1. 官网

-
英文官网: https://vuejs.org/
-
中文官网: https://cn.vuejs.org/
2. 介绍与描述
动态构建用户界面的渐进式 JavaScript 框架
作者: 尤雨溪
3. Vue 的特点
-
遵循 MVVM 模式
-
编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
-
它本身只关注UI, 也可以引入其它第三方库开发项目
4. 与其它 JS 框架的关联
-
借鉴Angular 的模板和数据绑定技术
-
借鉴React 的组件化和虚拟DOM 技术
5. Vue 周边库
-
vue-cli: vue 脚手架
-
vue-resource
-
axios
-
vue-router: 路由
-
vuex: 状态管理
-
element-ui: 基于vue 的UI 组件库(PC 端)
6.初识Vue
初识Vue:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】:
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}} 中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么模板中(页面中)用到该数据的地方也会自动更新
js表达式 和js代码
(注意区分: js表达式 和js代码(语句)
1,表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? ‘a’ : ‘b’
2.js代码(语句)
(1). if(){}
(2). for(){}
Vue.config.productionTip
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
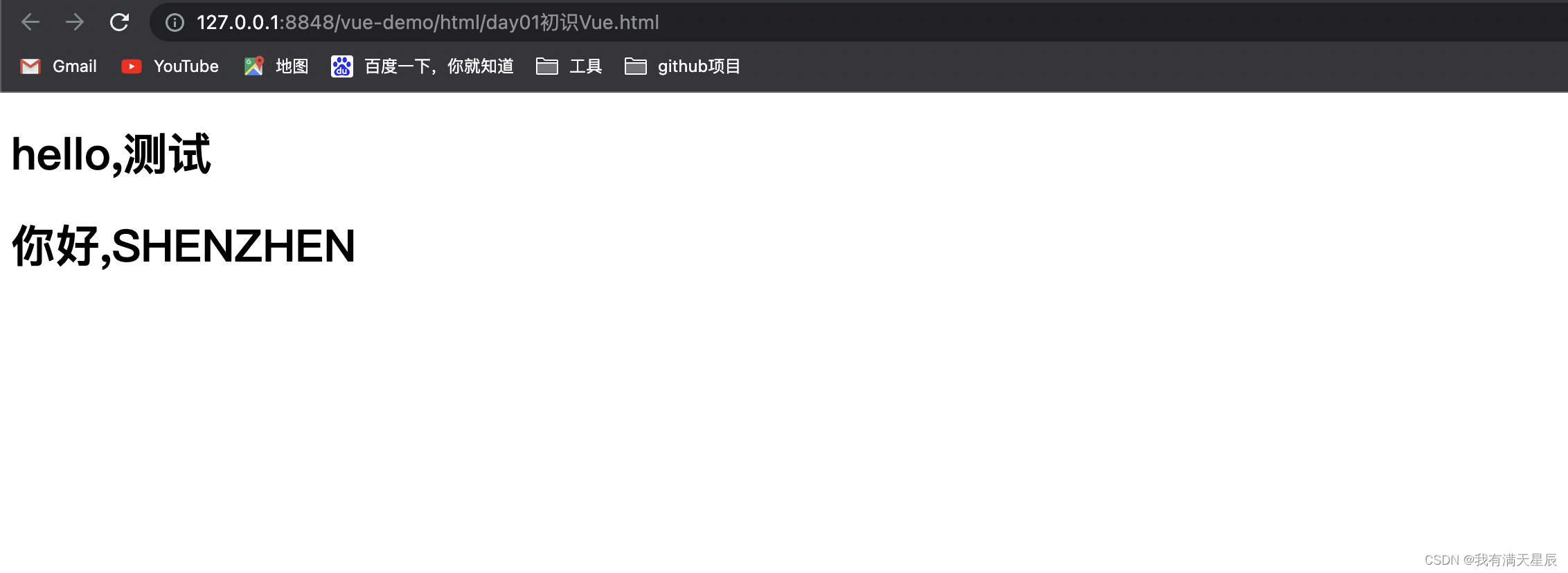
第一个vue示例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>day01</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>hello,{{name}}</h1>
<h1>你好,{{adddres.toUpperCase()}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
//创建Vue实例
const x = new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name: '测试',
adddres: 'shenzhen'
},
})
</script>
</body>
</html>








![[附源码]计算机毕业设计的党务管理系统Springboot程序](https://img-blog.csdnimg.cn/b908ed7714104978a563241746b735cb.png)