个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- 前言(简介)
- 创建 Vite + Vue + TS 项目
- 安装 Pinia
- 搭建 Pinia 模块
- 本篇小结
前言(简介)
各位新朋友、老朋友们大家好,这里是前端杂货铺,欢迎各位的到来!!
Vue3 其实在 2020 年 09 月18 日 就已经正式发布了,这样看来都快 三年 的时间了。屏幕前的各位可能曾有意无意间看到过 Pinia 这个词,那么 Pinia 到底是个什么东西呢?
答:其实 Pinia 就是一个拥有 组合式 API 的 Vue 状态管理库
- 组合式 API:Vue3 => 组合式 API(Composition API),Vue2 => 选项式 API(Options API)
- Vue 状态管理库:允许我们跨组件或页面共享状态
所以我们就可以把 Pinia 看成是 Vuex 的升级或改良版本,Vuex 更适合 Vue2,而 Pinia 更适合 Vue3
与 Vuex 相比,Pinia 不仅 提供了一个更简单的 API,也提供了 符合组合式 API 风格的 API,最重要的是,搭配 TypeScript 一起使用时 有非常可靠的类型推断支持。Pinia 还 弃用了 mutation,因为在 Vuex 中 mutation 经常被认为是个冗余的存在
哦~,原来这是 Pinia 啊,那为什么不延续之前的叫法 Vuex 呢?
答:有人说是为了尊重原作者,就以作者的名字作为状态管理库的叫法了。但我看 Pinia 官方文档,
是说 Pinia(西班牙语中表示 “菠萝”), 菠萝花实际上是一组各自独立的花朵,它们结合在一起,由此形成一个多重的水果。 与 Store 类似,每一个都是独立诞生的,但最终它们都是相互联系的
咳咳咳,大家对这个词的由来有个了解就好,这个不是那么重要…
好了各位,我的废话说的差不多了(O(∩_∩)O),接下来我们言归正传,开始真正的 Pinia 学习之旅吧~
创建 Vite + Vue + TS 项目
为什么要创建项目呢,因为我们的 Pinia 打算在单文件组件中使用,所以创建项目是个必要的步骤
在合适的位置 win + r 打开命令框
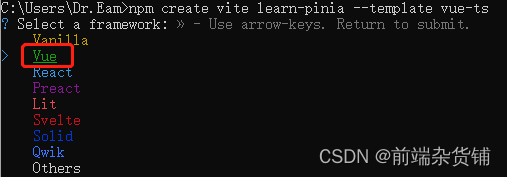
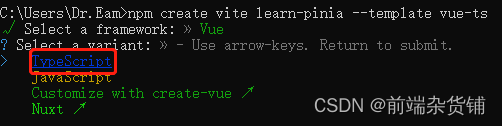
## 搭建 Vue 项目
npm create vite learn-pinia --template vue-ts


之后可以通过 VS Code 或其他编译器打开项目,在终端进行如下操作:
## 安装依赖
npm install
## 运行项目
npm run dev
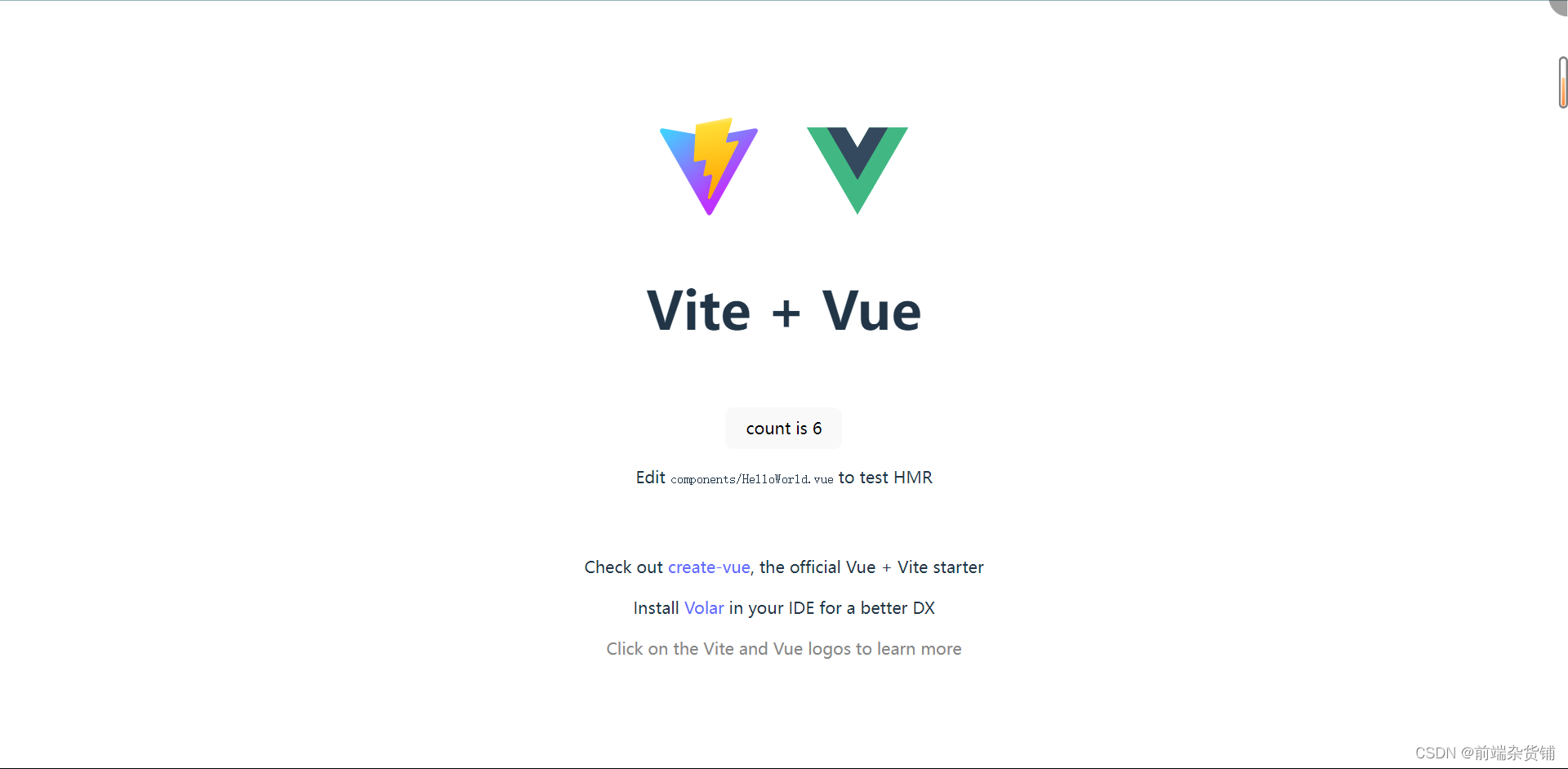
在浏览器中打开终端的链接,如下图所示,就是启动成功了(喝彩一下~):

安装 Pinia
其实以上的操作只是创建了一个基于 Vite + Vue3 + TS 的项目,我们 还需要安装 Pinia
其实很简单,只需要终端键入以下命令,再回车即可:
npm intsall pinia
搭建 Pinia 模块
在 src 目录下新建 store 文件,在 store 文件中创建 index.ts 文件
import { createPinia } from 'pinia'
const pinia = createPinia()
在 main.ts 文件中进行挂载 pinia
import pinia from './store'
createApp(App).use(pinia).mount('#app')
至此,我们的架子就搭建完成了…
本篇小结
通过本篇文章,我们初步认识了 Pinia,它是一个拥有 组合式 API 的 Vue 状态管理库,之后我们进行了对 Vite + Vue3 + TS 项目的创建,还进行了 Pinia 的安装 以及 Pinia 模块的搭建。 接下来,我们再深入认识和学习 Pinia,并利用它做一些 Demo 和 项目…
参考资料:
- Pinia 官方文档
- Pinia 教程 【作者:千锋教育】







![[LeetCode周赛复盘] 第 354 场周赛20230716](https://img-blog.csdnimg.cn/2d91ffbf611d424d9131cd29deea6e47.png)