查看小程序根目录中是否存在package.json文件
在项目根目录运行cmd
没有package.json文件输入npm init -y初始化一下,初始化一个包管理
安装MobX
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
小程序菜单栏工具–构建npm
根目录创建store文件夹,在文件夹下新建store.js ,这个文件是专门用来创建store的实例对象
import {observable} from 'mobx-miniprogram'
export const store = observable({
userid: 123,
username: 'as',
numA: 1,
numB: 2,
// 计算属性
get sum() {
return this.numA + this.numB
},
// action方法,用来修改store中数据
UpdateNum1: action(function (step) {
this.numA += step
}),
UpdateNum2: action(function (step) {
this.numB += step
})
})
在页面使用store数据
.js文件
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
//在onload生命周期中挂载
onLoad: function (options) {
this.storeBindings = createStoreBindings(this, {
store,
// 数据以及计算属性放fields里
fields: ['numA', 'numB', 'userid', 'username', 'sum'],
actions: ['UpdateNum1', 'UpdateNum2']
})
},
//在onUnload中清理
onUnload: function () {
// 数据清理
this.storeBindings.destroyStoreBindings()
},
此时可以在页面中用{{}}使用store中的数据
<view>userid:{{userid}}</view>
<view>username:{{username}}</view>

使用store中的action方法
页面绑定一个方法,并且使用data-*进行传参
<view>{{numA}}+{{numB}}={{sum}}</view>
<van-button bindtap="change" data-newA="{{1}}">numA+1</van-button>
<van-button bindtap="change" type='warning' data-newA="{{-1}}">numA-1</van-button>

在js中使用
change(e) {
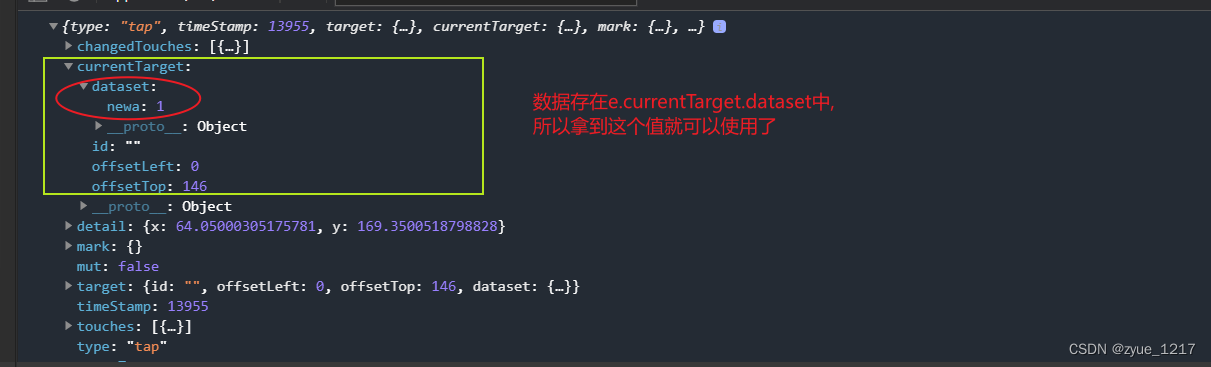
console.log(e);
const newA = e.currentTarget.dataset.newa
this.UpdateNum1(newA)
},
打印

点击之后就可以是页面数据+1或者-1





![[LeetCode周赛复盘] 第 354 场周赛20230716](https://img-blog.csdnimg.cn/2d91ffbf611d424d9131cd29deea6e47.png)