需求:使用js让项目实现中文简体、繁体跟英文的切换,实现语言国际化
首先准备三种json配置文件:
en.json
{
"textOne": "Today is Monday",
"textTwo": "Tomorrow is Tuesday",
"textThree": "The day after tomorrow is Wednesday",
"textFour": "Then comes Thursday",
"textFive": "Finally, Friday"
}zh-cn.json
{
"textOne":"今天是周一",
"textTwo":"明天是周二",
"textThree":"后天是周三",
"textFour":"然后是周四",
"textFive":"最后是周五"
}zh-tw.json
{
"textOne": "今天是週一",
"textTwo": "明天是週二",
"textThree": "後天是週三",
"textFour": "然後是週四",
"textFive": "最後是週五"
}准备html页面,记得引入jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="selectBox">
<select id="language-select">
<option value="zh-cn">中文简体</option>
<option value="zh-tw">中文繁体</option>
<option value="en">English</option>
</select>
</div>
<div class="textBox">
<span id="textOne">今天是周一</span>
<span id="textTwo">明天是周二</span>
<span id="textThree">后天是周三</span>
<span id="textFour">然后是周四</span>
<span id="textFive">最后是周五</span>
</div>
</body>
</html>准备js,我分了两个js文件,第一个是给下拉框绑定事件,然后将选择的语言存入到浏览器缓存中;第二个是获取缓存中的语言类型,然后加载对应的语言文件,循环传来的id数组,通过$("#xxx" ).text();来重新赋值文本
selectLang.js
$(function () {
// 获取语言选择框和内容容器
var languageSelect = $('#language-select');
// 将语言选择存储到本地
var saveLanguageSelection = function(language) {
localStorage.setItem('language', language);
};
// 监听语言选择框的变化事件
languageSelect.on('change', function() {
var selectedLanguage = $(this).val();
saveLanguageSelection(selectedLanguage);
location.reload();
});
// 加载保存的语言选择
var selloadLanguageSelection = function () {
var selectedLanguage = localStorage.getItem('language');
if (selectedLanguage) {
languageSelect.val(selectedLanguage);
}
};
// 加载保存的语言选择
selloadLanguageSelection();
})loadLang.js
var ids = []
//获取动态id
var getID = function (data){
ids = data
}
$(function () {
// 加载保存的语言选择
var loadLanguageSelection = function () {
var selectedLanguage = localStorage.getItem('language');
if (selectedLanguage) {
changeLanguage(selectedLanguage);
}
};
// 切换语言
var changeLanguage = function(language) {
$.getJSON("./data/" + localStorage.getItem('language') + ".json", function(data) {
updateText(data);
});
};
// 更新页面文本
var updateText = function(data) {
// 使用语言文件中的对应文本更新页面元素
updateTextByIds(ids, data); // 更新文本
}
// 根据标签id数组更新文本
var updateTextByIds = function(ids, data) {
for (var i = 0; i < ids.length; i++) {
$("#" + ids[i]).text(data[ids[i]]);
}
}
// 加载保存的语言选择
loadLanguageSelection();
})在html中使用js文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="./js/selectLanguage.js"></script>
<script src="./js/loadLanguage.js"></script>
</head>
<body>
<div class="selectBox">
<select id="language-select">
<option value="zh-cn">中文简体</option>
<option value="zh-tw">中文繁体</option>
<option value="en">English</option>
</select>
</div>
<div class="textBox">
<span id="textOne">今天是周一</span>
<span id="textTwo">明天是周二</span>
<span id="textThree">后天是周三</span>
<span id="textFour">然后是周四</span>
<span id="textFive">最后是周五</span>
</div>
<script>
if (!localStorage.getItem('language')) {
localStorage.setItem('language', 'zh-cn');
}
document.addEventListener("DOMContentLoaded", function () {
var dynamicIds = [];
$.getJSON("./data/" + localStorage.getItem('language') + ".json", function (data) {
Object.keys(data).forEach(function (key) {
if (key.startsWith('text')) {
dynamicIds.push(key);
}
});
getID(dynamicIds);
});
});
</script>
</body>
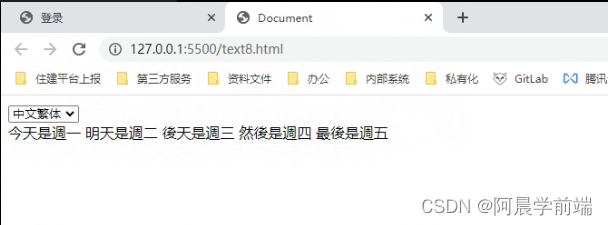
</html>简略的效果图:

完结散花