JS debug跳过的几种方法
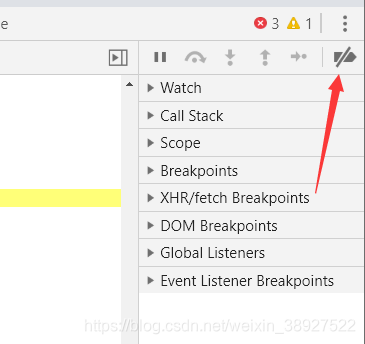
第一种反调试解决方法: 禁用断点法
禁用所有断点,包括自己打的断点,无法调式。

第二种反调试解决方法: 从来不执行法
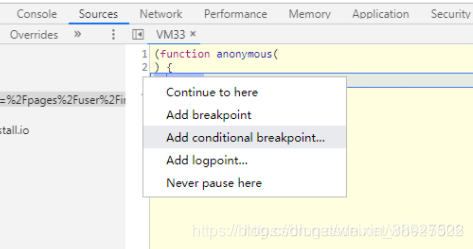
在debug处 点击右键,选择 Nerver pause here,点击确定。

第三种反调试解决方法: 条件断点法
在debug处 点击右键,选择 Add conditional breakpoint,然后输入 false,添加false条件。

第四种反调试解决方法:置空函数法
找到这个debug方法名,在控制台重写替换,将其置空。
方法名 = function(){} 或者 function 方法名(){}
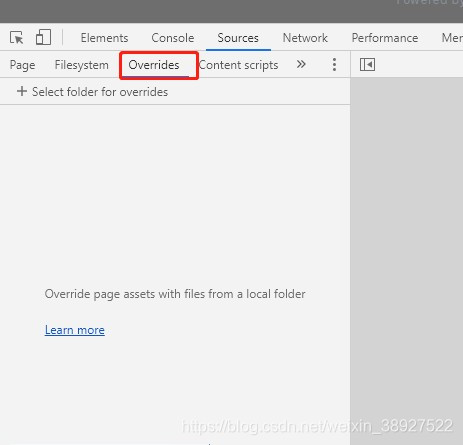
第五种反调试解决方法:本地替换法
Chrome 开发工具自带的 Override 可以实现本地替换。

第六种反调试解决方法:ReRes法
谷歌商店安装:https://chrome.google.com/webstore/detail/reres/gieocpkbblidnocefjakldecahgeeica?hl=zh-CN&gl=CN
下载好离线版本之后打开chrome://extensions/拖入即可安装
安装好后,在chrome://extensions/找到 ReRes ,勾选允许访问文件网址,至此完成 ReRes 的配置。
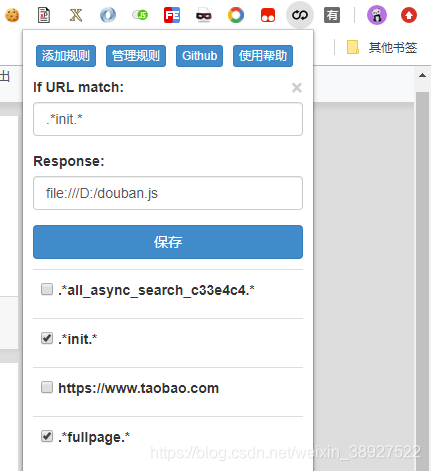
点开添加规则之后:
- **If URL match**: 一个正则表达式,当请求的URL与之匹配时,规则生效。注意:不要填开头的`/`和结束的`/gi`,如`/.*/gi`请写成`.*`
- **Response**: 映射的响应地址,这个地址会替换掉url中与上面正则匹配的部分。线上地址请以[http://开头,本地地址以file:///开头,比如](http://xn--%2Cfile-pk2hk90ca8l21sn8sl9w///开头,比如)`http://cssha.com`或`file:///D:/a.js`
添加完成,点击保存,重新加载页面即可。注意 需要授权读写权限。

附上一段Js debug调试demo
function start_debug(){
debugger;
}
console.log("start_debug");
var i=0;
while (i < 10){
start_debug();
i++;
console.log("i:", i);
}
console.log("end_debug");
详细请点击 https://github.com/annnhan/ReRes
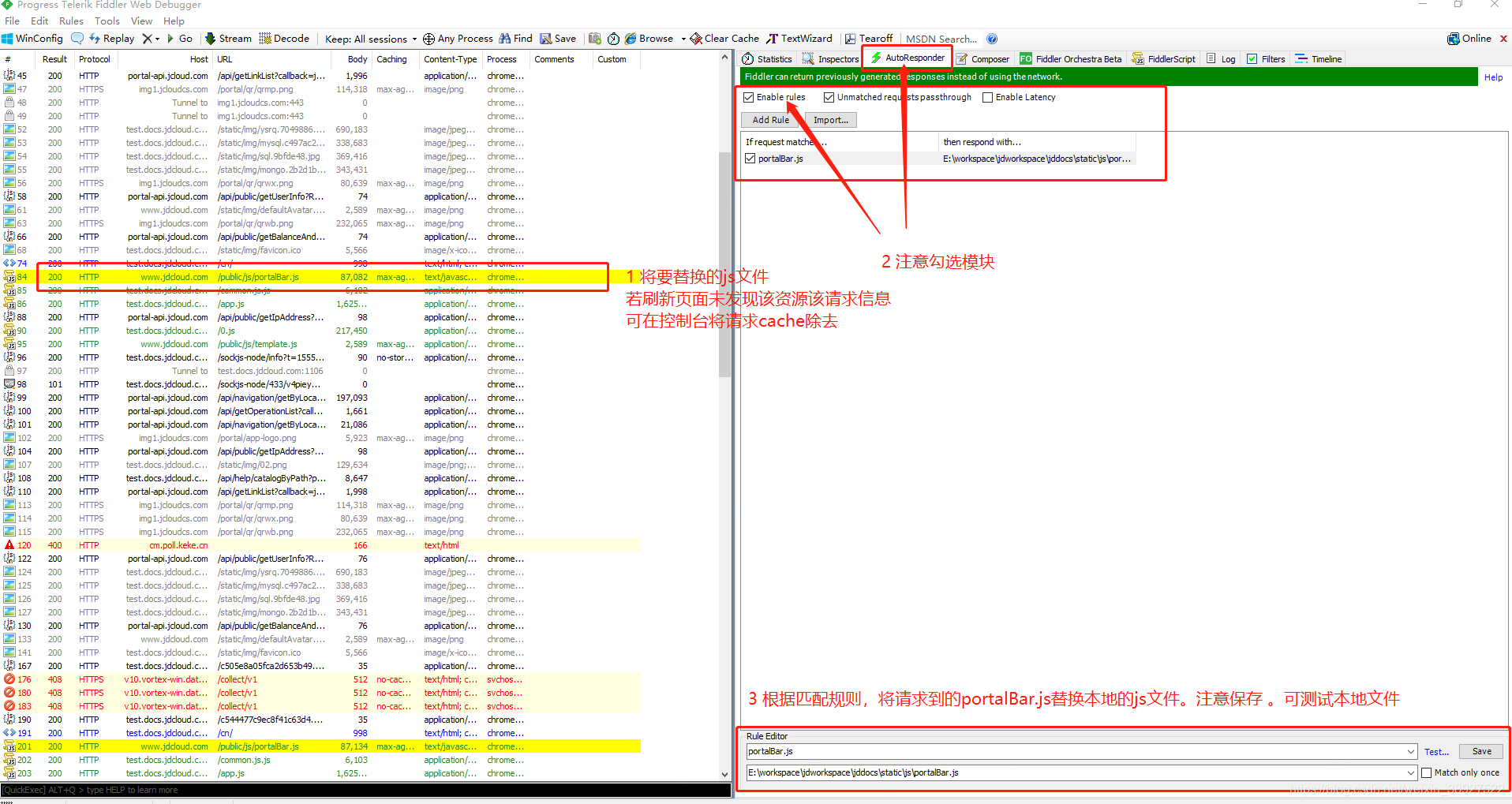
第七种反调试解决方法:Fiddler绿闪电法
fiddler 绿闪电图标替换大法。