echarts版本:5.4.0
echarts-gl版本:2.0.8
示例代码:
<template>
<div>
<div ref="chinaMap" id="chinaMap" style="width: 90vw;height: 90vh;"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
import 'echarts-gl';
import xianData from '../assets/xian.json';
export default {
mounted() {
this.initMap();
},
methods: {
initMap(name) {
echarts.registerMap('xian', xianData); // 注册矢量地图数据
let map = echarts.init(this.$refs.chinaMap);
let option = {
title: {
text: '测试3D',
textStyle: {
color: '#000',
fontSize: 18,
},
},
geo3D: {
map: 'xian',
itemStyle: {
color: '#abeee0',
opacity: 1,
borderWidth: 1,
borderColor: '#ddd',
},
viewControl: {
beta: 0, //x轴旋转
rotateSensitivity: 0, // 无法旋转
// panMouseButton:'left', // 平移
// panSensitivity:1,
},
label: {
show: false,
formatter: (v) => v.name,
},
emphasis: {
//当鼠标放上去 地区区域是否显示名称
label: {
show: true,
},
},
light: {
//光照阴影
main: {
color: '#fff', //光照颜色
intensity: 1.2, //光照强度
shadowQuality: 'high', //阴影亮度
shadow: false, //是否显示阴影
alpha: 55,
beta: 10,
},
ambient: {
intensity: 0.3,
},
},
},
series: [
{
name: 'bar3D',
type: 'bar3D',
coordinateSystem: 'geo3D',
barSize: 1, //柱子粗细
shading: 'lambert', // 三维柱状图中三维图形的着色效果。
bevelSize: 0, // 柱子的倒角尺寸 支持设置为从 0 到 1 的值。默认为 0,即没有倒角。
label: {
show: true,
formatter: (v) => v.value[2],
distance: 0.5, // 文字到图的距离
textStyle: {
color: 'rgba(0,170,0,1)',
fontSize: 14,
}
},
itemStyle: {
color: '#60ff0b',
opacity: 1,
},
data: [{
name: '新城区',
value: [108.979903, 34.27927, 100],
},
{
name: '碑林区',
value: [108.946994, 34.251061, 400],
},
{
name: '莲湖区',
value: [108.903194, 34.2656, 100],
},
{
name: '灞桥区',
value: [109.077261, 34.287453, 100],
},
{
name: '未央区',
value: [108.926022, 34.34923, 300],
},
{
name: '雁塔区',
value: [108.926593, 34.213389, 200],
},
{
name: '阎良区',
value: [109.27802, 34.642141, 200],
},
{
name: '临潼区',
value: [109.283986, 34.442065, 200],
},
{
name: '长安区',
value: [108.961579, 34.01097, 300],
},
{
name: '高陵区',
value: [109.088896, 34.535065, 400],
},
{
name: '鄠邑区',
value: [108.607385, 34.008668, 200],
},
{
name: '蓝田县',
value: [109.357634, 34.106189, 200],
},
{
name: '周至县',
value: [108.186465, 34.001532, 100],
},
{
name: '合计',
value: [108.8, 33.999, 2800],
itemStyle:{
color:'#ffd100',
opacity:0.5,
},
label: {
show: true,
formatter: (v) => v.value[2],
distance: 0.5, // 文字到图的距离
textStyle: {
color: '#ff0000',
fontSize: 18
}
},
}
],
},
{
type: "lines3D",
coordinateSystem: "geo3D", // 使用的坐标系
// zlevel: 10, // 设置这个才会有轨迹线的小尾巴
// polyline: false, // 是否是多段线
blendMode: "lighter", // 该模式可以让数据集中的区域因为叠加而产生高亮的效果
effect: { // 飞线的尾迹特效
show: true,
trailWidth: 3, // 尾迹的宽度
trailLength: 0.1, // 尾迹的长度,范围从 0 到 1,为线条长度的百分比。特效尾迹长度[0,1]值越大,尾迹越长
trailOpacity: 0.7, // 尾迹线条透明度
trailColor: "#ff0000", // 尾迹的颜色,默认跟线条颜色相同
constantSpeed: 5, // 轨迹特效的移动动画是否是固定速度,单位按三维空间的尺寸,设置为非 null 的值后会忽略 period 配置项。
period: 8, // 尾迹特效的周期
color: "#38bd98", // 移动点的颜色
},
lineStyle: {
width: 1,
color: 'rgba(62, 255, 49, 1)',
opacity: 1
},
data: [
[[108.979903, 34.27927],[108.8, 33.999]],
[[108.946994, 34.251061],[108.8, 33.999]],
[[108.903194, 34.2656],[108.8, 33.999]],
[[109.077261, 34.287453],[108.8, 33.999]],
[[108.926022, 34.34923],[108.8, 33.999]],
[[108.926593, 34.213389],[108.8, 33.999]],
[[109.27802, 34.642141],[108.8, 33.999]],
[[109.283986, 34.442065],[108.8, 33.999]],
[[108.961579, 34.01097],[108.8, 33.999]],
[[109.088896, 34.535065],[108.8, 33.999]],
[[108.607385, 34.008668],[108.8, 33.999]],
[[109.357634, 34.106189],[108.8, 33.999]],
[[108.186465, 34.001532],[108.8, 33.999]],
],
}
],
};
map.setOption(option, true);
},
},
};
</script>
</script>
<style scoped>
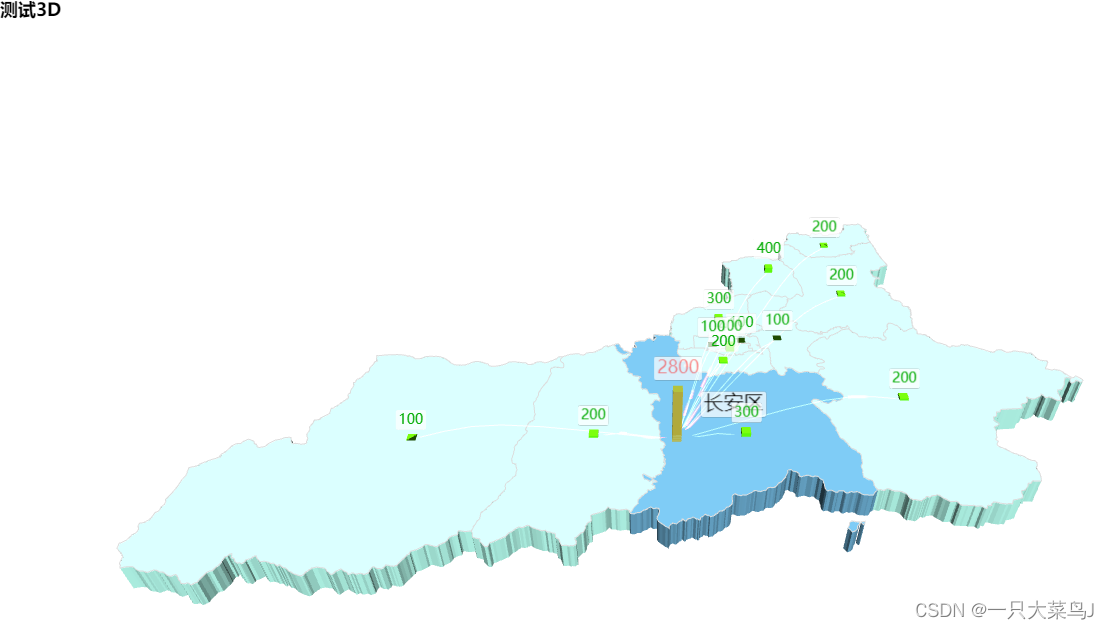
</style>效果图:

西安市地图geoJson可以从这里获取:
DataV.GeoAtlas地理小工具系列