背景
最近想要自己做开始一个项目,然后发现好像挺久没有出 从 0 开始 一个项目了,对项目的一些工程化方面的流程有点生疏了,感觉就是知道一个大概的流程,很多都要靠搜索引擎来帮忙,我就想整理一下,对于前端项目从零开始的一个工程化的流程。
1. 初始化项目
yarn init -y
或者
npm init -y
这个没啥好说的,初始化 yarn 或 npm 包,如果是 monorepo 也可以使用 pnpm,pnpm 会比 yarn 和 npm 快一些,包管理也不一样,我也正在学习,后面再做学习记录分享。
2. Eslint 和 Prettier
-
安装和初始化
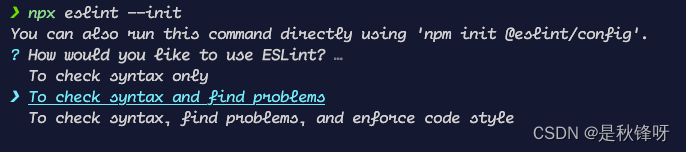
yarn add eslint -Dnpx eslint --init
我们一般使用eslint+prettier,把代码检查的任务交给prettier,所以我们选择
To check syntax and find problems
这个选项就可以啦

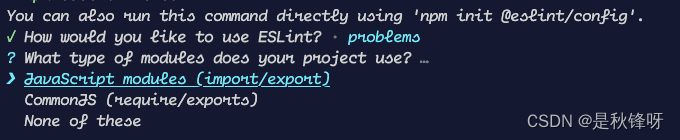
然后一步一步的按照自己的项目需要往下选择就好啦,选择什么框架呀,需不需要typescript什么的 -
创建
.eslintrc.json{ "env": { "browser": true, "es2021": true }, "extends": [ "eslint:recommended", "plugin:@typescript-eslint/recommended", "prettier", "plugin:prettier/recommended" ], "overrides": [], "parser": "@typescript-eslint/parser", "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "plugins": ["@typescript-eslint", "prettier"], "rules": { "prettier/prettier": "error", "no-case-declarations": "off", "no-constant-condition": "off", "@typescript-eslint/ban-ts-comment": "off" } }rules可以根据个人喜好或者团队风格来确定,也可以后期遇到的时候再添加,开始的时候不需要考虑那么多规则 -
解决
eslint和prettierrc冲突问题yarn add eslint-config-prettier eslint-plugin-prettier -D或者
npm install eslint-config-prettier eslint-plugin-prettier -D在上面的
.eslintrc.json已经把prettier的配置加上去了,所以安装完了就可以用啦,记得在编辑器中设置格式化工具,用prettier格式化,在VSCode中安装相应的插件就好了。 -
添加
lint script
在package.json中添加一个格式化脚本,目的就是在提交代码(commit)之前对代码做格式化处理。"scripts": { "lint": "eslint --ext .js,.ts,.jsx,.tsx --fix --quiet ./packages" }
3. git lint
- 安装
husky
yarn add husky -D
或者
npm install husky -D
- 添加
pre-commit钩子
npx husky install
npx husky add ./husky/pre-commit "yarn lint"
或者
npx husky install
npx husky add ./husky/pre-commit "npm run lint"
commit lint
npm install commitlint @commitlint/cli @commitlint/config-conventional -D
或者
npm install commitlint @commitlint/cli @commitlint/config-conventional -D
- 创建
.commitlintrc.js
module.exports = {
extends: ['@commitlint/config-conventional']
}
yarn husky add .husky/commit-msg "npx --no-install commitlint -e $HUSKY_GIT_PARAMS"
或者
npm run husky add .husky/commit-msg "npx --no-install commitlint -e $HUSKY_GIT_PARAMS"
总结
我们就规范了代码风格和 git commit 风格,像我们传统的 react 或者 vue 项目,不管是用脚手架创建的项目还是自己从 0 搭建的都是可以用这个流程去配置的。其实还有一个是项目的打包工具的选择和配置。对于怎么选择打包工具,这里有一个权威的网站,里面有介绍主流打包工具的优劣,可以帮助我们做选择。