本指南向您展示如何使用 Google Cardboard XR Plugin for Unity 创建您自己的虚拟现实 (VR) 体验。
您可以使用 Cardboard SDK 将移动设备变成 VR 平台。移动设备可以显示具有立体渲染的 3D 场景,跟踪头部运动并对其做出反应,并通过检测用户何时按下查看器按钮来与应用程序交互。
首先,您将使用HelloCardboard案例,这是一款演示 Cardboard SDK 核心功能的演示游戏。在游戏中,用户环顾虚拟世界以寻找和收集物品。它向您展示了如何:
- 设置您的开发环境
- 下载并构建演示应用程序
- 扫描 Cardboard 查看器的二维码以保存其参数
- 跟踪用户的头部运动
- 通过为每只眼睛设置正确的失真来渲染立体图像
- 打开和关闭 VR 模式
一、设置您的开发环境
软件要求:
Unity 2020.3.36f1或更高版本
确保在使用Unity Hub安装Unity版本过程中添加了包含 Android 和 iOS 构建模块支持。
必须安装Git ,并且Git可执行文件必须位于PATH环境变量中。有关详细信息,请参阅 Unity 的包管理器git支持 文档。
二、导入SDK并新建工程
按照以下步骤导入 Unity SDK 并创建一个新项目。
- 打开 Unity并创建一个新的3D项目。
- 在 Unity中,转到Window > Package Manager。
- 单击+并选择从 git URL 添加包。
- 粘贴https://github.com/googlevr/cardboard-xr-plugin.git到文本输入字段中。该包应添加到已安装的包中。
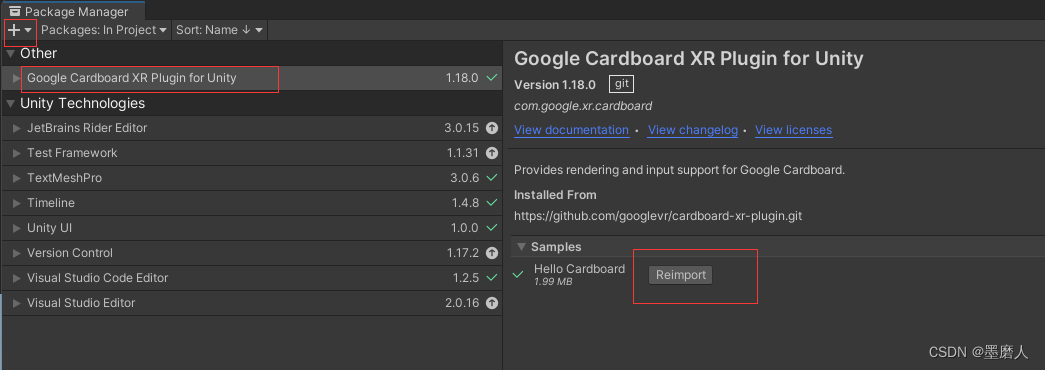
- 导航到适用于Unity包的 Google Cardboard XR 插件。在示例部分中,选择导入到项目中。
- 示例资产应加载到 Assets/Samples/Google Cardboard//Hello Cardboard.
- 导航到Assets/Samples/Google Cardboard//Hello Cardboard/Scenes,选择Add Open Scenes,然后选择HelloCardboard打开示例场景。
注:是发布包的语义版本号。(例如, X.Y.Z 1.1.0)

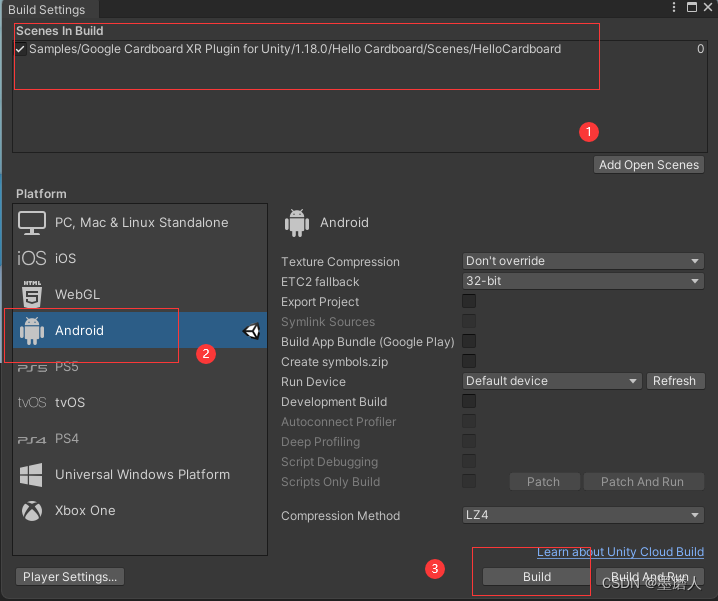
三、配置 Android 项目设置
导航到文件>构建设置。
- 选择Android并选择Switch Platform。
- 选择Add Open Scenes并选择HelloCardboard。
Player选项设置
导航到Project Settings>Player
Resolution and Presentation设置
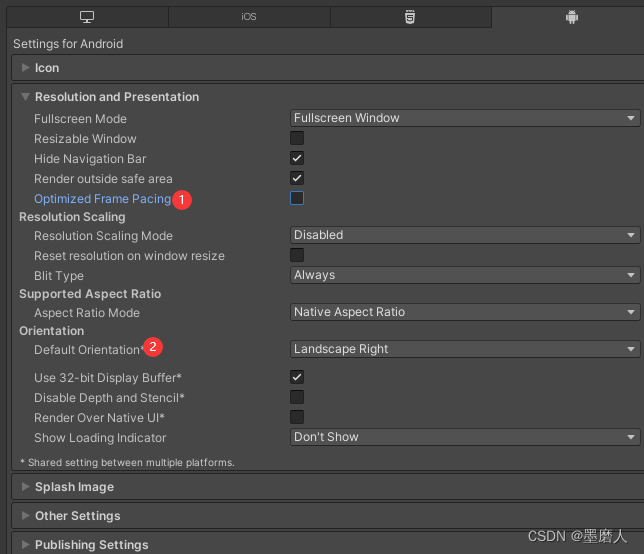
导航到Project Settings > Player > Resolution and Presentation。
将默认方向设置为Landscape Left或Landscape Right。
禁用Optimized Frame Pacing。

注意:虽然 Cardboard XR 插件支持纵向和纵向上下颠倒方向可能无法为设备上的眼睛渲染提供足够的空间。
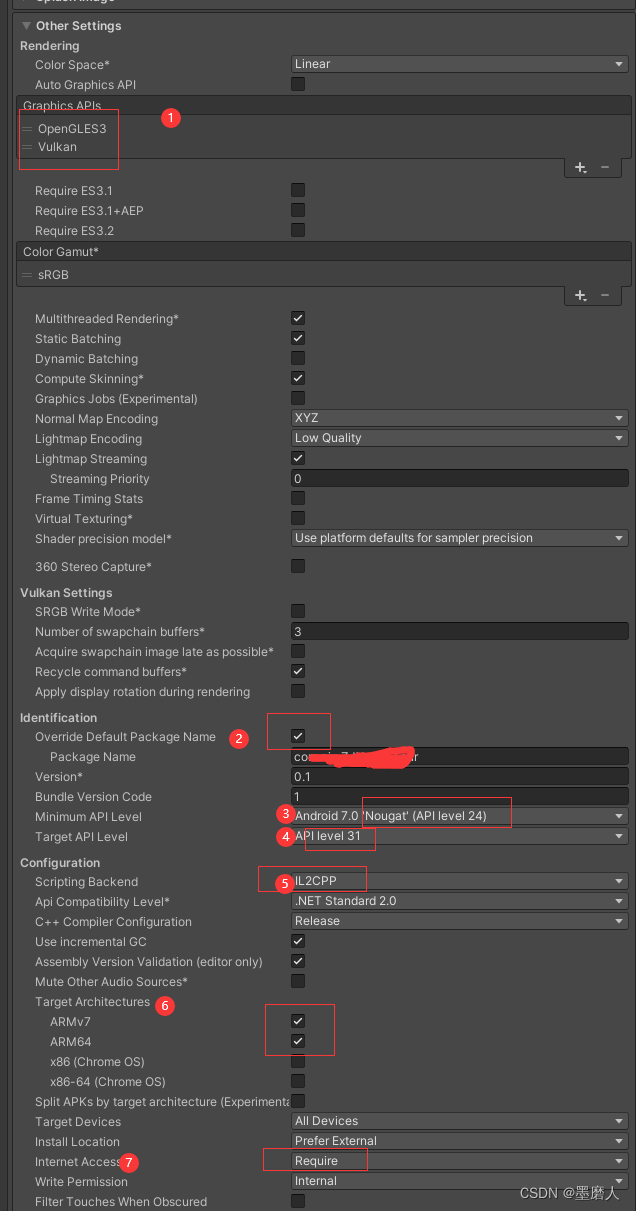
Other Settings设置
在Graphics API中选择OpenGLES2、OpenGLES3或Vulkan,或它们的任意组合。
在Minimum API Level中选择Android 7.0 ‘Nougat’ (API level 24)或更高。
在Target API Level中选择API level 31或更高。
在Scripting Backend中选择IL2CPP。
在Target Architectures中选择 ARMv7和ARM64,或者其中一个。
在Internet 访问中选择Require。
在Package Name下指定公司项目名称(包名)。
如果Vulkan被选为Graphics API:
在Vulkan Settings中取消选中Apply display rotation during rendering复选框。
如果Unity版本为2021.2以上,在Texture compression format中选择ETC2。

注意:可以通过更改呈现 API 兼容性来使用较低的最低 API 级别。有关详细信息,请参阅SDK 的build.gradle.
注意:如果您在选择 Vulkan 作为图形 API 时遇到问题,请选中Build Settings的Development Build选项框并分析运行时日志以查找驱动程序兼容性错误。
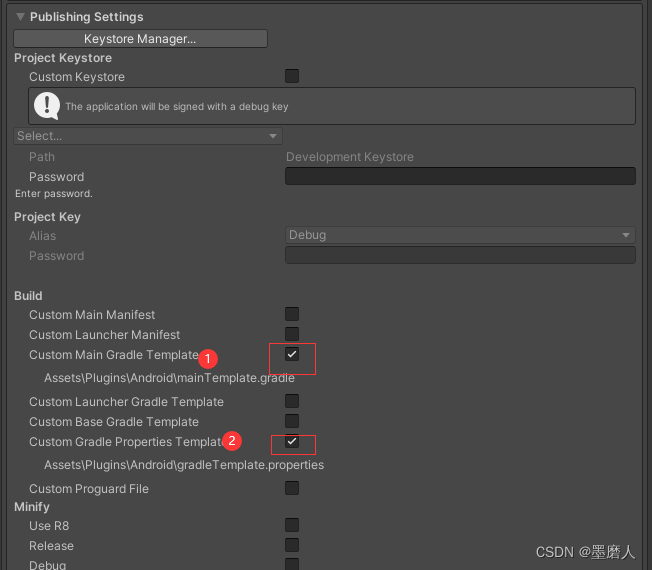
发布设置
导航到Project Settings>Player>Publishing Settings。
在构建部分中,选择Custom Main Gradle Template和Custom Gradle Properties Template。
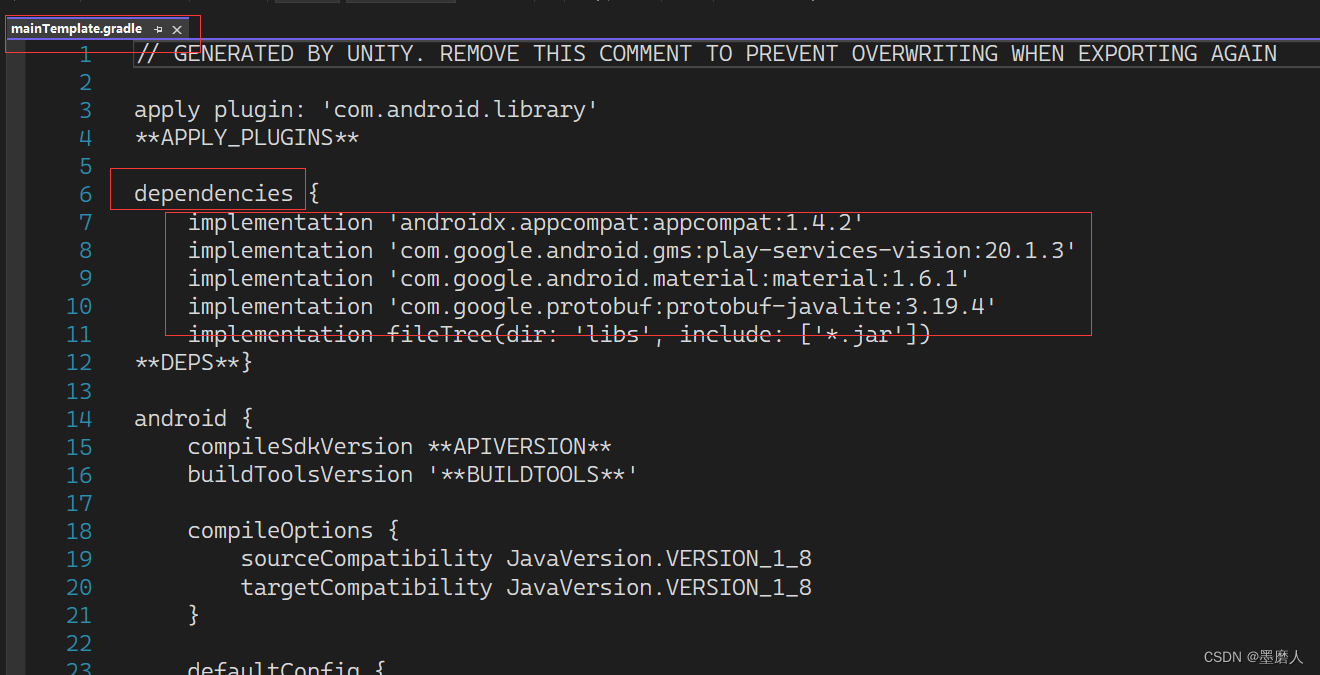
将以下行添加到的依赖项部分 Assets/Plugins/Android/mainTemplate.gradle:


implementation 'androidx.appcompat:appcompat:1.4.2'
implementation 'com.google.android.gms:play-services-vision:20.1.3'
implementation 'com.google.android.material:material:1.6.1'
implementation 'com.google.protobuf:protobuf-javalite:3.19.4'
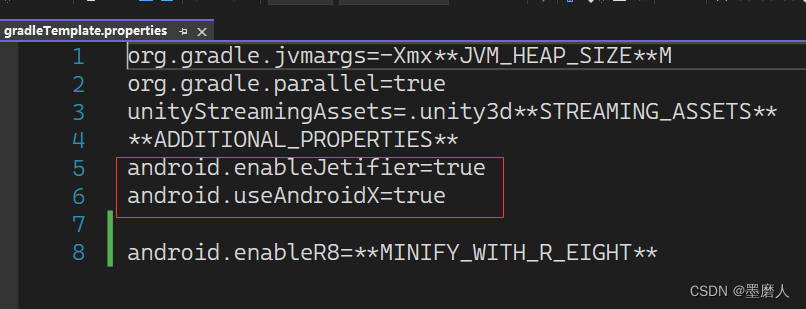
将以下行添加到 Assets/Plugins/Android/gradleTemplate.properties:

android.enableJetifier=true
android.useAndroidX=true
注意:所需的依赖项可能会因版本而异。如果您想使用与最新版本不同的版本,请查看Cardboard SDK 存储库的sdk/build.gradle中依赖项部分的历史记录。
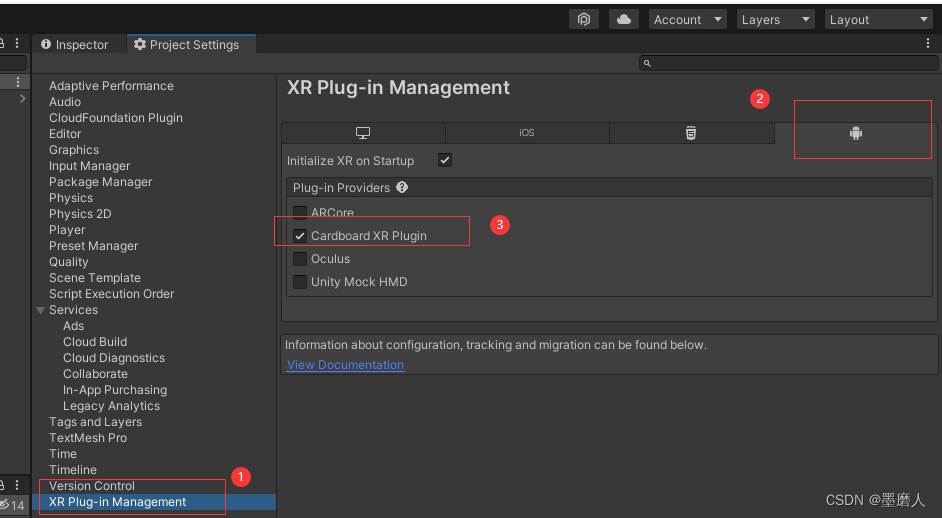
XR Plug-in Management设置
导航到Project Settings> XR Plug-in Management 。
在Plug-in Providers下选择Cardboard XR Plugin。

建立你的项目
导航到File>Build Settings。
选择Build,或选择一个设备并选择Build and Run。

五、配置 iOS 项目设置
导航到File>Build Settings。
选择iOS并选择Switch Platform。
选择Add Open Scenes并选择HelloCardboard。
Player设置
Resolution and Presentation
导航到Project Settings > Player > Resolution and Presentation。
将默认方向设置为Landscape Left或Landscape Right。
注意:虽然 Cardboard XR 插件支持纵向和纵向上下颠倒方向可能无法为设备上的眼睛渲染提供足够的空间。
导航到文件>构建设置。
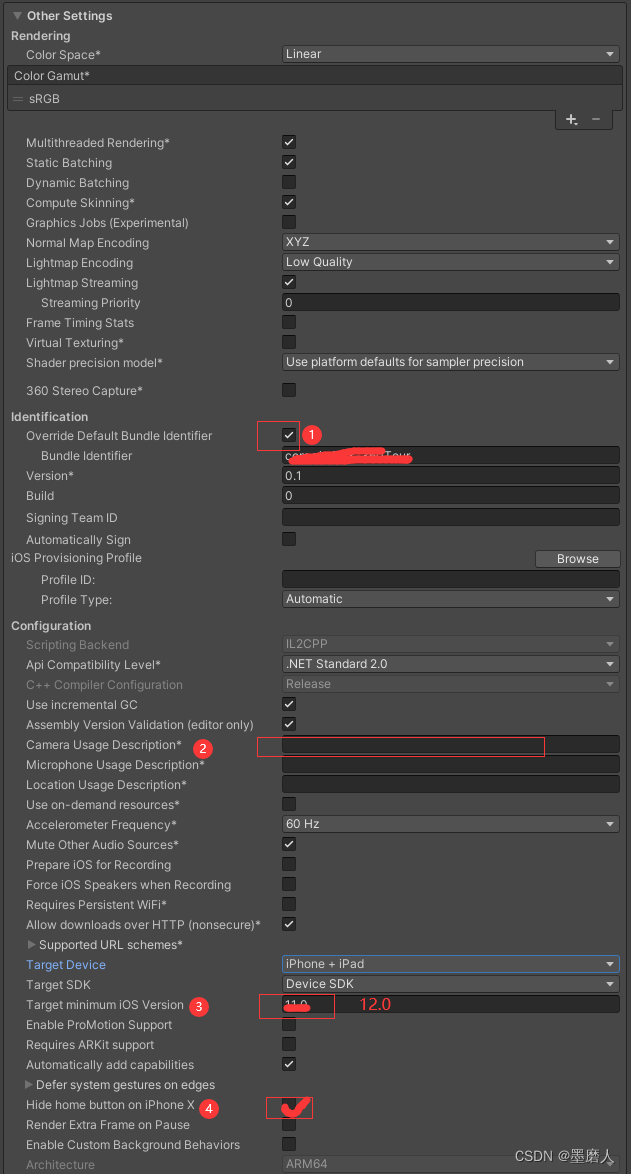
Other Settings
在Camera Usage Description中,写Cardboard SDK requires camera permission to read the QR code (required to get the encoded device parameters)…
在Target minimum iOS Version中,写12.0。
在Package Name指定公司项目名称(包名)。
注意:如果使用的是 iPhone X,请选择Hide Home Button On iPhone X 的选项。

XR Plug-in Management设置
导航到Project Settings> XR Plug-in Management 。
在Plug-in Providers下选择Cardboard XR Plugin。
六、建立你的项目
导航到File>Build Settings。
选择Build,或选择一个设备并选择Build and Run。
请按照以下步骤使用示例应用程序进行试用:
- 将设备移动到您想要重新居中的位置(用作新的前瞻性头部姿势)。
- 按住 Cardboard 设备的扳机至少三秒钟。
- 松开扳机。
- 初始姿势现在位于相机指向的方向。
- 打开和关闭 VR 模式。
Unity XR Plug-in Management API可让您为适用于 Unity的Google Cardboard XR 插件打开或关闭 VR 模式。Unity 的最终用户文档中提供了最终用户文档和使用示例。
HelloCardboard 示例中的VrMode场景展示了上述 API 的基本用法。在这个场景中,VR 模式可以通过点击exit 来关闭,也可以通过点击屏幕任意位置再次打开。检查VrModeController.cs以了解有关如何执行此操作的详细信息。
参考文档:
https://developers.google.com/cardboard/develop/unity/quickstart
https://github.com/googlevr/cardboard-xr-plugin

















![[附源码]计算机毕业设计姜太公渔具销售系统Springboot程序](https://img-blog.csdnimg.cn/35541b594a5342e68916a5d93e39ba84.png)