DBeaver连接华为高斯数据库 DBeaver连接Gaussdb数据库 DBeaver connect Gaussdb
一、概述
华为GaussDB出来已经有一段时间,最近工作中刚到Gauss数据库。作为coder,那么如何通过可视化工具来操作Gauss呢? 本文将记录使用免费、开源的DBeaver来连接Gauss 高斯数据库。
二、准备工作
1、安装Gauss数据库
已经安装好的Gauss数据库服务。参考地址:软件包 | openGauss
2、Gauss数据库JDBC驱动
<dependency>
<groupId>com.huaweicloud.dws</groupId>
<artifactId>huaweicloud-dws-jdbc</artifactId>
<version>8.2.0</version>
</dependency>3、安装DBeaver工具
下载地址是:Download | DBeaver Community
本示例使用版本是:23.1.2

三、操作步骤
1、配置Gauss连接模板
因DBeaver没有配置Gauss的连接,需要手动配置Gauss的连接,步骤如下: 数据库 --- 驱动管理器 --- 新建

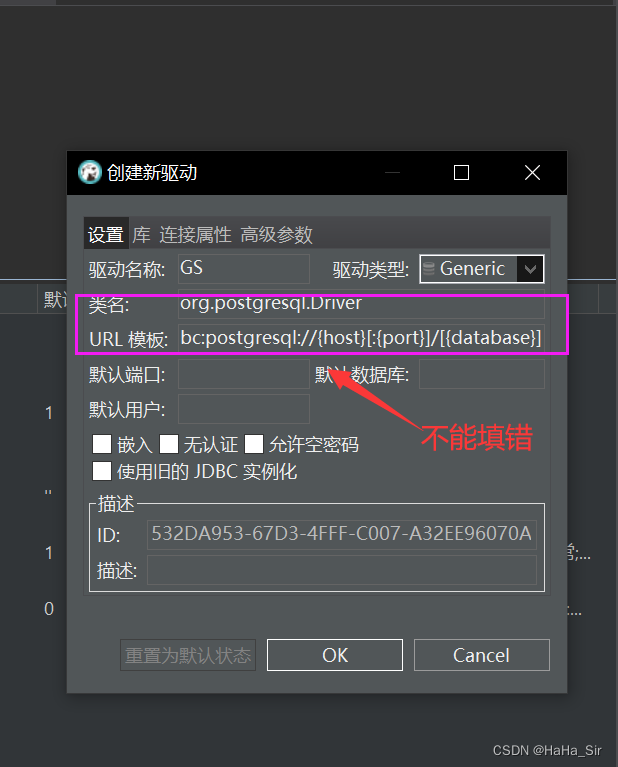
1.1、类名 和 URL模板
驱动名称:GS (随便填)
驱动类型:Generic (不用动)
类名: org.postgresql.Driver 【需要填写正确】
URL模板: jdbc:postgresql://{host}[:{port}]/[{database}] 【需要填写正确】
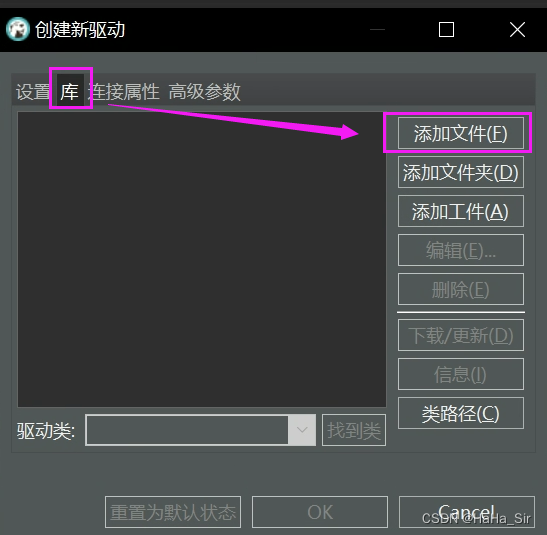
1.2、配置驱动
使用准备工作中,下载好的数据库驱动 [huaweicloud-dws-jdbc]

添加成功后,如下图

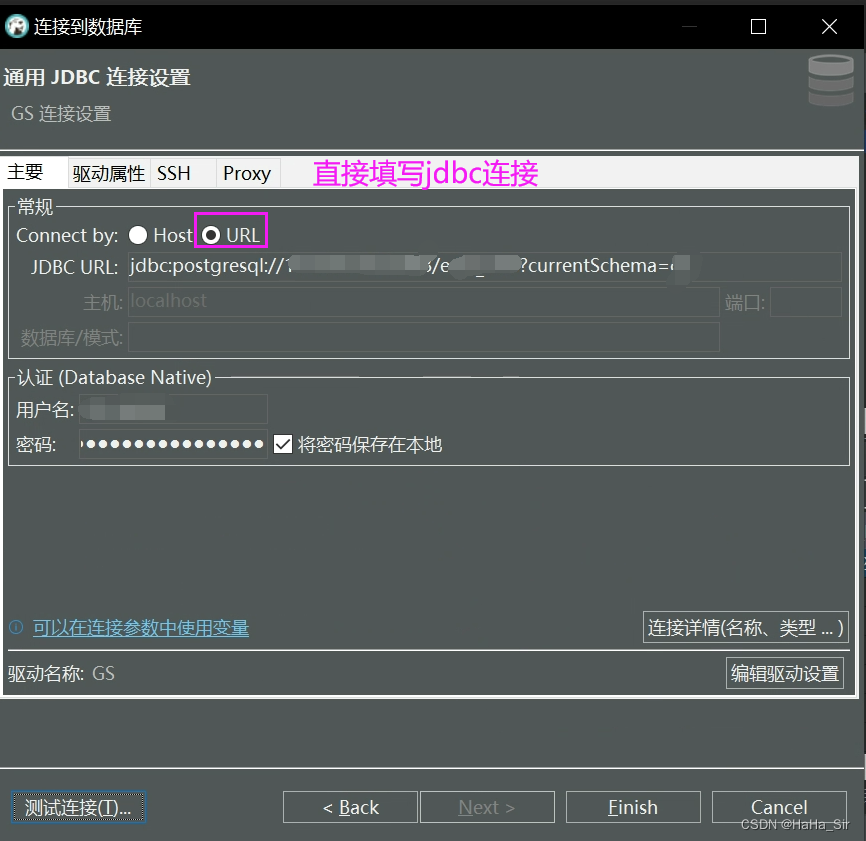
2、连接Gauss
数据库导航栏 --- 右键 --- 创建 --- 连接 --- Connect By --- 选择 “URL”

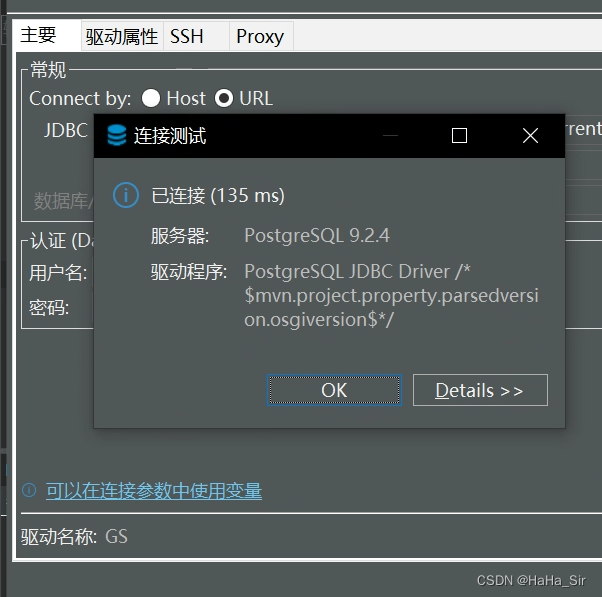
2.1、测试连接

到这里,DBeaver连接华为GaussDB高斯数据库就完成啦。
参考资料:DBeaver 设置暗黑色主题
下载JDBC或ODBC驱动_数据仓库服务 GaussDB(DWS)_集群管理指南_连接集群_使用JDBC和ODBC连接集群_华为云