六种是指比较常见的图片浏览模式,是在这四种的基础上加上手势来实现另一种读图方式,这里不绝对说就这么几种,那么就谈谈个人对每种图片浏览模式说说自己在实际使用和工作中的一些理解,以及这些模式在实际设计中,哪一种比较适合你的产品。
横向铺满一列图片模式
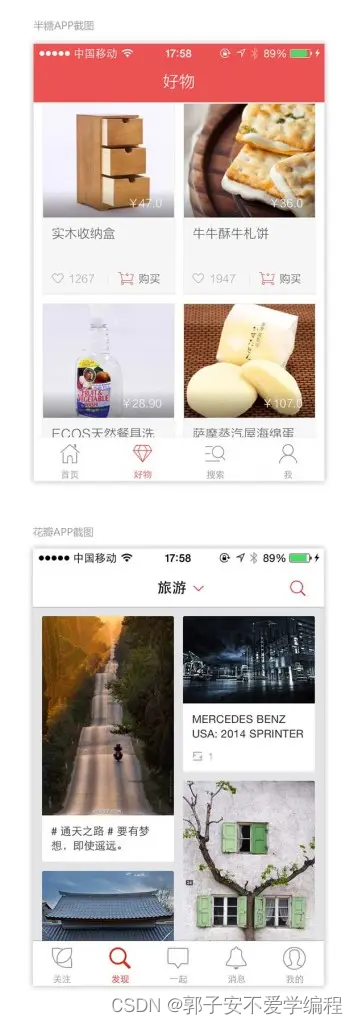
一列图片的时候图片比较大,对图片内容的获取是比较好的。目前我们听的最多的就是卡片式设计,比如微博、QQ空间就是卡片式。不过他们是一张或者多张图,用这种方式设计,既能清晰分割内容与内容,又能承载更多的关联内容,并且可以把与用户互动的功能加上去。目前道长见过加功能多的是lofter。
设计时需要考虑这三个问题:
保证每一条内容在一屏内
有一个应用,他们的卡片式设计只有一张图片,但是这个图片高度不固定,有用户上传的照片很高的时候,在iPhone第四代手机上,有一部分图片是被截取掉的,读图的时候要上下翻,体验不是那么好,所以请保证一条内容在一屏之内;
充分考虑产品使用情景
这个地方需要考虑用户使用情景,比如如果用户使用时间集中在早上坐车和下班的时候,那道长建议换一个方式,因为图片太大,下载慢、耗流量会让用户使用的时候有一定的疑虑,做产品和做设计最重要的一条是用户想要得到什么,那我们就合理的给他们就好,而不是我们认为这样最好就硬塞给用户;
考虑内容更新速度
很明显,一列图片阅读速度会比较慢的,用户翻几屏后会失去耐心,因为人性都是懒惰的,所以如果你的产品内容更新比较快,那我建议再考虑考虑,这样的话很多内容的流量就会很低,用户消费不了,好多好内容就这样错过了。
两列图片
这里需要注意下,两列图片的对齐方式有两种,一种就是高度统一,一种是瀑布流,高度不统一,之前很多电商类的APP都是采用两列高度统一的模式,因为很整齐,并且也能有效的传递商品信息,一屏承载的内容也多,相对一列的来说,加载速度也会比较快,这种模式是相对比较合理的。

设计时需要考虑这两个问题:
高度统一的前置条件
高度统一的前提是图片是标准的尺寸,这样会比较好,不存在说需要对齐而去剪裁和压缩图片,所以电商比较常用,电商上传的图片都是处理设计好的,所以使用比较好,但这种模式有些呆板,就是所谓的不大气。
高度不统一的瀑布流模式
为什么高度不统一,因为图片不是标准尺寸并且不能压缩剪裁图片,比如艺术品,你必须使用,因为你不能去剪裁压缩作品,那样会损失掉艺术作品的全貌,花瓣就是这样的,还有艺术类的一些应用。
但瀑布流有个不好的地方就是,读图效率低,你可以想象这么个场景,在同一屏幕内,左边一张图片特长,超出了一屏,而右边列有三张短图片,你就可以想象这个场景了,处理办法一般是程序会去计算屏幕高度来截图,但还是相对效率低。
图片+文字模式
图片+文字的模式比较常见,它跟两列图片的模式有点类似,只是排列方式变了,谈不上好坏,不过承载信息量比较多。

设计时需要考虑这两个问题:
- 图片传递信息有限,图片表现力会打折,如果这个能够接受,那就没问题;
- 图片大小和内容有关,但图片宽度别超过设备屏幕宽度的二分之一;
三列图片
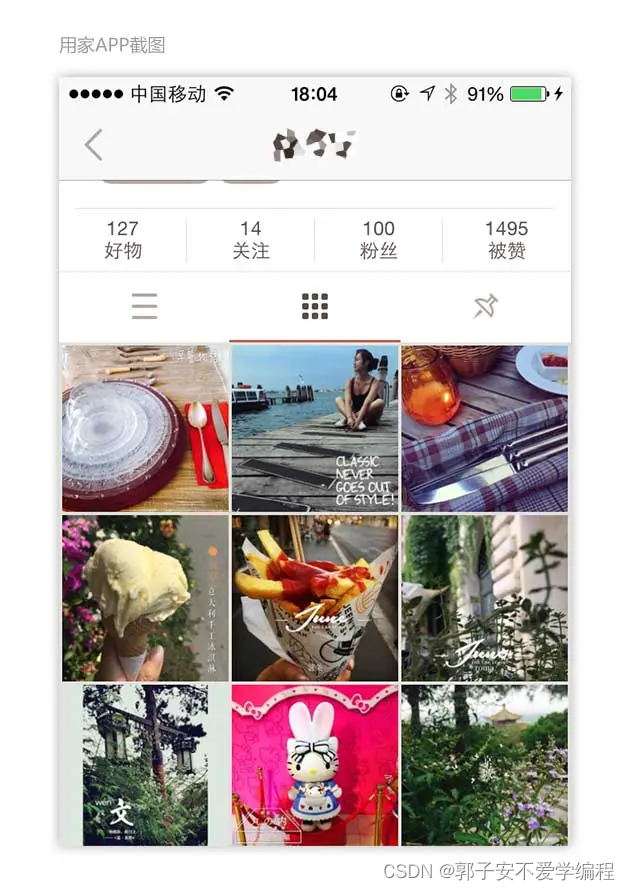
这种模式图片很小了,它其实是跟手机相册差不多,好处是能够在一屏内放比较多的图片,现在的情况是,出现这种情况都是在用户个人页面,并且支持三列图片跟卡片式、图片+文字模式的切换。

设计时需要考虑这两个问题:
- 界面内容相对拥挤并且能够显示的尺寸更小了,所以不能够承载文字内容在下面,对用户来讲,只是个缩略图而已,关联内容传递更少;
- 每多少张图片为一组,这样不会压抑,道长测试过某个APP,当我喜欢了400+商品时,三列图片全是挤在一堆的,看起来很压抑的,道长的建议是,在设计的时候,考虑3的倍数来显示,比如显示9张后,更下一组9张图片之间有分隔,这样看起来清晰并且不压抑。
四列图片
这样的方式除了手机相册,其他的APP采用这个模式是很少见的,它跟三列图片类似,不过在iPhone手机相册里面,是按照时间线来分开图片的,app设计我还是不太建议采用。

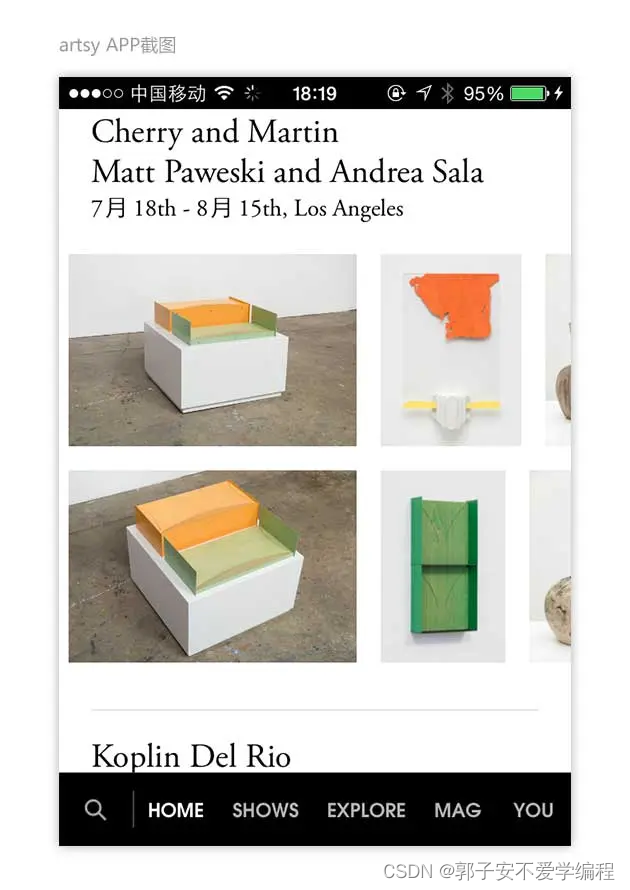
横向多列图片
目前除了artsy这个app,还有艺术狗app也采用这个模式来显示,无可厚非,因为线下看艺术展都是这样横着来的,产品是想去尽量模拟线下体验。除了这样的特殊使用情景外,其他的就是nice,他们是采用横向多列,不过只显示一排,每张图片的尺寸都统一,配合手势左右滑动来查看其余信息。

设计时需要考虑这三个问题:
- 横向显示的图片有限,如果太多,那么后面的图片就会没有用户流量,所以artsy在首页是这样的,并且限制显示的图片不超过10张,点进详情页面后就使用瀑布流方式。
- 图片太多会带来另一个技术上的问题,不能做分布加载,如果超过四五十张,整个内容加载会比较慢;
- 需要注意一点是,在用户认知里面,横向滑动更多是导航,纵向滑动更多是内容,所以在设计的时候设计师需要多考虑。