✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
介绍
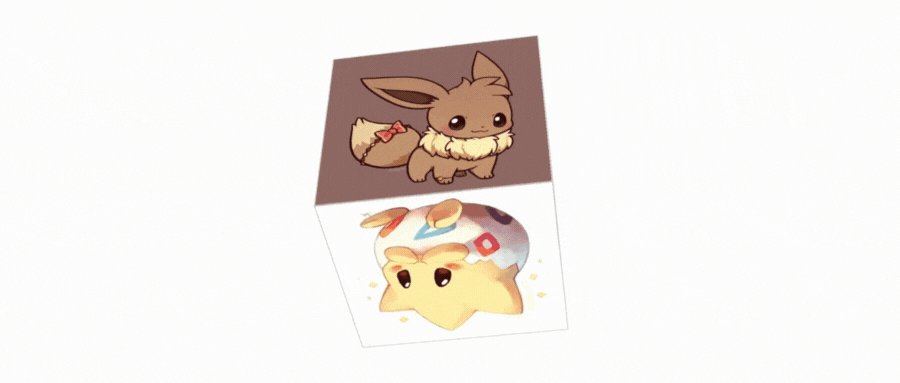
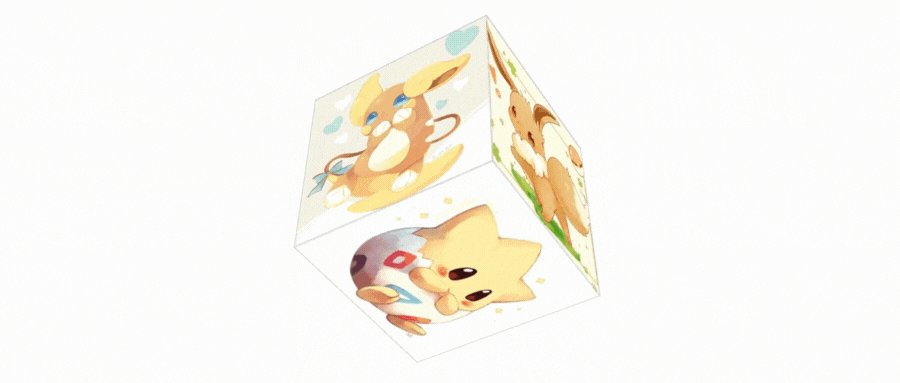
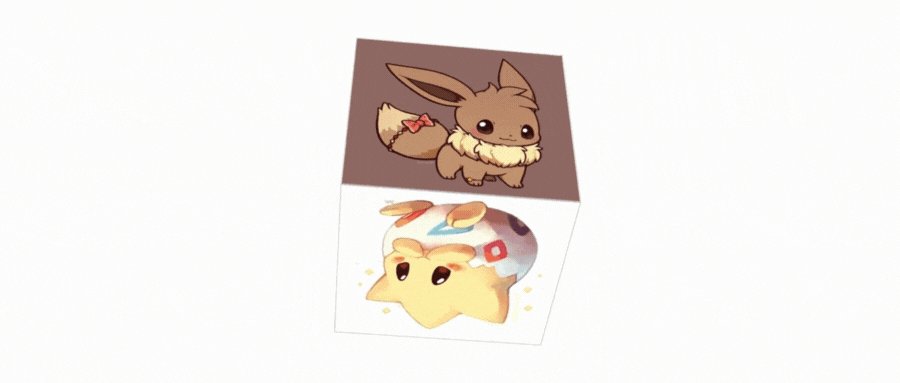
动态图展示
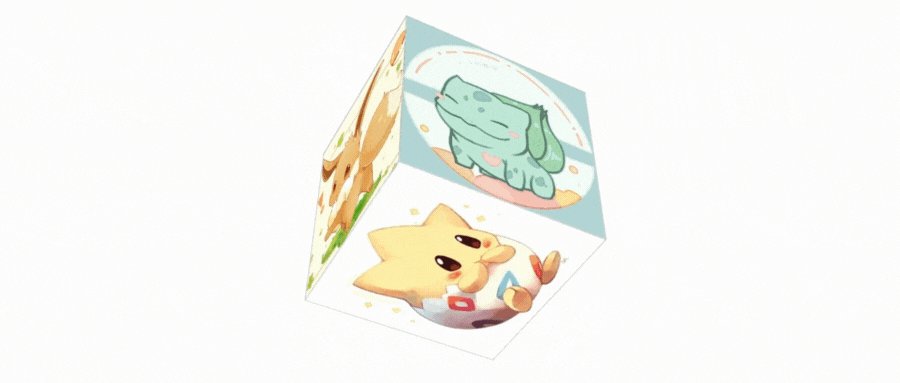
静态图展示
步骤
项目完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
介绍
在现代的Web设计中,创造引人注目的视觉效果是提升用户体验的重要组成部分。本文将向您展示如何使用CSS和HTML创建一个令人惊叹的3D立方体,并在每个面上展示不同的图像。通过简单的CSS属性和变换,您将能够轻松实现这一令人惊叹的效果。
动态图展示

静态图展示

步骤
-
HTML结构: 在创建3D立方体之前,我们需要定义HTML结构来容纳它。我们将使用
<div>元素作为立方体的容器,并在其中嵌套六个<div>元素,每个代表一个面。 -
CSS样式: 设置适当的CSS样式是创建3D立方体的关键。我们将使用CSS的
transform-style属性来启用3D变换,并为容器元素设置透视效果,通过perspective属性设置透视距离。 -
定位和旋转: 使用
transform属性和对应的变换函数,我们可以将每个面定位到正确的位置并进行旋转。通过translateZ()函数,我们可以将面定位到3D空间的适当深度。而使用rotateX()和rotateY()函数,可以让面绕着X轴和Y轴旋转,产生3D效果。 -
图像展示: 为了在每个面上展示图像,我们可以在对应的
<div>元素内部嵌套<img>元素,并设置其样式。通过控制图像的尺寸和位置,您可以调整图像在立方体的各个面上的显示效果。 -
动画效果: 为了使立方体具有吸引力,我们可以添加旋转动画效果。使用CSS的
@keyframes和animation属性,我们可以定义旋转动画的关键帧,并将其应用于立方体元素。通过调整旋转角度和动画持续时间,您可以创建出引人注目的立方体旋转效果。
项目完整代码
<!DOCTYPE html>
<html>
<head>
<title>3D立方体</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
perspective: 1000px;
}
.cube {
width: 200px;
height: 200px;
position: relative;
transform-style: preserve-3d;
transform: rotateX(45deg) rotateY(45deg);
animation: rotate 5s infinite linear;
}
.cube-face {
position: absolute;
width: 200px;
height: 200px;
background-color: transparent;
border: 1px solid #ccc;
}
.cube-face .image {
width: 100%;
height: 100%;
object-fit: cover;
}
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px);
}
.top {
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
transform: rotateX(-90deg) translateZ(100px);
}
.left {
transform: rotateY(-90deg) translateZ(100px);
}
.right {
transform: rotateY(90deg) translateZ(100px);
}
@keyframes rotate {
0% {
transform: rotateX(45deg) rotateY(45deg);
}
100% {
transform: rotateX(45deg) rotateY(405deg);
}
}
</style>
</head>
<body>
<div class="container">
<div class="cube">
<div class="cube-face front">
<img class="image" src="front.jpg" alt="Front Image">
</div>
<div class="cube-face back">
<img class="image" src="back.jpg" alt="Back Image">
</div>
<div class="cube-face top">
<img class="image" src="top.jpg" alt="Top Image">
</div>
<div class="cube-face bottom">
<img class="image" src="bottom.jpg" alt="Bottom Image">
</div>
<div class="cube-face left">
<img class="image" src="left.jpg" alt="Left Image">
</div>
<div class="cube-face right">
<img class="image" src="right.jpg" alt="Right Image">
</div>
</div>
</div>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
通过使用CSS和HTML,您可以轻松地创建一个令人惊叹的3D立方体,并在每个面上展示不同的图像。这种技术可以应用于网页设计、展示产品、游戏开发等各种领域,为用户提供独特而引人注目的体验。希望本文能够激发您的创造力,并为您的Web设计项目带来更多可能性。尽情享受创造令人惊叹的3D立方体的乐趣吧!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓