1. main.js
- 创建实例不再使用构造函数,而是使用createApp
- 使用插件时不再通过构造函数,而是通过实例

2. 组件
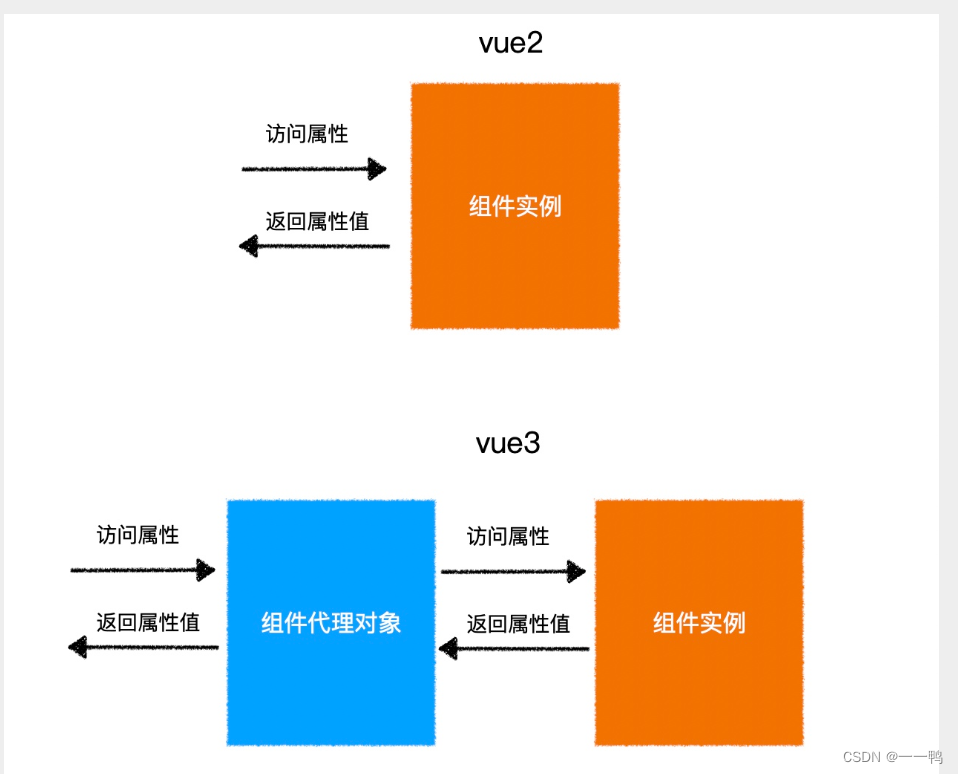
1. this指向不同
- vue2的this指向是组件
- vue3的this指向是proxy(代理,代理的是组件实例)
<template>
<p>
<button @click="handleIncrease">count: {{ count }}</button>
</p>
</template>
<script>
export default {
data() {
return {
count: 0,
}
},
methods:{
handleIncrease(){
console.log(this);
this.count++;
}
}
}
</script>
<style></style>
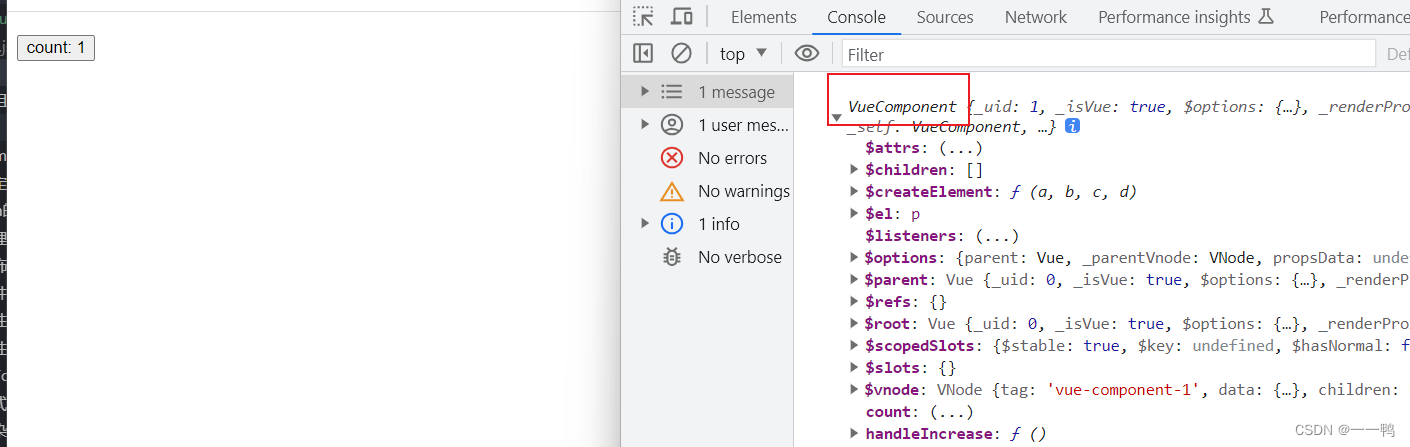
vue3:

vue2:

总结:组件实例代理:

2. composition api(组合api)
1. setup(): 设置组件的初始状态和行为
## 在学习组合api之前,先了解以下 setup。
Vue 3 的 setup 函数用于设置组件的初始状态和行为。它是组件中的一个特殊函数,在组件实例创建之前执行,并且在其他选项(如 data、computed、methods 等)之前运行。
2. ref(): 用于创建响应式数据的函数
## 在学习组合api之前,先了解以下ref。
ref 是一个用于创建响应式数据的函数。它的作用是将一个普通的 JavaScript 值转换为一个响应式对象。
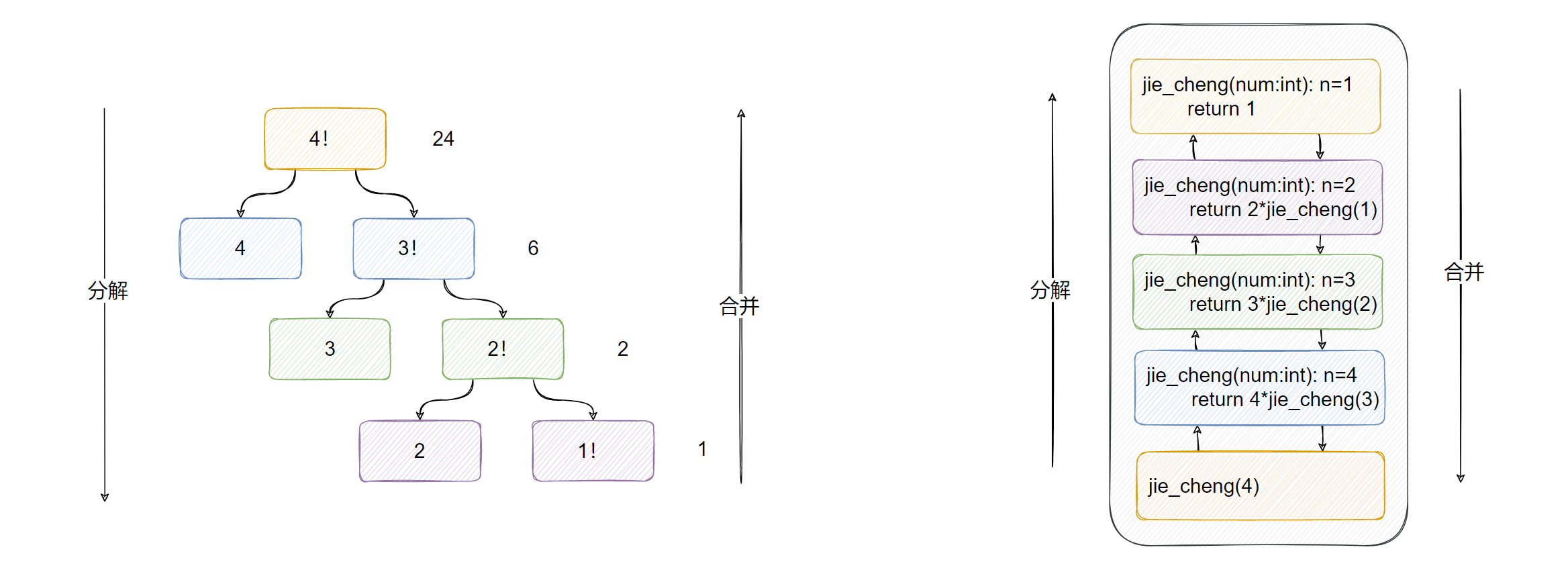
## 下面的图是vue3对ref的处理(通过代理)。也是因为下方提到的 在setup中,count是一个对象,实际代理中count是一个count.value 的原因。

3. 配置式api和组合式api
vue2:配置式api。也叫option api(如data、methods、computed、prop):比较零散,会分布在不同的配置中。
vue3:组合api。代码比较集中,可以把整个相关的数据、方法抽离到一个函数或组件,再return,如第二个例子。
<template>
<p>
<button @click="countRef++">count: {{ countRef }}</button>
<button @click="handleIncrease">count: {{ countRef }}</button>
</p>
</template>
<script>
// ref用于创建一个响应式数据
import { ref } from "vue";
export default {
setup() {
// 1. console.log('在所有的声明周期钩子函数之前调用')
//2. console.log(this); setup函数里面的this为undefined
let countRef = ref(0); //会返回一个响应式的数字
// 3. 在setup中,count是时一个对象
// 实际代理中count是一个count.value
const handleIncrease = () => {
countRef.value++;
}
// 新增
// 修改
// 删除
// 4. 需要将使用到的东西return给模板和其它的组件
return {
countRef,
handleIncrease,
}
}
}
</script>
<style></style>
第二个例子:
<template>
<h1>count:{{ countRef }}</h1>
<p>
<button @click="handleDecrease">count: {{ countRef }}</button>
<button @click="handleIncrease">count: {{ countRef }}</button>
</p>
</template>
<script>
// ref用于创建一个响应式数据
import { ref } from "vue";
// 5. 使用组合式api代码不会零散、杂乱
function useCount() {
let countRef = ref(0);
const handleIncrease = () => {
countRef.value++;
};
const handleDecrease = () => {
countRef.value--;
}
return {
countRef,
handleIncrease,
handleDecrease
}
}
export default {
setup() {
return {
...useCount(), // 解构赋值
}
}
}
</script>
<style></style>










![考核:QTableWidget开发[折叠/展开单元格QTableWidgetItem]](https://img-blog.csdnimg.cn/9ce1011df8cd48ec84ea81c5c824c0b5.png)