一、安装
npm install --save-dev video.js
二、引入
import videojs from "video.js"; import "video.js/dist/video-js.css";
三、template
由于此处客户需要全屏至指定框大小,而不是全屏整个屏幕所以没用插件自带的全屏控件
隐藏自带全屏控件
:deep(.vjs-fullscreen-control.vjs-control.vjs-button){
display: none!important;
}<div class="page-item-right margin-l20">
<div class="video-box" v-if="!control.isScreen">
<div :id="'videos'+index" class="item-box" v-for="(item,index) in control.videoList" :key="item" :class="{'selected-video-box':control.selectedVideoBox===index,'aaa':index===0}" @click="control.playerItemSelect('video'+index,item,index)">
<span class="video-fullScreen" @click="control.fullScreenClick(item,index,true)">全屏</span>
<el-icon class="video-close" @click.stop="control.playerItemClose('video'+index,item,index)">
<CloseBold/>
</el-icon>
<video :id="'video'+index" muted=“muted” autoplay class="video-js vjs-default-skin vjs-big-play-centered"></video>
</div>
</div>
<div class="video-box1" v-if="control.isScreen">
<div :id="'videos1'+index" class="item-box" v-for="(item,index) in control.videoList1" :key="item" :class="{'selected-video-box':control.selectedVideoBox===index}" @click="control.playerItemSelect('video'+index,item,index)">
<video :id="'video'+index" muted=“muted” autoplay class="video-js vjs-default-skin vjs-big-play-centered"></video>
<span class="video-fullScreen video-fullScreen1" @click="control.fullScreenClick(item,index,false)">退出全屏</span>
</div>
</div>
</div>四、js代码
在onMounted里获取到数据列表后,就调用一次getVideoList(arguments),此处默认是有数据列表数据的,且arguments对象中即是包含.m3u8地址的,
if(state.tableData.length===0)return
control.getVideoList(state.tableData[0].channels[0])videoList:[],
videoList1:[],//全屏状态的videoList,只能存放一个
player:null,
player1:null,
playerList:[],
playerList1:[],
playerOptions:[],
getVideoList(val){
control.playerDispose()
let exist=control.videoList.find(item=>{
return item.msg===val.liveAddress
})
let maxViews=9
if(!exist&&control.videoList.length<maxViews){
control.videoList.push({msg: val.liveAddress, devID: val.id,data:val,time:Date.now()})
}else if(!exist&&control.videoList.length>=maxViews){
let minTime =(Math.min.apply(Math,control.videoList.map(item=>{return item.time})))
let minTimeIndex= control.videoList.findIndex((item,index)=>{ return item.time===minTime})
control.videoList.splice(minTimeIndex,1,{msg: val.liveAddress, devID: val.id,time:Date.now()})
}
control.playerList=[]
control.videoList.forEach((item, i) => {
control.player=null
$(`#videos${i}`).append(` <video autoplay id='video${i}' style='width: 100%;height: 100%' class='video-js vjs-default-skin vjs-big-play-centered ${item.devID}'></video>`);
setTimeout(() => {
control.player = videojs(`video${i}`, {
controls:true,
controlBar:['PlayToggle'],
autoplay: true,
width: "100%",
height: "100%",
preload: true,
sources: [
{
src: item.msg,
type: "application/x-mpegURL"
}
]
})
control.playerList.push(control.player)
}, 100);
});
},
getVideoList1(val){
control.playerDispose()
control.videoList1=[]
control.videoList1.push({msg: val.liveAddress, devID: val.id,data:val,time:Date.now()})
control.playerList1=[]
control.videoList1.forEach((item, i) => {
control.player1=null
if ($(`#videos1${i}`).children().length > 1) {
$(`#videos1${i}`).children().not(":first").remove();
}
$(`#videos1${i}`).append(` <video autoplay id='video${i}' style='width: 100%;height: 100%' class='video-js vjs-default-skin vjs-big-play-centered ${item.devID}'></video>`);
setTimeout(() => {
control.player1 = videojs(`video${i}`, {
controls:true,
controlBar:['PlayToggle'],
autoplay: true,
width: "100%",
height: "100%",
preload: true,
sources: [
{
src: item.msg,
type: "application/x-mpegURL"
}
]
})
control.playerList1.push(control.player1)
}, 100);
});
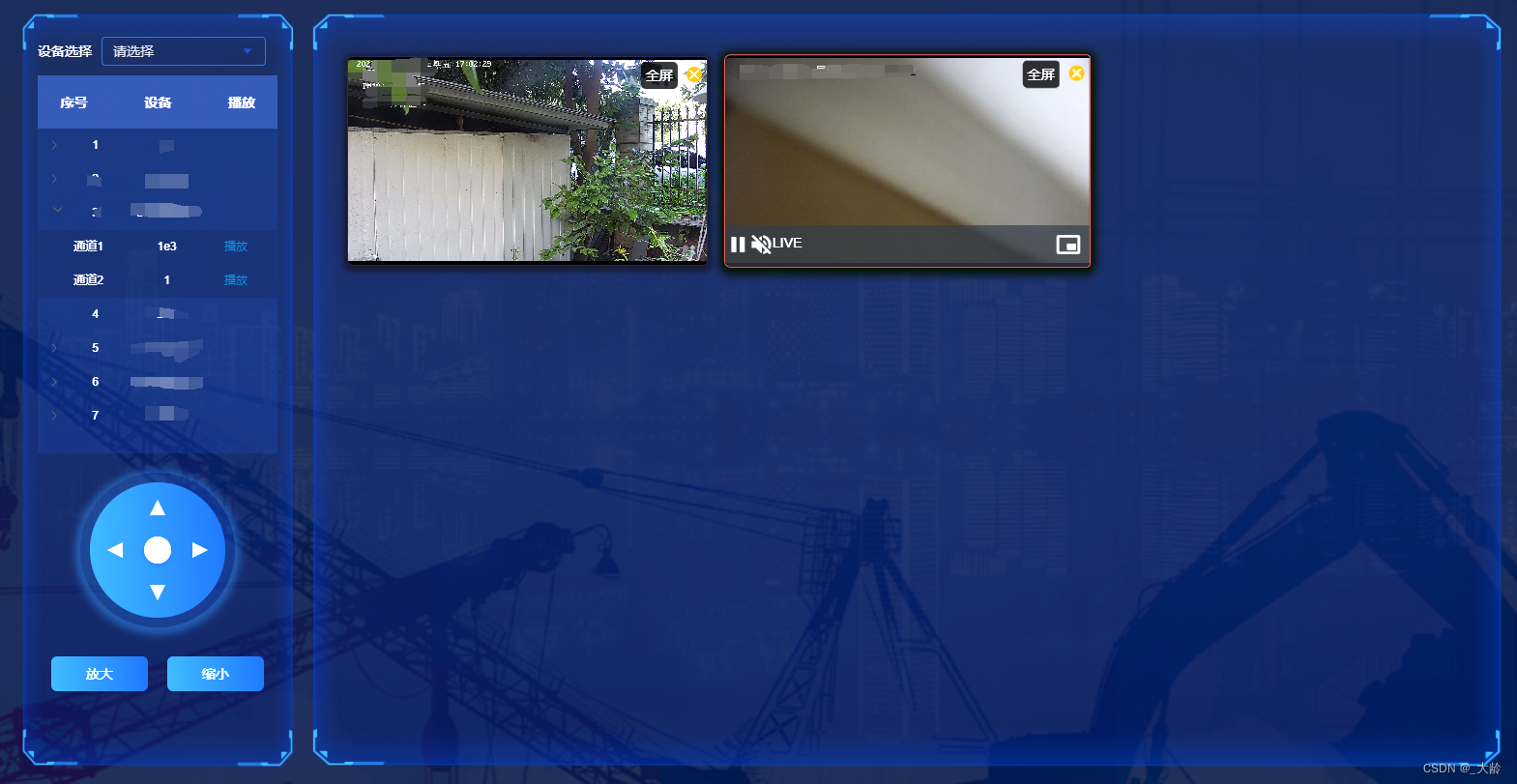
},五、效果展示



![MySQL [环境配置]](https://img-blog.csdnimg.cn/64ebd6bad0c04c469f5b6e04503fc4fc.png)