Vite搭建Vue3项目如何使用自定义的svg
- 1. 准备一份svg图标集放入到自己想放的目录
- 2. 下载对应的插件并进行配置
- 3. 测试使用
绪论:当用 vite 构建 vue3 项目的时候,咱可以使用 Element-plus 为我们提供的图标,但是它是一个个标签,当标签需要动态展示的话它就不是好的选择了(比如不同的管理对应不同的图标,这个图标是在后端数据库中定义了的,那根据数据库所存的图标名进行动态呈现此时的Element-plus是无法满足的)。这个时候就需要用到下面的自定义svg了,网上找了半天都没找着,自己调了半天,真要命!!!
下面分步解释如何使用自定义的svg。
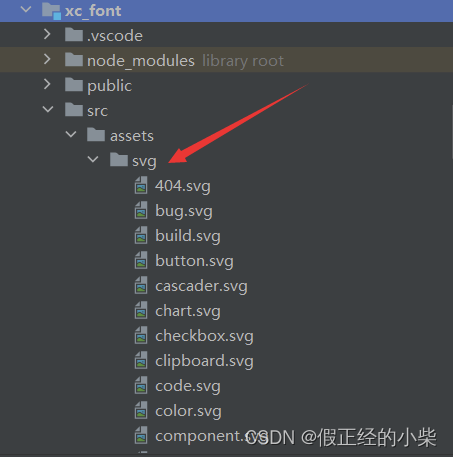
1. 准备一份svg图标集放入到自己想放的目录
小编这边是放在 src/assets/svg 下,这个可以按自己的来,等到时候根据自己的配置就行。

2. 下载对应的插件并进行配置
- 在控制台输入如下俩个命令进行下载
npm i vite-plugin-svg-icons -D
npm i fast-glob -D
- 下载完之后在
vite.config.js文件下进行配置如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { join, resolve } from "path";
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
// 这个是自己配置的图标路径,指出来(自己咋配置的咋来)
iconDirs: [resolve(process.cwd(), 'src/assets/svg')],
// 这个表示id,按这个来就对了
symbolId: 'icon-[dir]-[name]',
}),
],
resolve: {
alias: {
'@': join(__dirname, 'src'),
}
},
})
- 然后你在一个目录下去创建一个组件,准备让上下文可以使用自定义的svg。我这边是在
src/components目录下创建的Svglcon.vue组件,然后代码如下(cv 准没错):
<template>
<svg :class="svgClass" v-bind="$attrs" :style="{ color: color }">
<use :xlink:href="iconName" />
</svg>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
name: {
type: String,
required: true
},
color: {
type: String,
default: ''
}
})
const iconName = computed(() => `#icon-${props.name}`)
const svgClass = computed(() => {
if (props.name) {
return `svg-icon icon-${props.name}`
}
return 'svg-icon'
})
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
fill: currentColor;
vertical-align: middle;
}
</style>
- 最后在
main.js中做以下导入,并将SvgIcon组件配置一下然后全文使用(说明一下:在上面的Svglcon.vue组件中有个svgClass,其对应的返回值要和下面的配置对应上,也就是咱在全文中使用的标签名)
import 'virtual:svg-icons-register'
import SvgIcon from "./components/SvgIcon.vue"
const app = createApp(App)
app.component("svg-icon",SvgIcon)
...
现在就算配置好了,接下来就可以使用了。
3. 测试使用
不需要在 <script setup> 标签下做任何导入操作,直接说用即可。
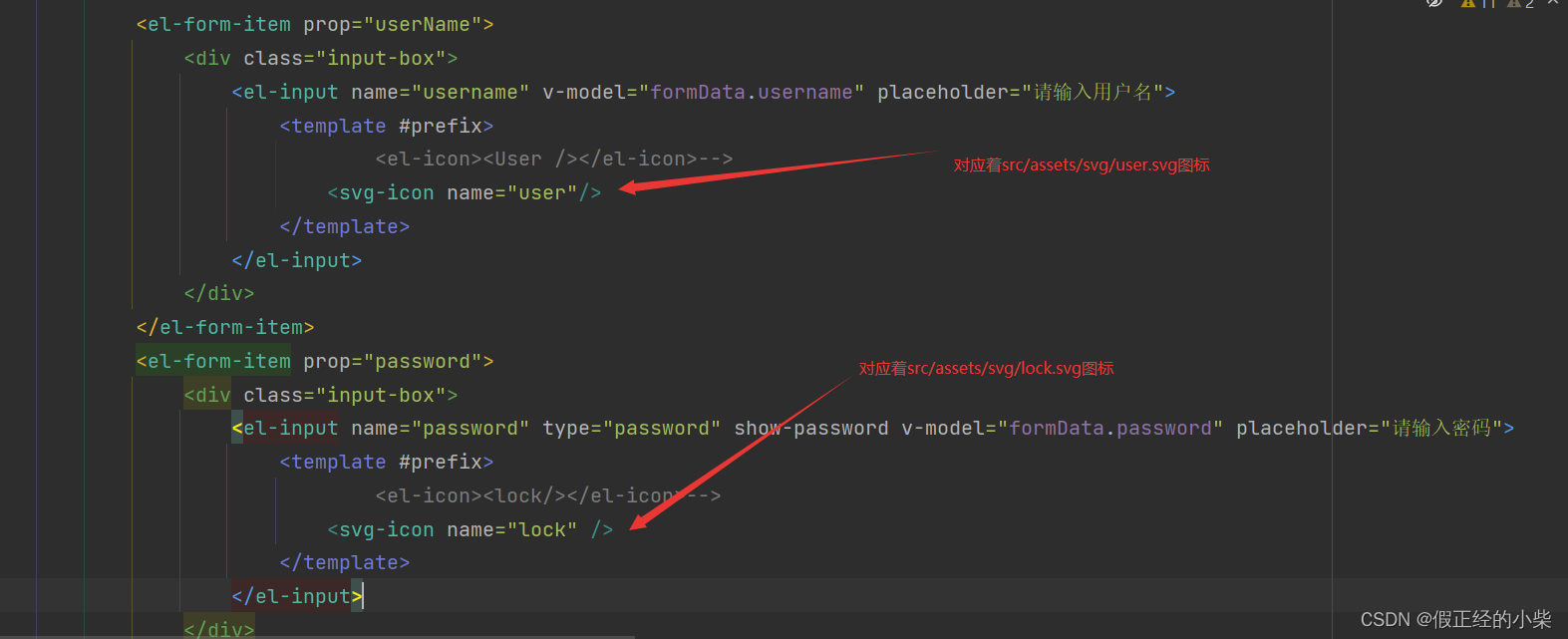
使用格式:<svg-icon name="对应的svg名称(不包含.svg后缀)"/>
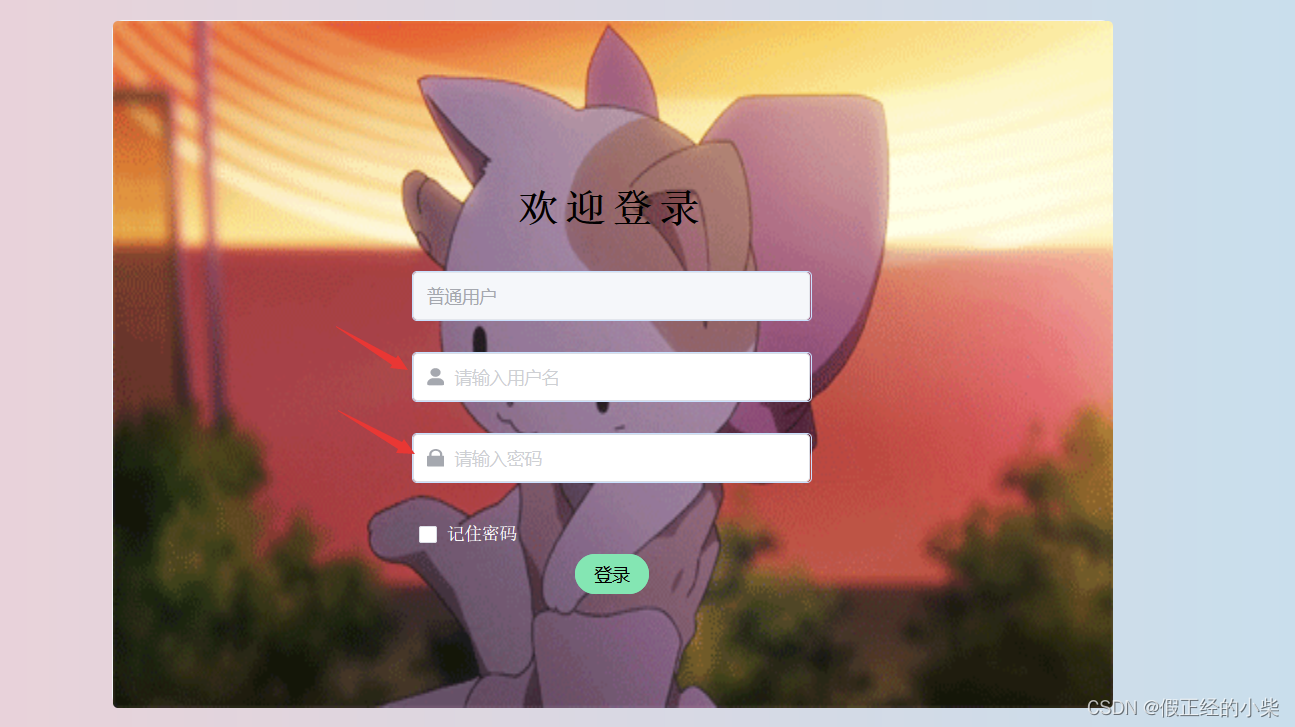
下面小编在用户登录框前面加俩图片演示一样效果,代码如下:

效果如下: