深入对象
创建对象三种方式

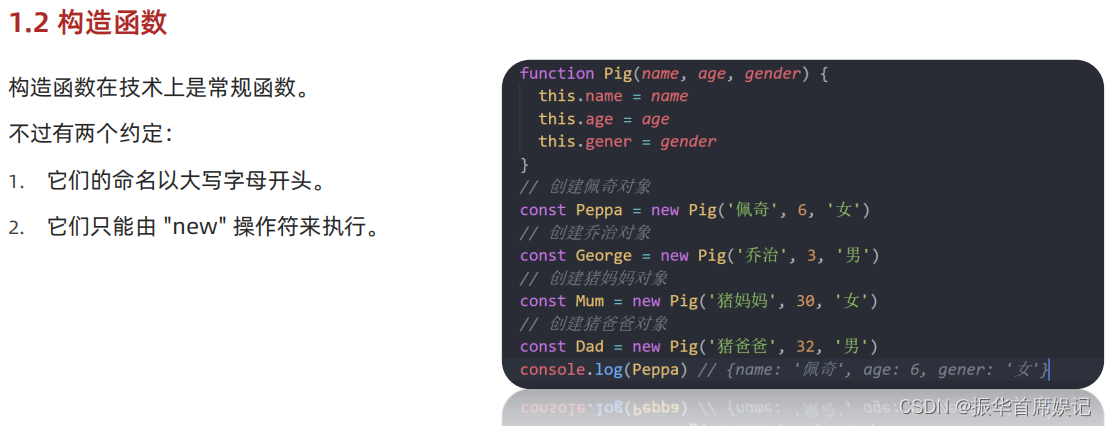
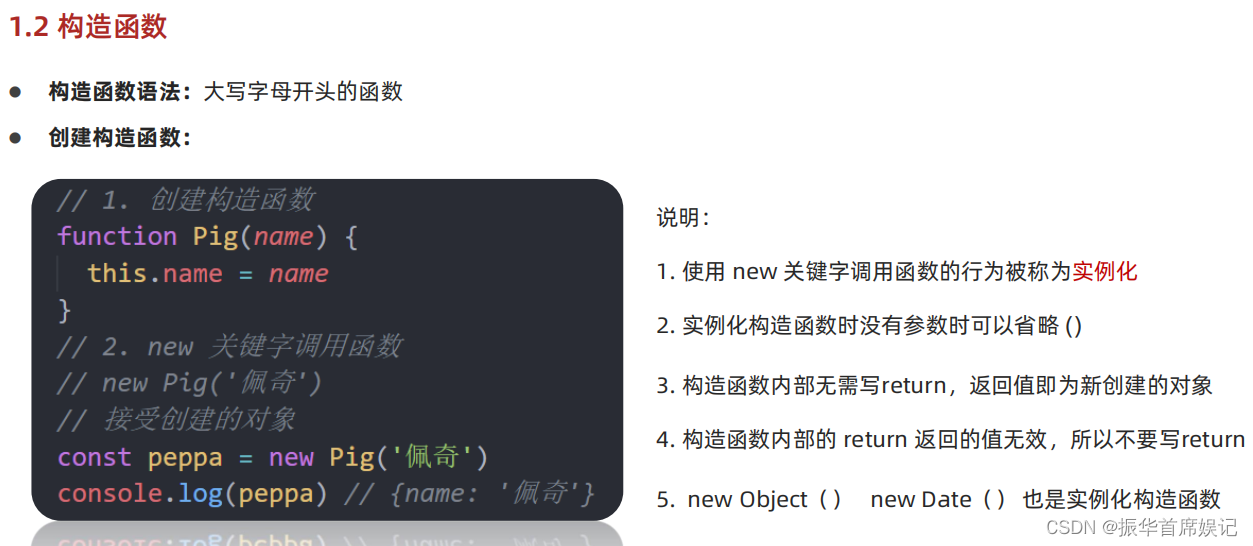
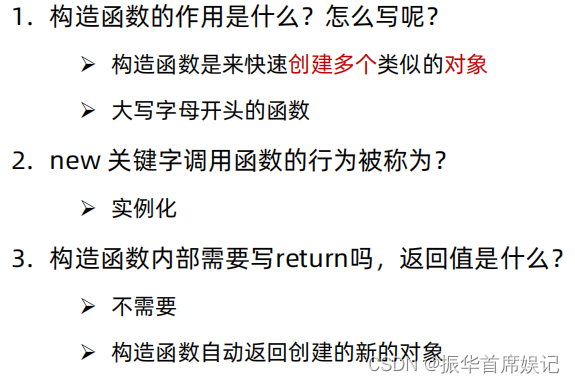
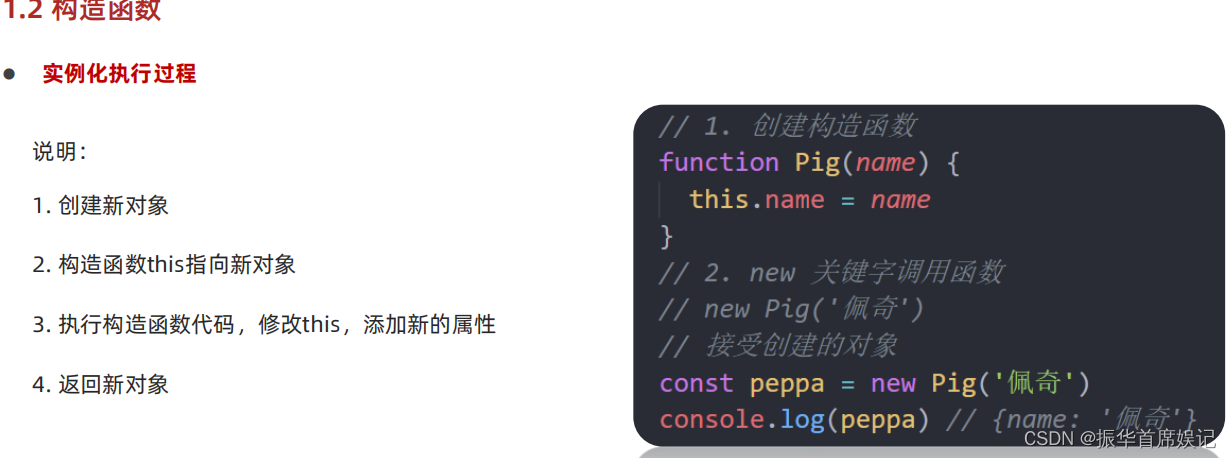
构造函数




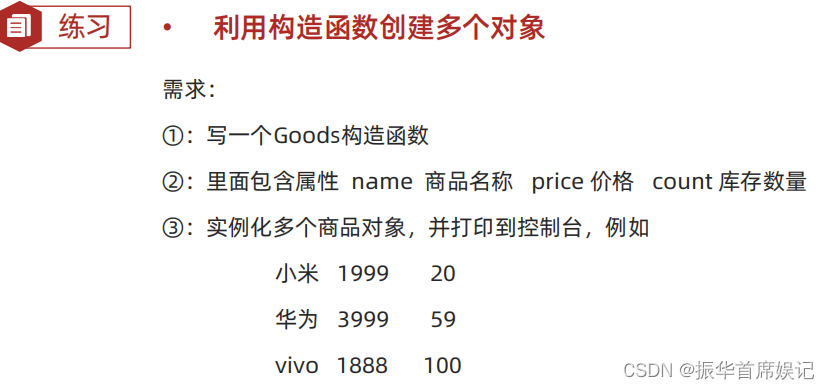
小练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 创建一个猪 构造函数
function Pig(uname, age) {
this.uname = uname
this.age = age
}
// console.log(new Pig('佩奇', 6))
// console.log(new Pig('乔治', 3))
const p = new Pig('佩奇', 6)
console.log(p)
// const pepa = { uname: '佩奇', age: 6 }
// const obj = new Object()
function Goods(name, price, count) {
this.name = name
this.price = price
this.count = count
this.sayhi = function () { }
}
const mi = new Goods('小米', 1999, 20)
console.log(mi)
const hw = new Goods('华为', 3999, 59)
console.log(hw)
console.log(mi === hw)
mi.name = 'vivo'
console.log(mi)
console.log(hw)
// const date = new Date('2022-4-8')
// console.log(date)
// 静态成员
Goods.num = 10
console.log(Goods.num)
Goods.sayhi = function () { }
</script>
</body>
</html>
实例化执行过程

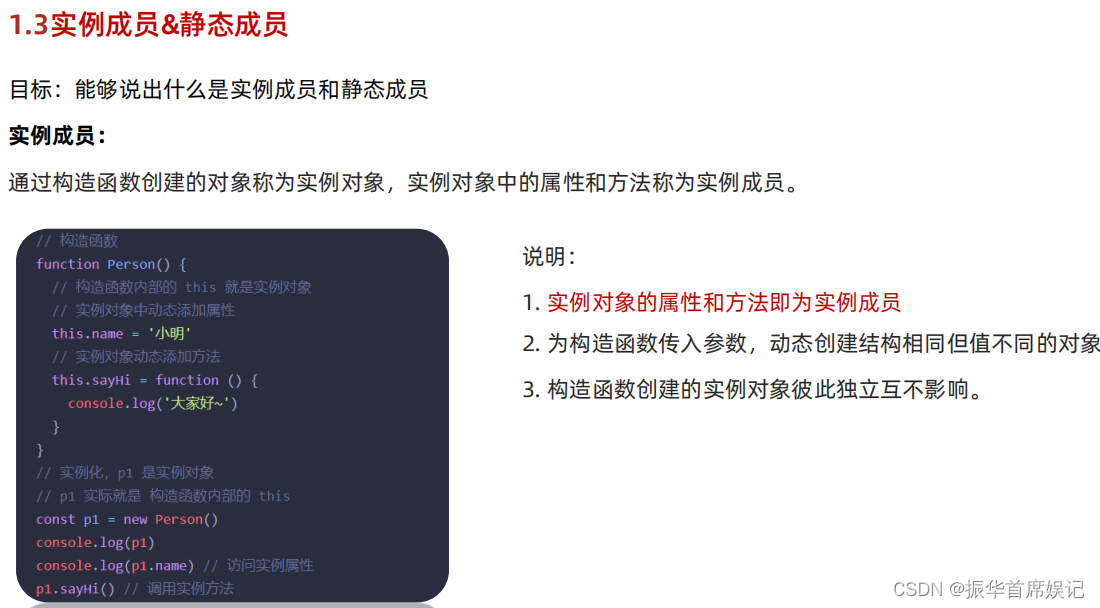
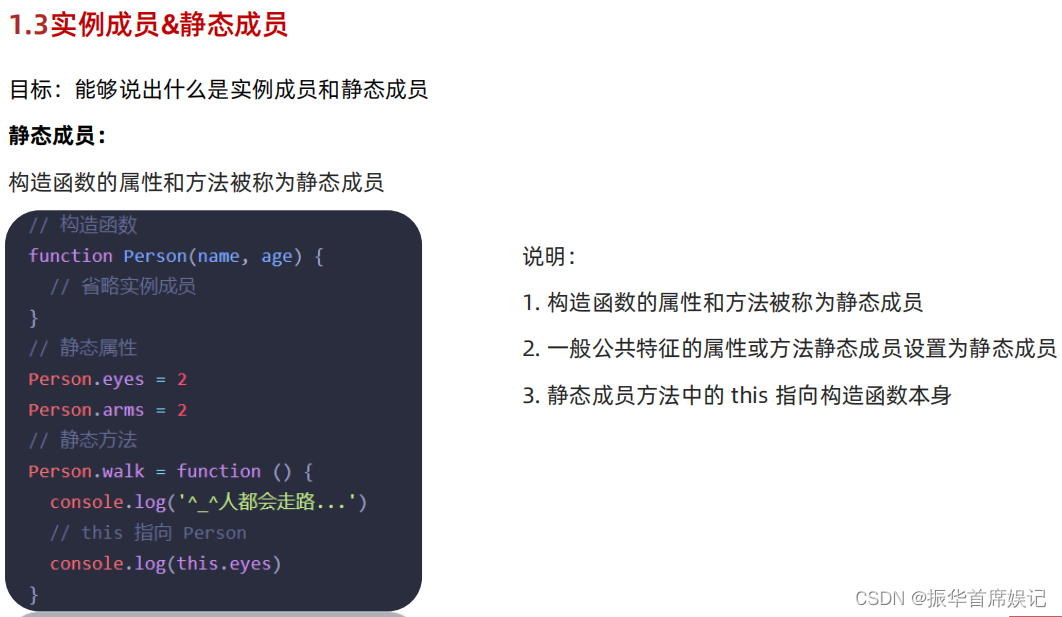
实例成员&静态成员



内置构造函数

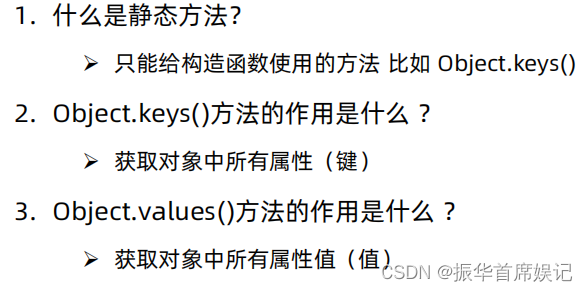
Object


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const o = { uname: 'pink', age: 18 }
// 1.获得所有的属性名
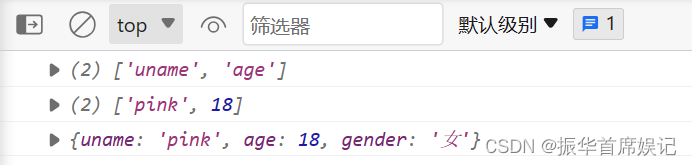
console.log(Object.keys(o)) //返回数组['uname', 'age']
// 2. 获得所有的属性值
console.log(Object.values(o)) // ['pink', 18]
// 3. 对象的拷贝
// const oo = {}
// Object.assign(oo, o)
// console.log(oo)
Object.assign(o, { gender: '女' })
console.log(o)
</script>
</body>
</html>




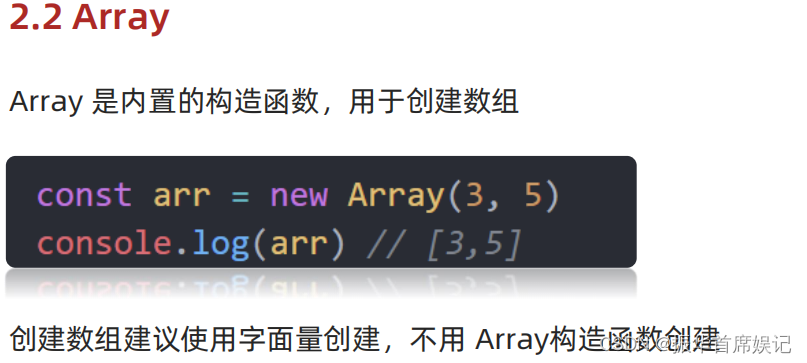
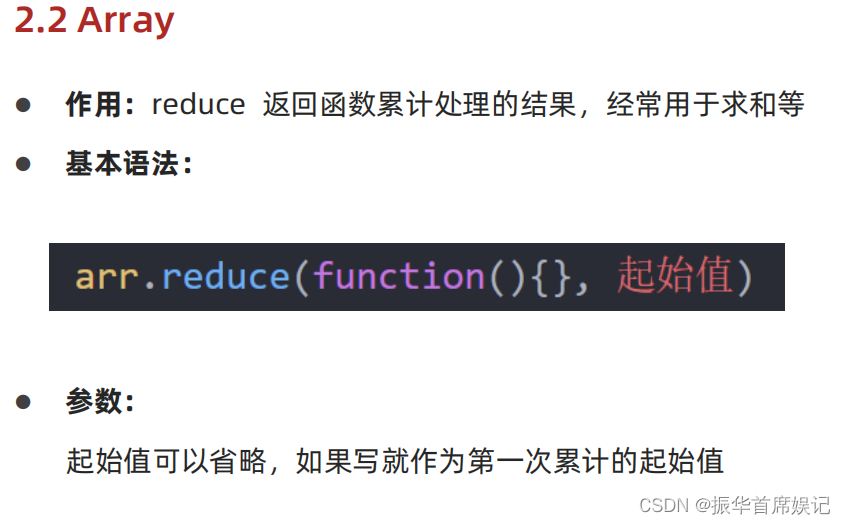
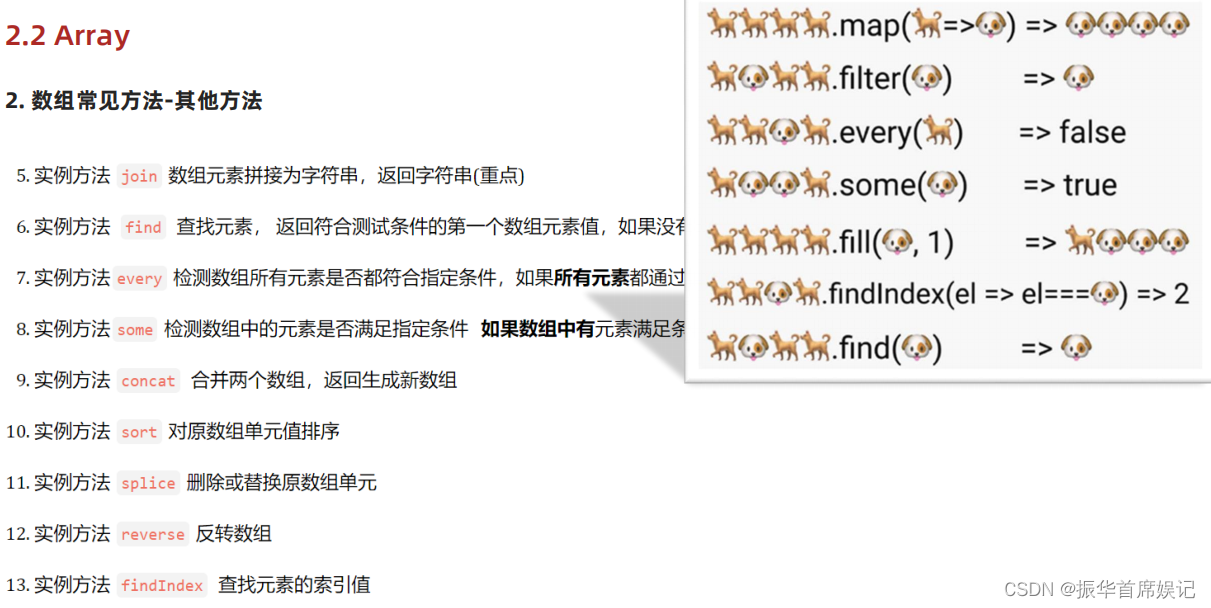
Array





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = [1,5,8]
// 没有初始值
const total = arr.reduce(function(prev,current){
return prev+current
})
console.log(total)
// 有初始值
const total1 = arr.reduce(function(prev,current){
return prev+current
},10)
console.log(total1)
</script>
</body>
</html>

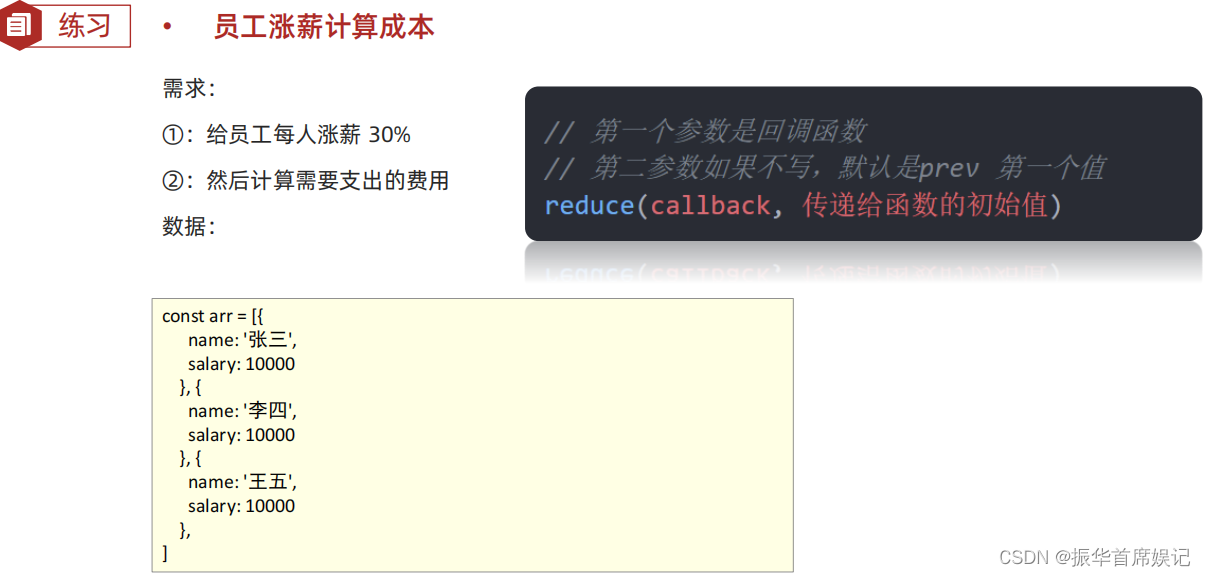
练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = [{
name: '张三',
salary: 10000
}, {
name: '李四',
salary: 10000
}, {
name: '王五',
salary: 10000
},
]
const total = arr.reduce((prev,current)=>{
return prev+current.salary*1.3
},0)
console.log(total)
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// const arr = ['red', 'blue', 'green']
// const re = arr.find(function (item) {
// return item === 'blue'
// })
// console.log(re)
const arr = [
{
name: '小米',
price: 1999
},
{
name: '华为',
price: 3999
},
]
// 找小米 这个对象,并且返回这个对象
// const mi = arr.find(function (item) {
// // console.log(item) //
// // console.log(item.name) //
// console.log(111)
// return item.name === '华为'
// })
// 1. find 查找
// const mi = arr.find(item => item.name === '小米')
// console.log(mi)
// 2. every 每一个是否都符合条件,如果都符合返回 true ,否则返回false
const arr1 = [10, 20, 30]
const flag = arr1.every(item => item >= 20)
console.log(flag)
</script>
</body>
</html>
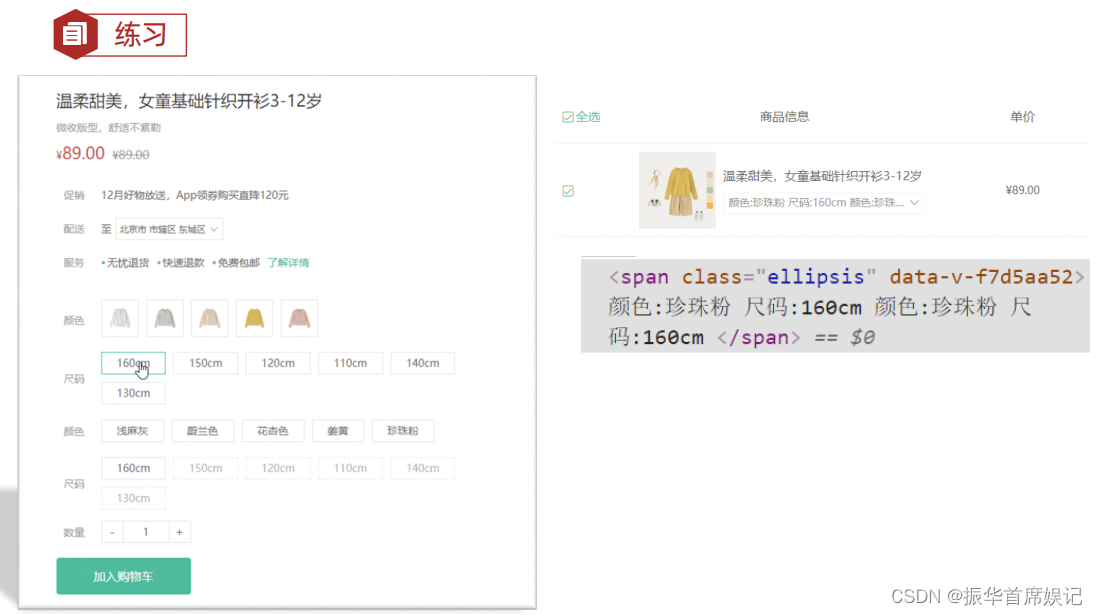
练习


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
const spec = {size:'40cm*40cm',color:'黑色'}
// console.log(Object.values(spec))
document.querySelector('div').innerHTML = Object.values(spec).join('/')
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
const lis = document.querySelectorAll('ul li')
// console.log(lis)
const liss = Array.from(lis)
console.log(liss)
liss.pop()
console.log(liss)
</script>
</body>
</html>

String

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1. split 把字符串 转换为 数组 和 join() 相反
// const str = 'pink,red'
// const arr = str.split(',')
// console.log(arr)
// const str1 = '2022-4-8'
// const arr1 = str1.split('-')
// console.log(arr1)
// 2. 字符串的截取 substring(开始的索引号[, 结束的索引号])
// 2.1 如果省略 结束的索引号,默认取到最后
// 2.2 结束的索引号不包含想要截取的部分
// const str = '今天又要做核酸了'
// console.log(str.substring(5, 7))
// 3. startsWith 判断是不是以某个字符开头
// const str = 'pink老师上课中'
// console.log(str.startsWith('pink'))
// 4. includes 判断某个字符是不是包含在一个字符串里面
const str = '我是pink老师'
console.log(str.includes('pink')) // true
</script>
</body>
</html>
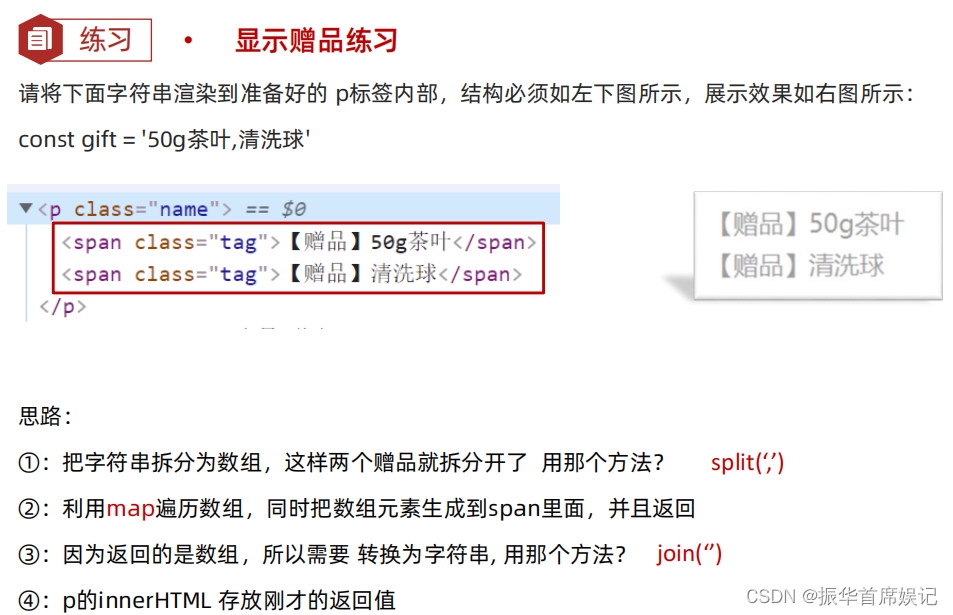
练习



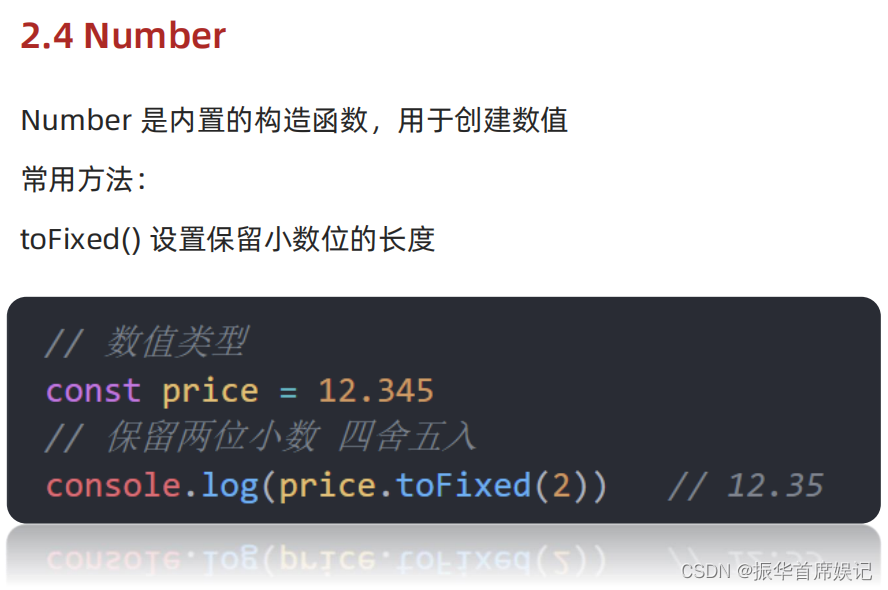
Number

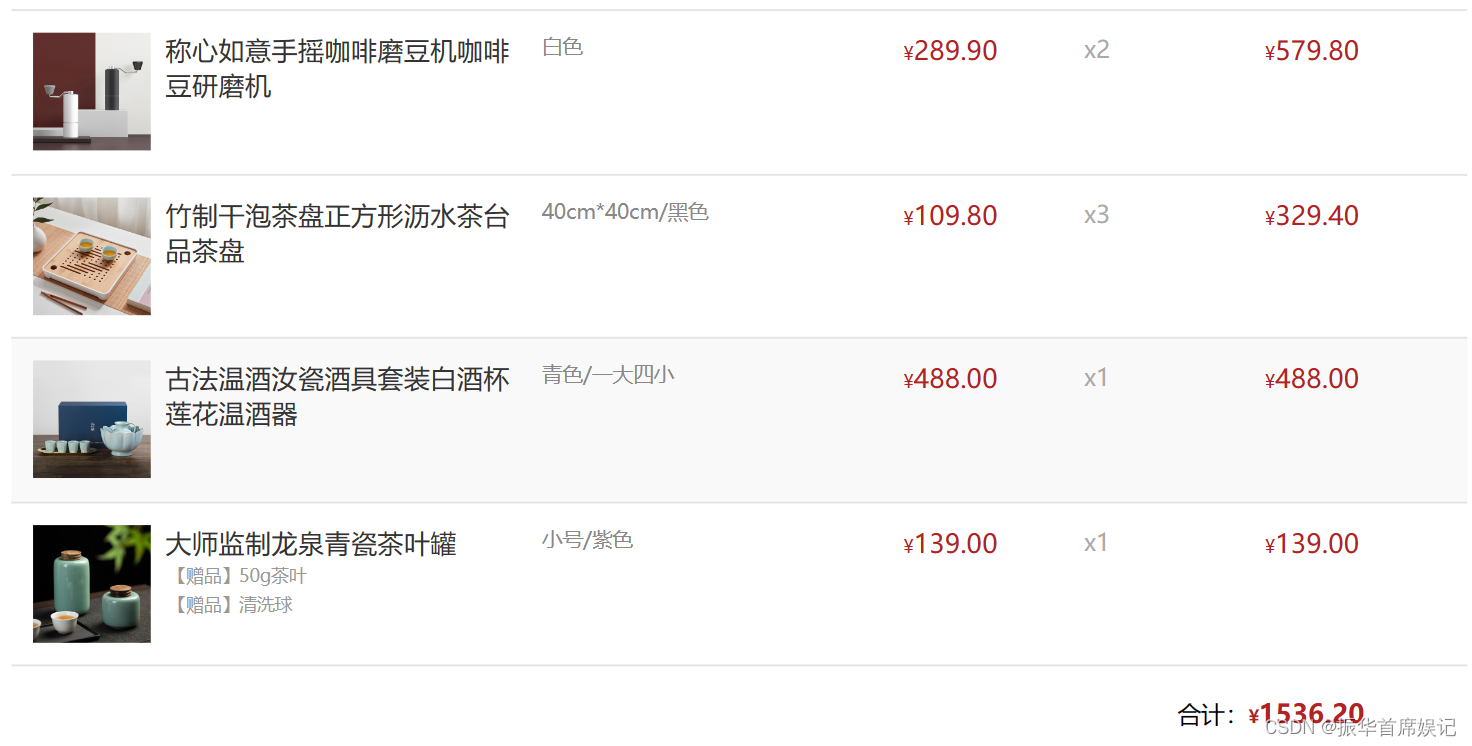
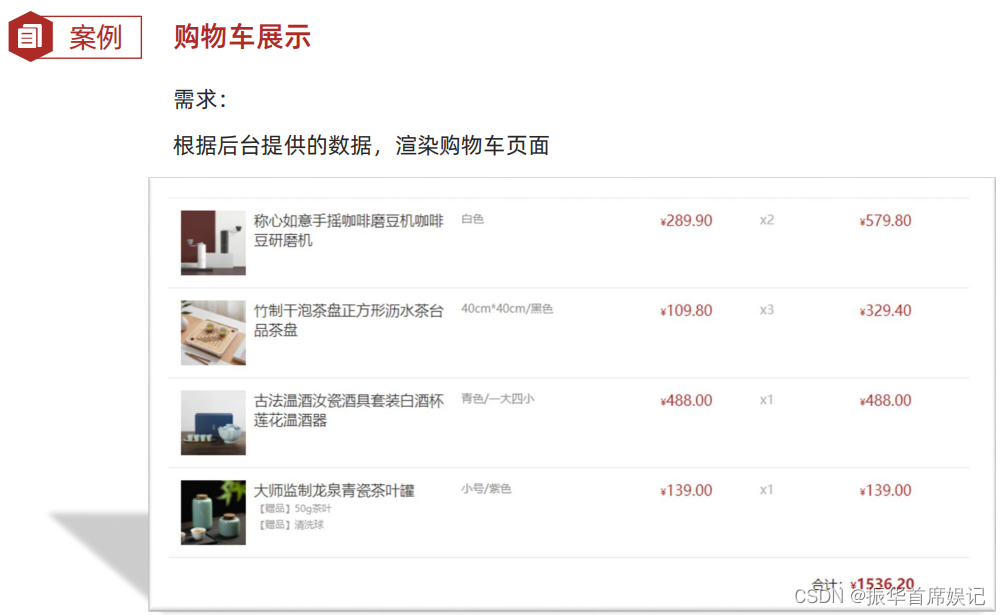
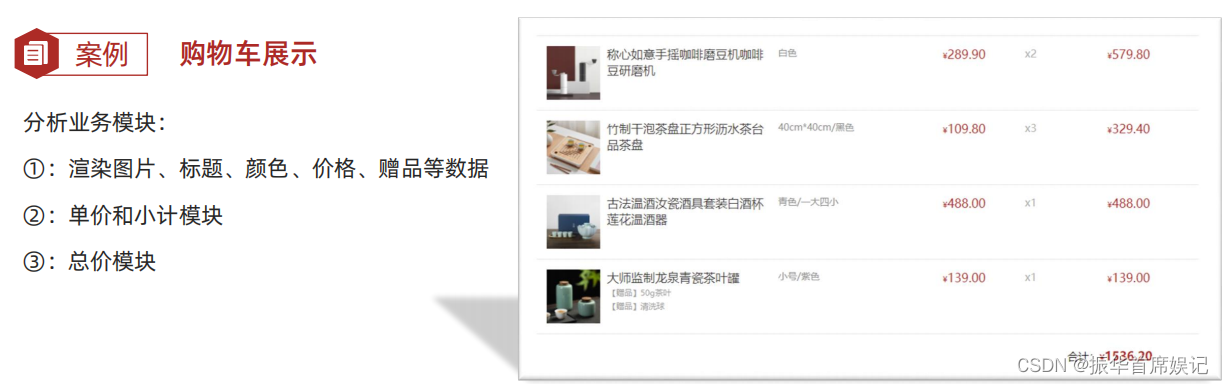
综合案例









<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.list {
width: 990px;
margin: 100px auto 0;
}
.item {
padding: 15px;
transition: all .5s;
display: flex;
border-top: 1px solid #e4e4e4;
}
.item:nth-child(4n) {
margin-left: 0;
}
.item:hover {
cursor: pointer;
background-color: #f5f5f5;
}
.item img {
width: 80px;
height: 80px;
margin-right: 10px;
}
.item .name {
font-size: 18px;
margin-right: 10px;
color: #333;
flex: 2;
}
.item .name .tag {
display: block;
padding: 2px;
font-size: 12px;
color: #999;
}
.item .price,
.item .sub-total {
font-size: 18px;
color: firebrick;
flex: 1;
}
.item .price::before,
.item .sub-total::before,
.amount::before {
content: "¥";
font-size: 12px;
}
.item .spec {
flex: 2;
color: #888;
font-size: 14px;
}
.item .count {
flex: 1;
color: #aaa;
}
.total {
width: 990px;
margin: 0 auto;
display: flex;
justify-content: flex-end;
border-top: 1px solid #e4e4e4;
padding: 20px;
}
.total .amount {
font-size: 18px;
color: firebrick;
font-weight: bold;
margin-right: 50px;
}
</style>
</head>
<body>
<div class="list">
<!-- <div class="item">
<img src="https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg" alt="">
<p class="name">称心如意手摇咖啡磨豆机咖啡豆研磨机 <span class="tag">【赠品】10优惠券</span></p>
<p class="spec">白色/10寸</p>
<p class="price">289.90</p>
<p class="count">x2</p>
<p class="sub-total">579.80</p>
</div> -->
</div>
<div class="total">
<div>合计:<span class="amount">1000.00</span></div>
</div>
<script>
const goodsList = [
{
id: '4001172',
name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',
price: 289.9,
picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',
count: 2,
spec: { color: '白色' }
},
{
id: '4001009',
name: '竹制干泡茶盘正方形沥水茶台品茶盘',
price: 109.8,
picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',
count: 3,
spec: { size: '40cm*40cm', color: '黑色' }
},
{
id: '4001874',
name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',
price: 488,
picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',
count: 1,
spec: { color: '青色', sum: '一大四小' }
},
{
id: '4001649',
name: '大师监制龙泉青瓷茶叶罐',
price: 139,
picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',
count: 1,
spec: { size: '小号', color: '紫色' },
gift: '50g茶叶,清洗球'
}
]
document.querySelector('.list').innerHTML = goodsList.map(item => {
const { id, name, price, picture, count, spec, gift } = item
const text = Object.values(spec).join('/')
const str = gift ? gift.split(',').map(item => `<span class="tag">【赠品】${item}</span>`).join('') : ''
const subtotal = ((price * 100 * count) / 100).toFixed(2)
return `
<div class="item">
<img src="${picture}" alt="">
<p class="name">${name} ${str}</p>
<p class="spec">${text}</p>
<p class="price">${price.toFixed(2)}</p>
<p class="count">x${count}</p>
<p class="sub-total">${subtotal}</p>
</div>
`
}).join('')
const total = goodsList.reduce((prev, item) => prev + (item.price * 100 * item.count) / 100, 0)
document.querySelector('.amount').innerHTML = total.toFixed(2)
</script>
</body>
</html>