MyEclipse在2015 CI 7版本中就引入了对AngularJS的支持,接着往下看,本文将介绍它包含的功能特性。
MyEclipse v2023.1.1离线版下载
1. 支持AngularJS
MyEclipse对AngularJS的初始支持在MyEclipse 2015 CI 7中可用,后续版本将提供更多的AngularJS集成。目前支持包括以下功能:
- 代码辅助
- 语法检查
- 验证
- AngularJS浏览器视图
- 编辑器参数
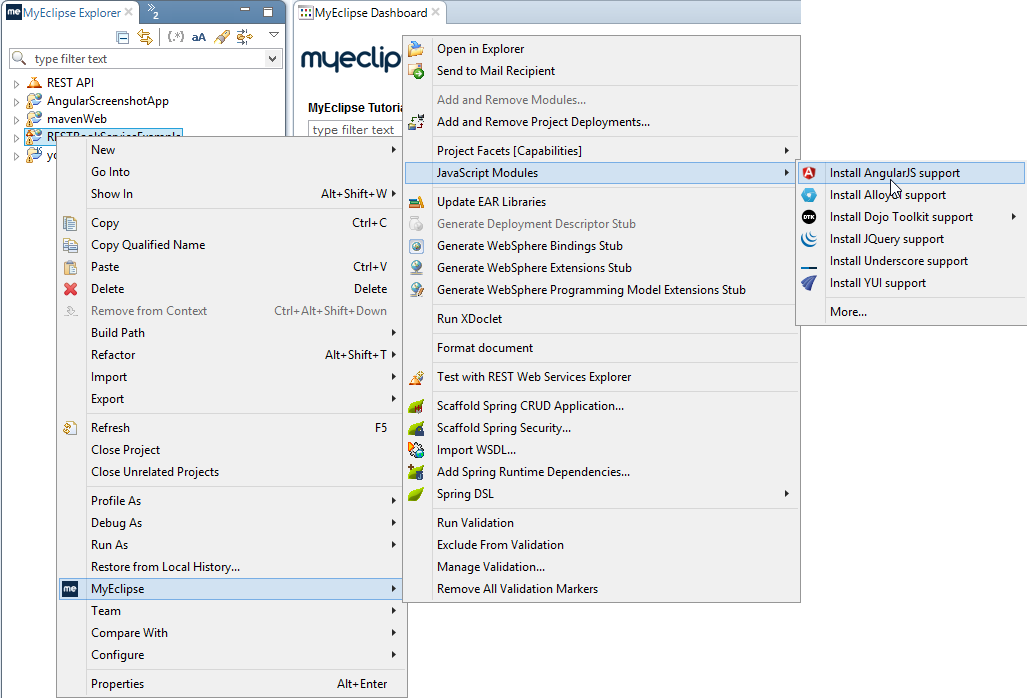
要启用对AngularJS的项目支持,右键单击该项目,然后选择MyEclipse>JavaScript Modules>Install AngularJS support。

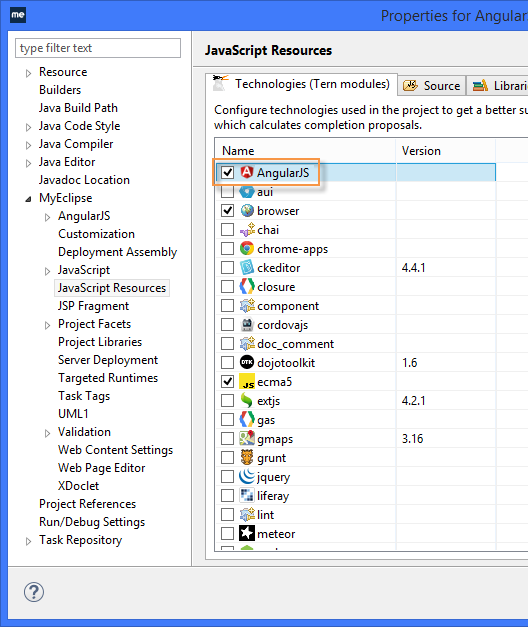
作为一种替代方法,您可以打开项目的属性页,展开MyEclipse并选择JavaScript Resources,在Technologies选项卡上选择angular选项。

在为项目选择了AngularJS技术之后,只需将适当的AngularJS库添加到项目中就可以了。
2. 代码辅助
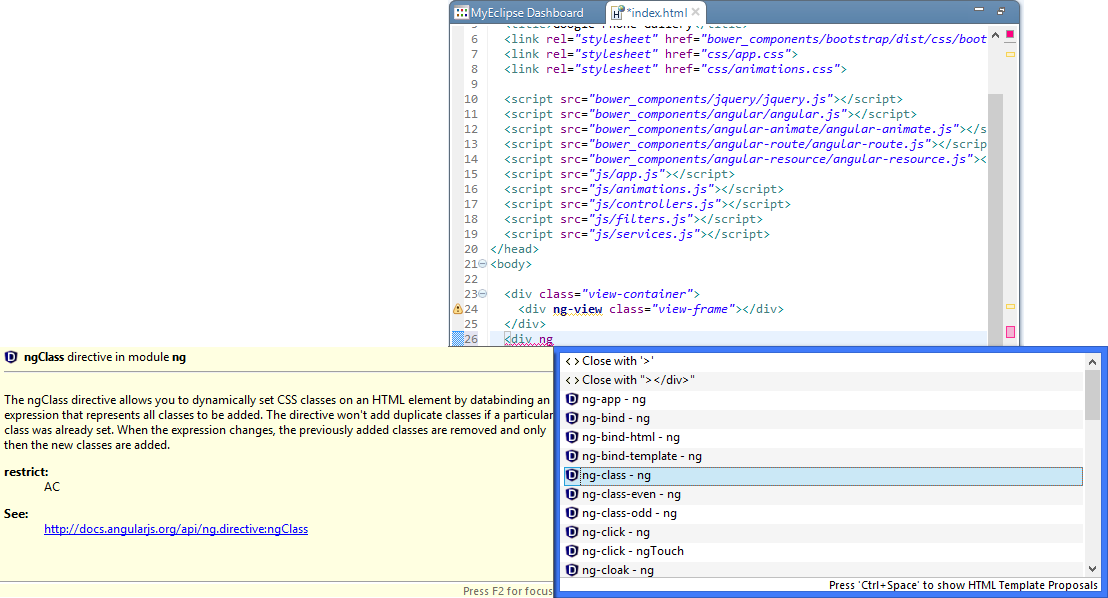
默认的指令语法在指令名前加上" ng- ",在HTML编辑器中,内容辅助提供指令名称。

您可以更改指令名称语法的参数,代码完成将反映您的参数设置。

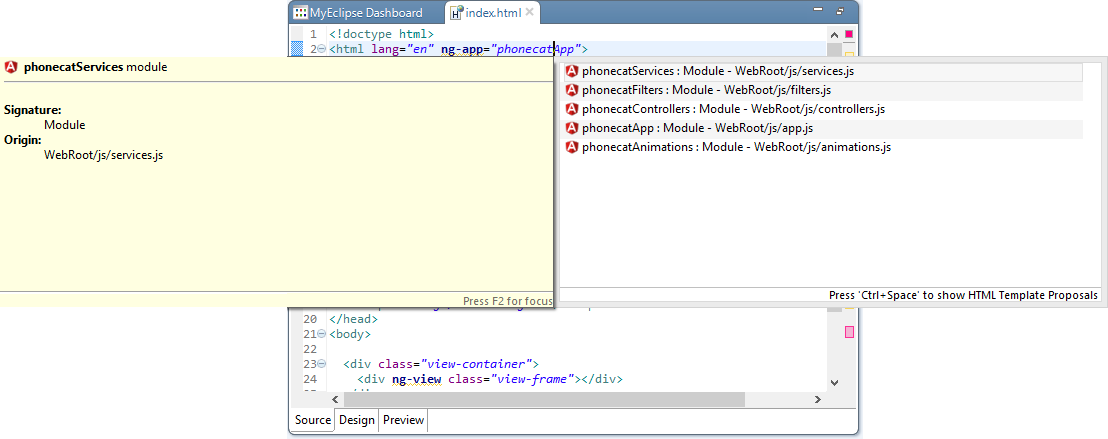
模块内容辅助也可以在HTML编辑器中使用。

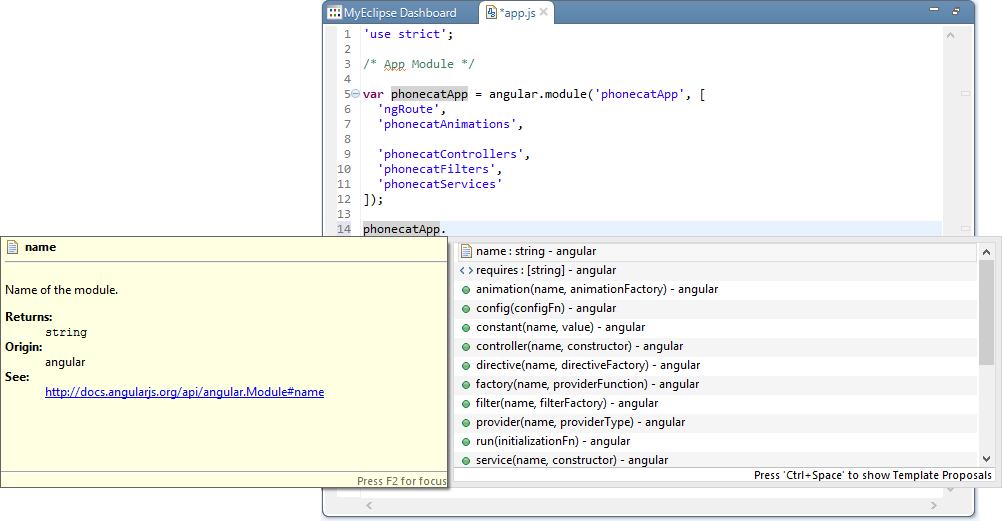
在JavaScript编辑器中,angular模块可以使用代码补全功能。

3. 验证
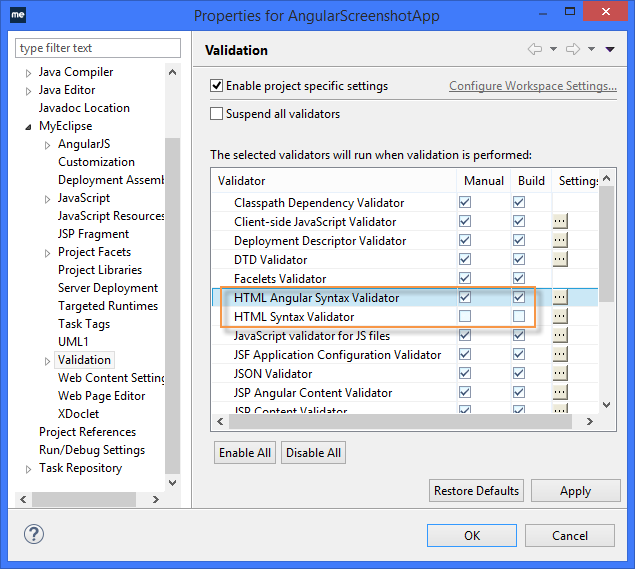
对AngularJS的验证可用于Angular语法,验证器是HTML语法验证器的扩展,因此为了避免AngularJS语法上的HTML警告,请启用HTML Angular Syntax Validator并禁用HTML Syntax Validator。

JSP内容验证器也是如此,为了避免在使用JSP时出现Angular语法警告,请在启用JSP Angular Content Validator时禁用JSP Content Validator。
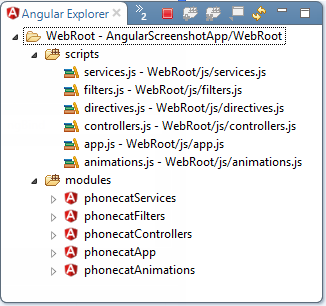
4. Angular资源管理器视图
使用Angular Explorer视图查看和导航AngularJS元素,通过选择Window>Show View>Other,展开AngularJS并选择Angular Explorer。

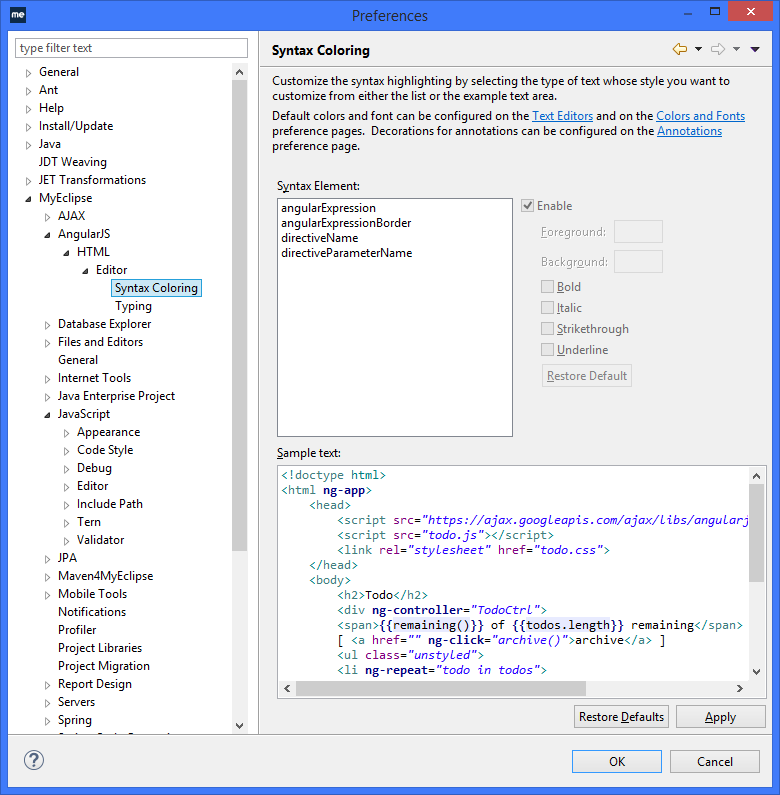
5. 一般参数
当没有选择任何项目时,您可以设置AngularJS特有的语法着色参数,也可以指定是否要在编辑时自动关闭AngularJS表达式。