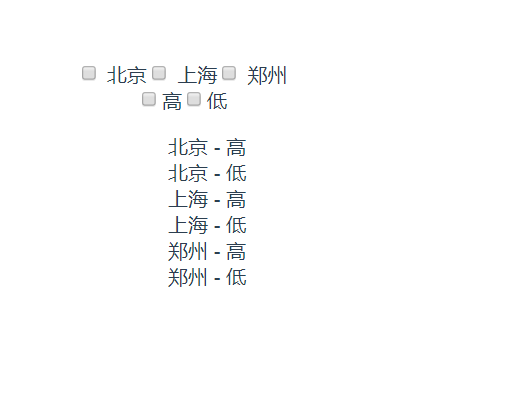
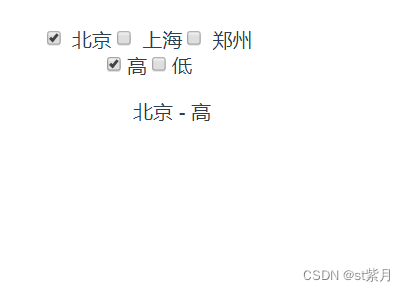
1.通过if else 来筛选数据


<template>
<div>
<div>
<label><input type="checkbox" v-model="checkedNames" value="北京"> 北京</label>
<label><input type="checkbox" v-model="checkedNames" value="上海"> 上海</label>
<label><input type="checkbox" v-model="checkedNames" value="郑州"> 郑州</label>
</div>
<div>
<label><input type="checkbox" v-model="checkedPrices" value="高">高</label>
<label><input type="checkbox" v-model="checkedPrices" value="低">低</label>
</div>
<ul>
<li v-for="(item, index) in filteredList" :key="index">{{ item.name }} - {{ item.price }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{ name: '北京', price: '高' },
{ name: '北京', price: '低' },
{ name: '上海', price: '高' },
{ name: '上海', price: '低' },
{ name: '郑州', price: '高' },
{ name: '郑州', price: '低' }
],
checkedNames: [],
checkedPrices:[]
}
},
computed: {
filteredList() {
// 如果两个勾选框都没有选中,则返回全部数据
if (this.checkedNames.length === 0 && this.checkedPrices.length === 0) {
return this.list;
}
// 只勾选了地区,没有勾选价格
else if (this.checkedNames.length > 0 && this.checkedPrices.length === 0) {
return this.list.filter(item => this.checkedNames.includes(item.name))
}
// 只勾选了价格,没有勾选地区
else if (this.checkedNames.length === 0 && this.checkedPrices.length > 0) {
if(this.checkedPrices.includes("高")) {
return this.list.filter(item => item.price === "高");
} else if(this.checkedPrices.includes("低")) {
return this.list.filter(item => item.price === "低");
}
}
// 同时勾选了地区和价格
else {
let areaFilter = this.list.filter(item => this.checkedNames.includes(item.name));
let priceFilter = [];
if(this.checkedPrices.includes("高")) {
priceFilter.push(...areaFilter.filter(item => item.price === "高"));
}
if(this.checkedPrices.includes("低")) {
priceFilter.push(...areaFilter.filter(item => item.price === "低"));
}
return priceFilter;
}
}
}
}
</script>
2.优化:通过v-for来循环对象的模式+集合来过滤数据
<template>
<div>
<div v-for="(item, itemIndex) in searchArr" :key="itemIndex">
<br>
{{itemIndex}}:
<label v-for="(li, liIndex) in item" :key="liIndex" :name="itemIndex">
<input type="checkbox" v-model="checkedArr[itemIndex]" :value="li.name" :key="li.name">{{li.name}}
</label>
</div>
<ul>
<li v-for="(item, index) in listShow" :key="index">
{{item.id}}. {{ item.name }} - {{ item.price }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
searchArr: {
address: [{
"name": "北京"
}, {
"name": "上海"
}, {
"name": "郑州"
}],
type: [{
"name": "历史遗迹"
}, {
"name": "自然风光"
}, {
"name": "主题公园"
}],
attr: [{
"name": "儿童"
}, {
"name": "年轻人"
}, {
"name": "老年人"
}],
price: [{
"name": "1800"
}, {
"name": "2000"
}, {
"name": "3000"
}]
},
checkedArr: {},
list: [{
id: 0,
name: "北京大学",
address: "北京",
type: "历史遗迹",
attr: "儿童",
price: "1800"
}, {
id: 1,
name: "湖北11",
address: "湖北",
type: "自然风光",
attr: "儿童",
price: "1800"
}, {
id: 2,
name: "南京大学",
address: "北京",
type: "主题公园",
attr: "儿童",
price: "1800"
}, {
id: 3,
name: "周师",
address: "郑州",
type: "历史遗迹",
attr: "儿童",
price: "1800"
}, {
id: 4,
name: "郑州大学",
address: "郑州",
type: "主题公园",
attr: "年轻人",
price: "1800"
}, ]
}
},
mounted() {
this.initCheckedArr();
},
methods: {
initCheckedArr() {
for (var key in this.searchArr) {
this.checkedArr[key] = []
}
},
searchList(key) {
var l = this.list.map(item => {
if (this.checkedArr[key] != undefined &&
this.checkedArr[key].length > 0 &&
this.checkedArr[key].indexOf(item[key]) != -1)
return item
}).filter(item => item != undefined)
return l
}
},
computed: {
listShow() {
console.log(this.checkedArr);
var arr = [];
for (var key in this.checkedArr) {
arr = arr.concat(this.searchList(key))
}
return [...new Set(arr)].sort((a, b) => a.id - b.id)
}
}
}
</script>
初始化checkedArr的值如下图

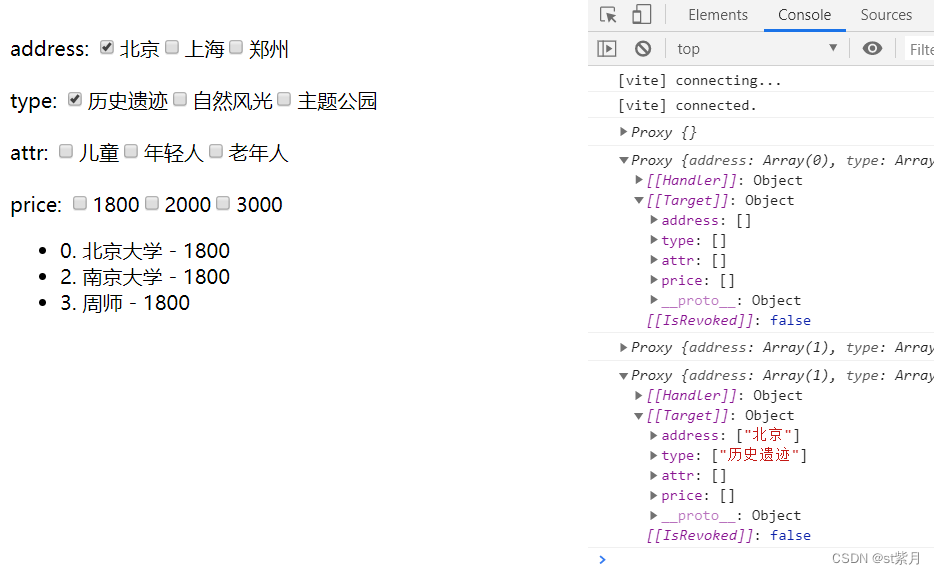
只要每点击一个复选框就会往这个对象数组中对应的元素中添加对应的属性

通过循环这个对象当中的数组来过滤数据











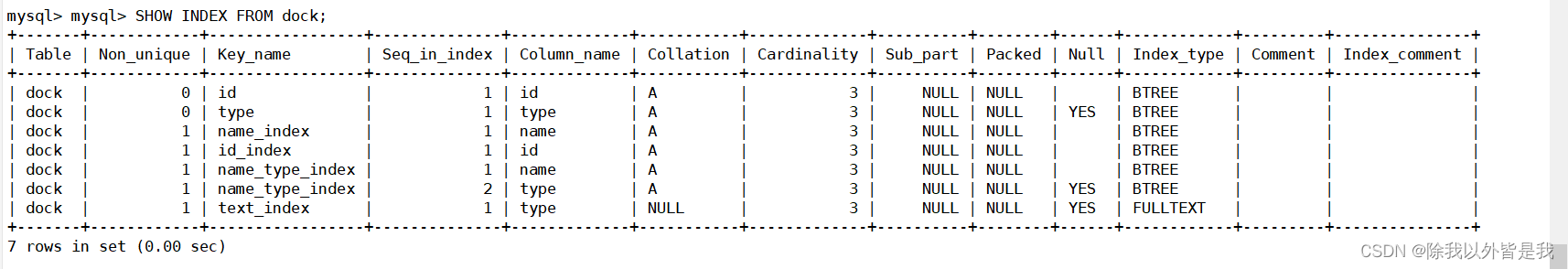
![[MySQL]MySQL索引](https://img-blog.csdnimg.cn/img_convert/482ab2582c789649db0e91cef9f5656c.png)