虽然AdobePhotoshop作为专业的图形编辑工具为设计师带来了很多便利,但是它下载繁琐,费用昂贵的特性也让很多设计师望而却步。本文精心整理了5款能作为在线PS使用的设计工具,不仅能减轻操作设备的内存负担,而且可以免费使用,一起来看看吧!
1、即时设计
对于新手设计师来说,很难在短时间内学会繁琐的PS编辑操作。而如果使用即时设计的话,不仅能轻松上手操作,而且操作过程更加简单。即时设计作为国产的在线PS,为设计师提供了全中文的操作环境以及大量能免费使用的图形工具,可以帮助设计师用更简单的方式完成图形编辑工作。在使用即时设计的过程中,设计师能明显感受到以下几个它的优点:
更适合新手设计师使用的在线PS,操作过程简单,界面设计友好![]() https://js.design/?source=csdn&plan=gcjcsdn717
https://js.design/?source=csdn&plan=gcjcsdn717

在线使用,无需安装:对于新手设计师来说,下载并成功安装AdobePhotoshop也是个难题,但即时设计是在线PS,这意味着设计师可以直接在浏览器的网页中进行图形编辑工作,而无需专门安装桌面客户端。
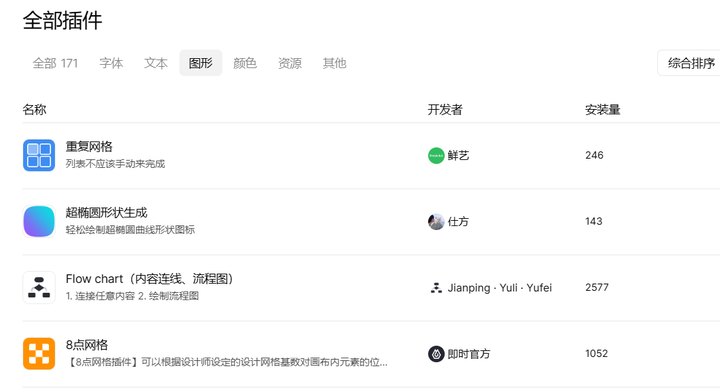
开源插件,高效设计:不同于AdobePhotoshop的一点是,即时设计并没有把全部的图形编辑功能集中到画布上,而是需要设计师自行前往「插件广场」版块安装对应的插件工具。插件广场提供的插件工具支持设计师一键安装,之后在画布上直接调用,使用非常方便。除此之外,这些插件工具还简化了图形编辑的过程,也缩短了设计师工作的时间成本。
开源的插件工具,支持设计师免费使用,图形编辑更高效![]() https://js.design/community?category=plugin&source=csdn&plan=gcjcsdn717
https://js.design/community?category=plugin&source=csdn&plan=gcjcsdn717

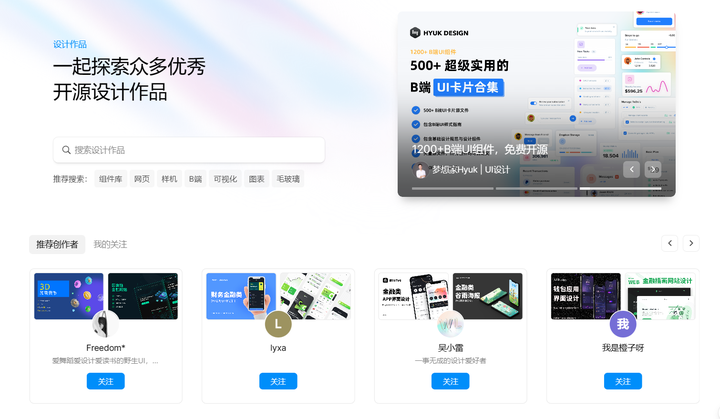
丰富素材,质量更高:即时设计资源广场为设计师提供了上万种不同的设计素材,比如图标,插画等等,这些设计素材既可以帮助设计师更快地完成设计工作,又能为设计师带来创作灵感,让设计师的图形编辑功能更加顺利。
丰富的设计素材设计师可一键使用,轻松提升作品质量![]() https://js.design/community?category=design&source=csdn&plan=gcjcsdn717
https://js.design/community?category=design&source=csdn&plan=gcjcsdn717

个人免费,节省成本:不同于AdobePhotoshop昂贵的价格,即时设计对于个人设计师来说是免费的,个人设计师只要登录账号后就能正常使用即时设计提供的图形编辑功能或者与其他设计师交流创意想法。在即时设计中,图形编辑不再是一座孤岛。
2、AdobeExpress
AdobeExpress非常适合忙碌的专业设计师和设计新手,这是以为AdobeExpress为熟悉Photoshop的设计师提供了很多帮助。比如设计师可以使用Photoshop中最流行的混合模式,通过真实的Y层图层,以更轻松的方式完成日常的图形编辑工作。AdobeExpress还为高级用户和图形新手提供的别的图形编辑功能,比如编辑GIF、视频和PDF。
3、Sumopaint
如果设计师经常需要编辑视频或创建播客,那么可以尝试使用 Sumopaint。Sumopaint拥有强大的图形编辑功能和简单易操作的编辑界面,还具有 Procreate 功能之一:自动对称。启用自动对称功能后,设计师在任何一个区域中绘制的内容都会自动镜像到其他区域,减少设计师在图形编辑操作中的操作步骤。
4、Colorcinch
Colorcinch可用于图形编辑工作中的应用特殊效果,比如提供亮度、对比度、温度等基本照片编辑滑块,以及切割、调整尺寸、滤镜等图片编辑功能。同时,与即时设计等应用程序一样,Colorcinch支持设计师添加图层和文本框,但Colorcinch更高阶的功能需要设计师付费使用了。
5、Photopea
从界面设计的角度来讲,Photopea是更接近Photoshop的一款在线PS工具,因此对于习惯使用Photoshop的设计师来说,实现熟练操作Photopea并不困难。在使用过程中,Photopea支持多种文件格式,比如PSD文件,编辑RAW文件,将任何内容导出PSD,让设计师可以实现跨平台操作。
以上就是本文要为大家推荐的5款好用的在线ps了,无论是从专业的图形编辑功能来讲,还是最终的设计效果来讲,这5款在线PS都非常优秀。但对于新手设计师来说,还是更推荐使用即时设计,因为即时设计提供了全中文的操作界面以及完整的中文版帮助文档,既能帮助设计师实现快速上手,还能解决设计师使用过程中遇到的问题,是更加适合新手设计师使用的在线ps。