如果你还没安装uView,请先安装uView
注意:这是uView1.x Picker选择器的用法,uView2.x Picker选择器中没有mode属性
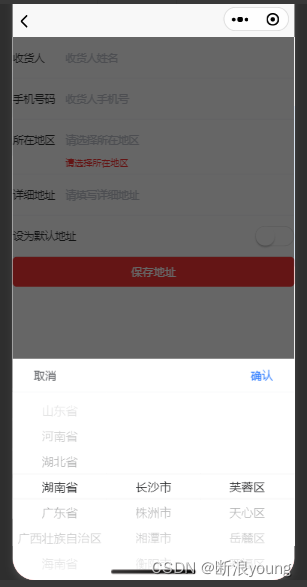
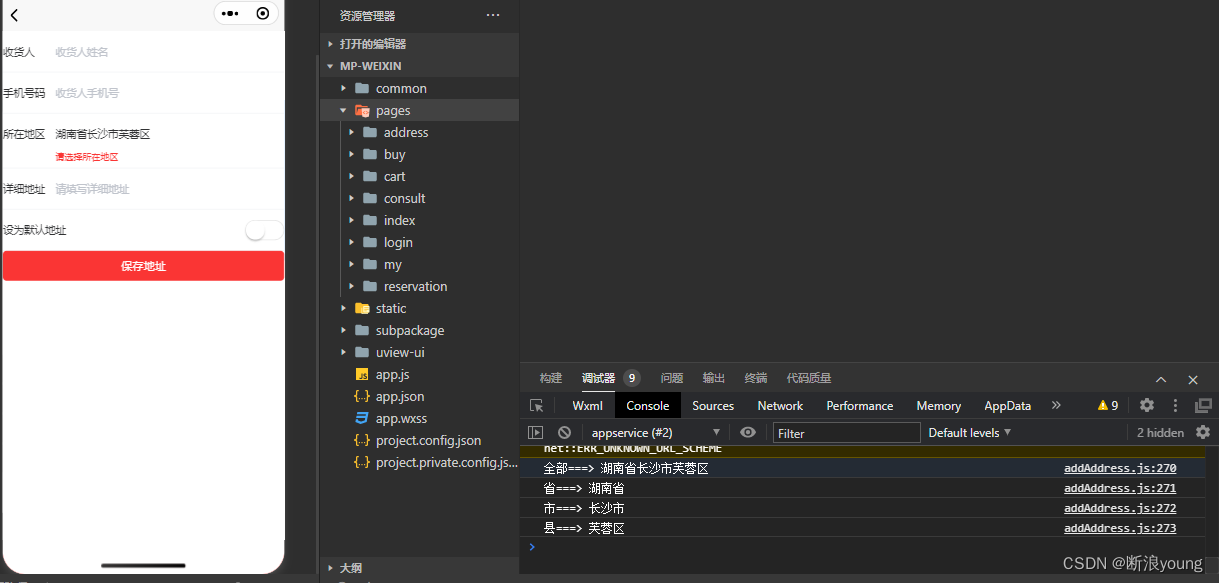
效果图:

把u-picker的mode设置为region地区模式,然后展示在u-input中。
由于uview中自带城市数据包,所以只要把u-picker的mode设置为region模式就已经有数据了。
<u-form :model="form" ref="uForm">
<u-form-item label="所在地区" label-width="140" prop="area">
<u-input placeholder="请选择所在地区" v-model="form.area" @focus="change()"/>
<u-picker class="region" mode="region" v-model="show" @confirm="confirm"></u-picker>
</u-form-item>
</u-form>
data() {
return {
form: {
province: '',
city: '',
county: '',
area:'',
},
rules: {
area: [
{
required: true,
message: '请选择所在地区',
trigger: 'blur',
}
],
},
show: false,
}
},
// 必须要在onReady生命周期,因为onLoad生命周期组件可能尚未创建完毕
onReady() {
this.$refs.uForm.setRules(this.rules);
},
methods: {
change () {
this.show = true
},
confirm (e) {
this.form.province = e.province.label
this.form.city = e.city.label
this.form.county = e.area.label
// 省市区拼接
this.form.area = e.province.label + e.city.label + e.area.label
console.log("全部===>",this.form.area)
console.log("省===>",this.form.province)
console.log("市===>",this.form.city)
console.log("县===>",this.form.county)
},
}