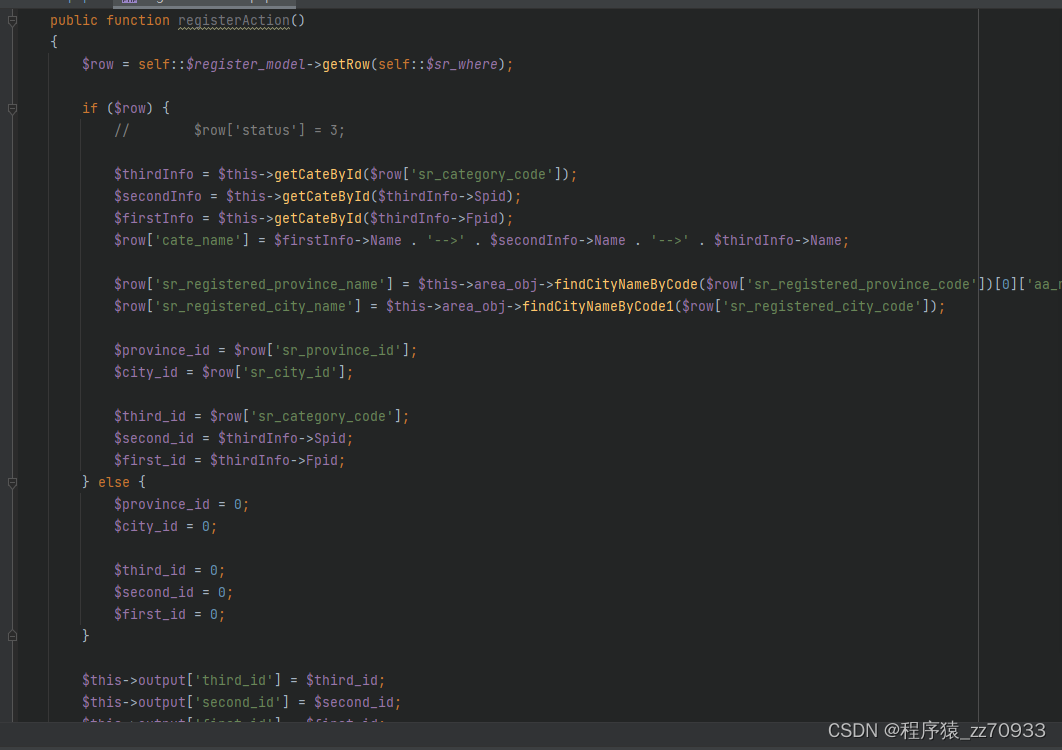
开发代码展示


$row = self::$register_model->getRow(self::$sr_where);
if ($row) {
// $row['status'] = 3;
$thirdInfo = $this->getCateById($row['sr_category_code']);
$secondInfo = $this->getCateById($thirdInfo->Spid);
$firstInfo = $this->getCateById($thirdInfo->Fpid);
$row['cate_name'] = $firstInfo->Name . '-->' . $secondInfo->Name . '-->' . $thirdInfo->Name;
$row['sr_registered_province_name'] = $this->area_obj->findCityNameByCode($row['sr_registered_province_code'])[0]['aa_name'];
$row['sr_registered_city_name'] = $this->area_obj->findCityNameByCode1($row['sr_registered_city_code']);
$province_id = $row['sr_province_id'];
$city_id = $row['sr_city_id'];
$third_id = $row['sr_category_code'];
$second_id = $thirdInfo->Spid;
$first_id = $thirdInfo->Fpid;
} else {
$province_id = 0;
$city_id = 0;
$third_id = 0;
$second_id = 0;
$first_id = 0;
}
$this->output['third_id'] = $third_id;
$this->output['second_id'] = $second_id;
$this->output['first_id'] = $first_id;
$this->output['province_id'] = $province_id;
$this->output['city_id'] = $city_id;
$this->output['row_info'] = $row;
$this->displaySmarty('dydqtshoppc/register/register.html');