大家好,我是雄雄,欢迎关注微信公众号,雄雄的小课堂。

前言
大家都知道,我们正常的项目,都做了访问限制,也就是,只有当用户登录本平台后,才能让用户访问别的页面,否则默认重定向到登录页面。但是,需求总有不尽人意的地方:
比如我们需要做一个单独的页面,此页面所有用户都可以微信扫码进行跳转访问,然后去进行别的业务操作,所以我们不能给做登录限制,那么这种需求下,我们应该怎么实现呢?
版本
前端:jeecg-boot 的前端
后端:jeecg-boot微服务版本
浏览器:手机、电脑均适用。
实现思路
大家可以这么想,项目中的错误页面(404),是不是就不用登录,用户直接就能访问?
答案是肯定的,所以我们可以参考一下错误页面是怎么实现的,然后我们在他的基础上进行简单更改就可以。
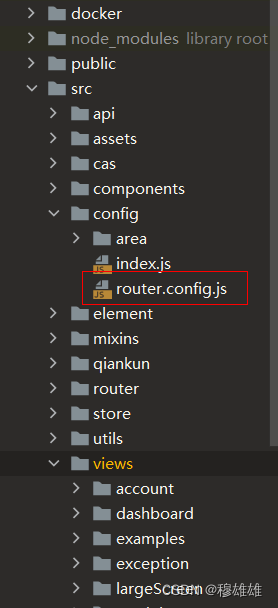
一般这种东西,都在路由里面配置,所以我们先找到项目的路由配置页面router.config.js:

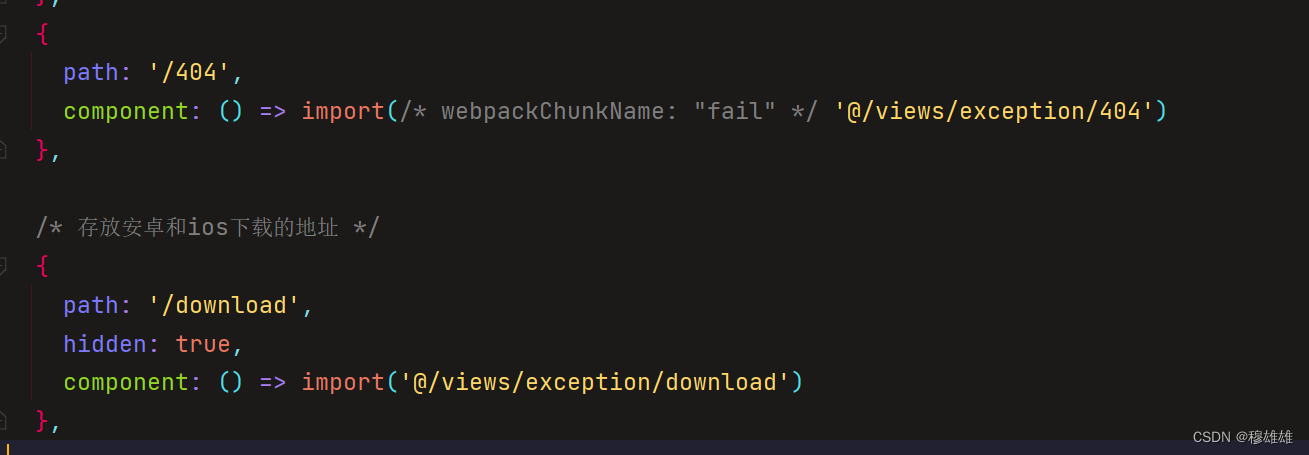
打开后我们翻到最后,在404配置后面在加一句一样的,但是路径得改成你的:

代码如下:
{
path: '/download',
hidden: true,
component: () => import('@/views/exception/download')
},
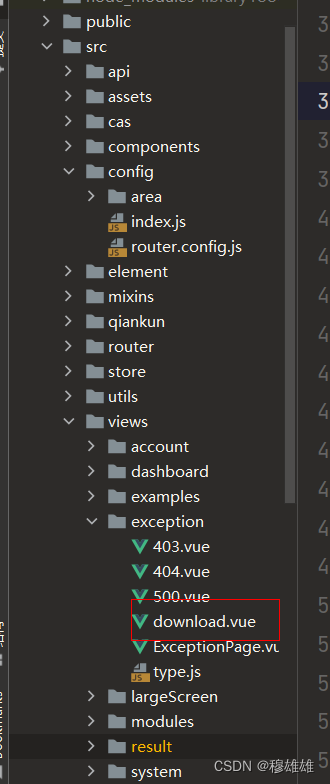
接下来,我们在@/views/exception/下面新建个页面download,里面内容根据自己的需求来定即可。

OK,此时我们去访问,发现还是不可以,还需要改一个地方。
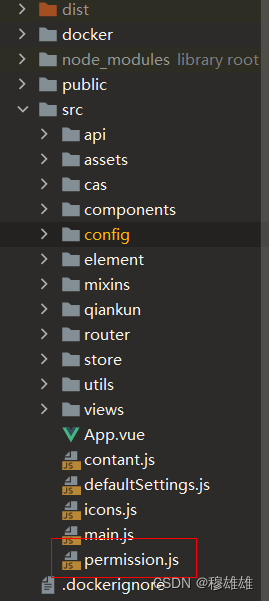
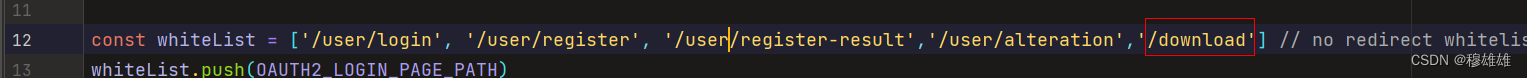
打开permission.js文件,在这个位置:

然后我们修改一下:

把我们的这个路径加上就可以了。