文章目录
- 前言
- 一、实现一个Quartz的小案例
- 1.创建一个maven项目
- 2.添加Quartz依赖
- 3.创建一个配置文件配置Quartz信息
- 4.创建一个Job类继承Job接口
- 5.编写主方法逻辑进行测试
- 6.测试运行结果
- 二、Job和JobDetail
- 总结
前言
目前仍有大部分企业仍在使用Quartz这种定时任务框架,它也是功能比较强大的一种定时任务框架,它与ElasticJob的主要区别在于它不支持分布式,它是一种任务只在单个服务器上运行,而ElasticJob可以使用分片策略去执行任务,接下来我们将由浅入深去了解它。
一、实现一个Quartz的小案例
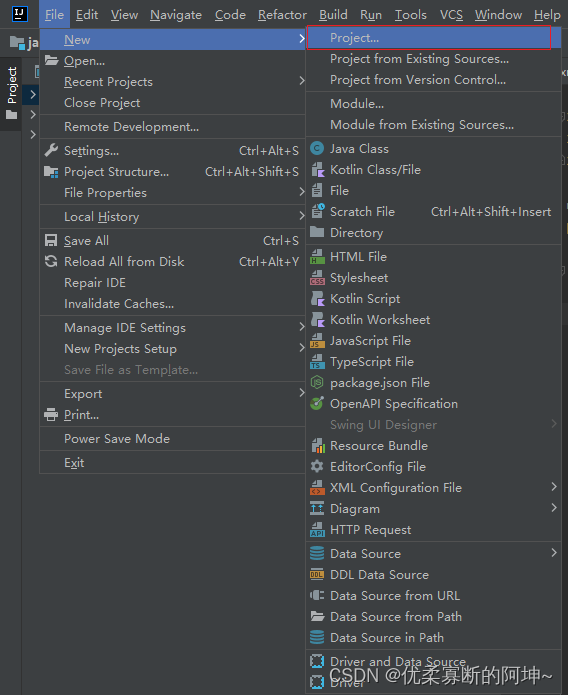
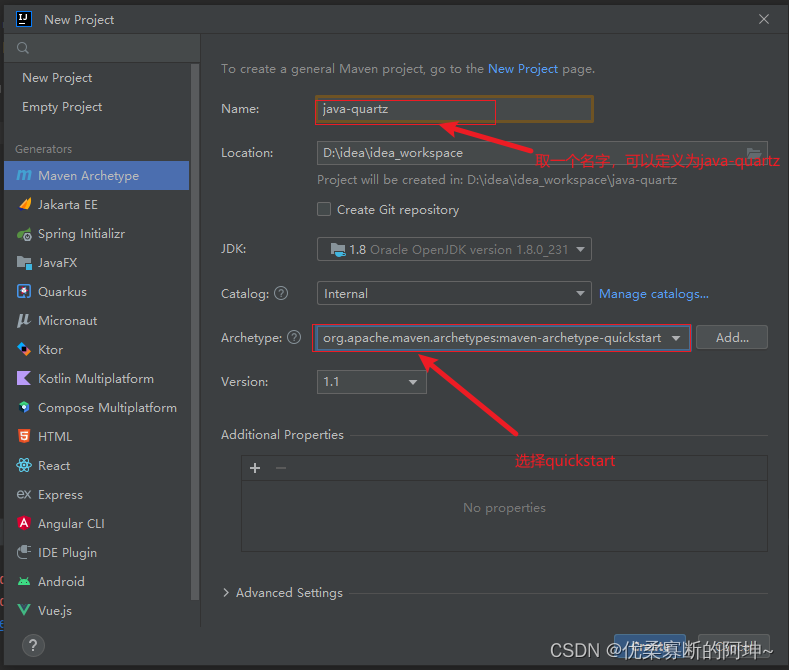
1.创建一个maven项目


点击create创建即可
2.添加Quartz依赖

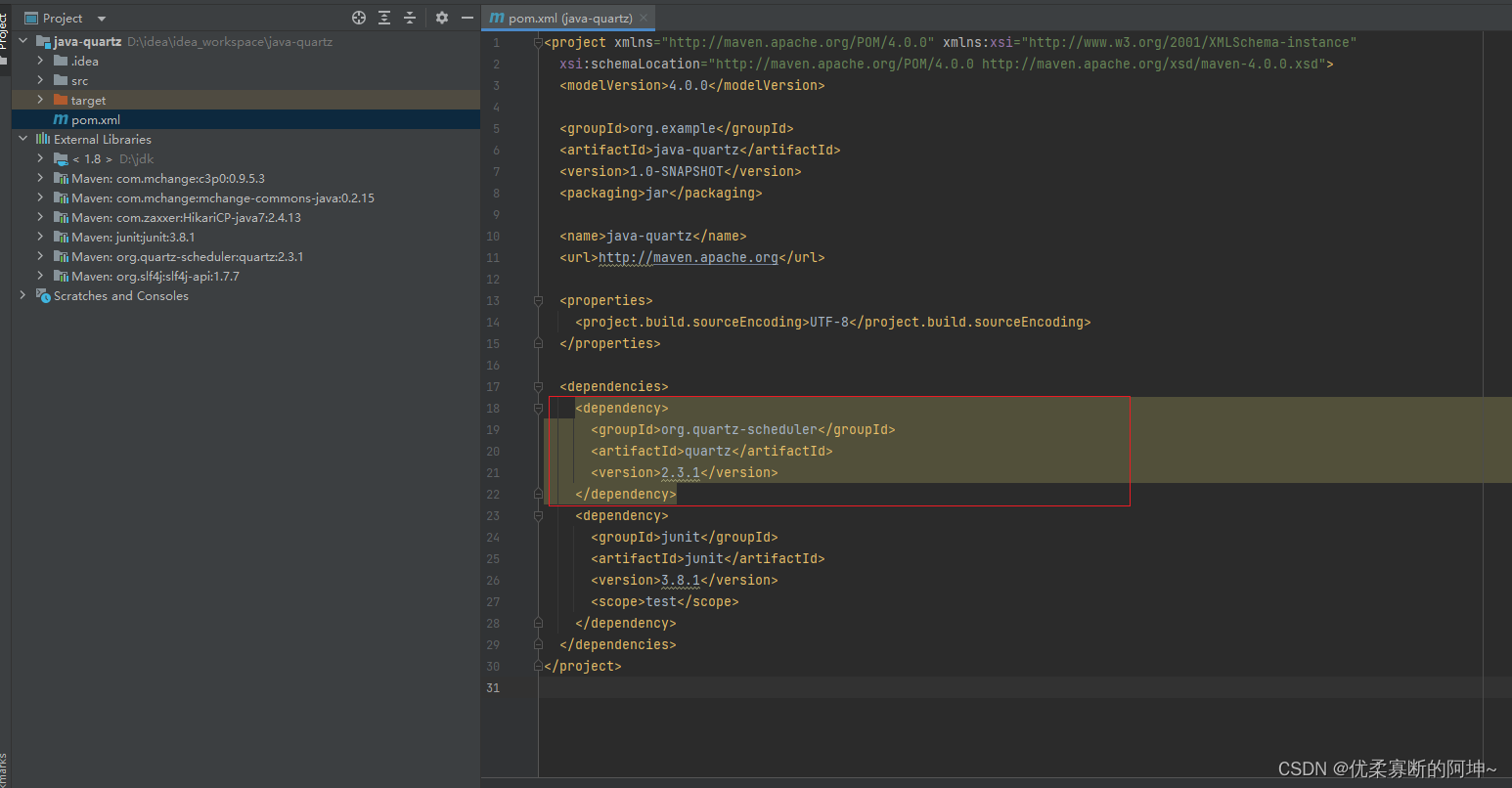
在pom.xml文件中加上quartz的依赖,任意选择一个版本
<dependency>
<groupId>org.quartz-scheduler</groupId>
<artifactId>quartz</artifactId>
<version>2.3.1</version>
</dependency>
3.创建一个配置文件配置Quartz信息
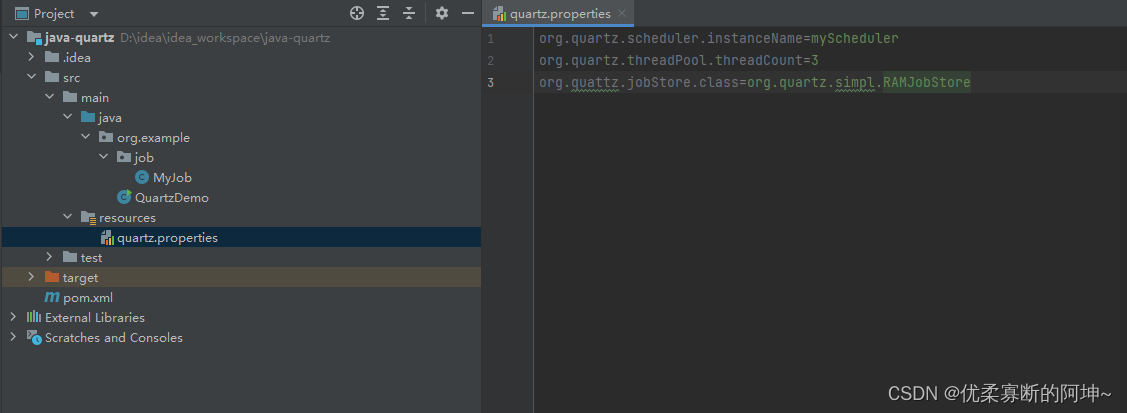
新建一个quartz.propertis配置文件进行如下配置:
org.quartz.scheduler.instanceName=myScheduler,是指任务调度器的实例名称,
org.quartz.threadPool.threadCount=3,是指配置的线程池中的线程数量,意思是当前定时任务中允许多少个任务同时执行
org.quattz.jobStore.class=org.quartz.simpl.RAMJobStore,这是配置Job存储的形式,一般有两种,一种是存储在数据库中,另一种是内存中,这里我们配置存储在内存

4.创建一个Job类继承Job接口
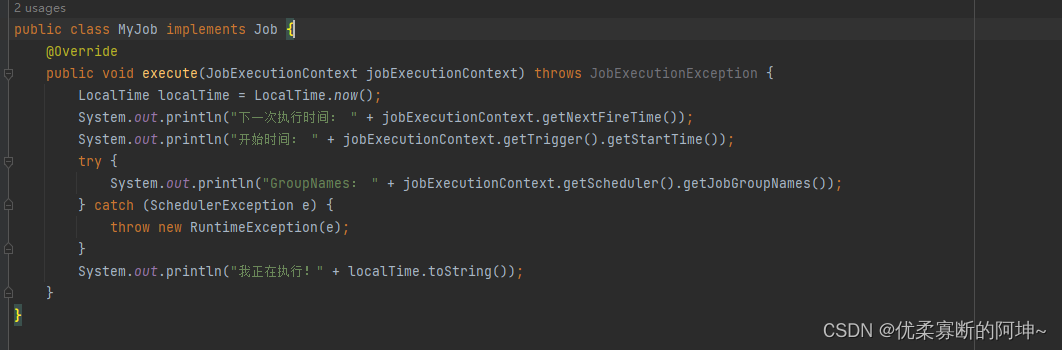
删除项目自动生成的App文件,新建一个job的包,再新建一个MyJob类继承Job接口,然后打印一句话和对应的执行时间
public class MyJob implements Job {
@Override
public void execute(JobExecutionContext jobExecutionContext) throws JobExecutionException {
LocalTime localTime = LocalTime.now();
System.out.println("我正在执行!" + localTime.toString());
}
}
5.编写主方法逻辑进行测试
新建一个测试类,类名为QuartzDemo,在主方法中编写业务逻辑
public class QuartzDemo {
public static void main(String[] args) throws SchedulerException, InterruptedException {
Scheduler scheduler = StdSchedulerFactory.getDefaultScheduler();
scheduler.start();
JobDetail jobDetail = JobBuilder.newJob(MyJob.class)
.withIdentity("jobDetail1", "group1")
.build();
Trigger trigger = TriggerBuilder.newTrigger()
.startNow()
.withSchedule(SimpleScheduleBuilder.simpleSchedule()
.withIntervalInSeconds(10)
.repeatForever()
).build();
scheduler.scheduleJob(jobDetail, trigger);
Thread.sleep(600000);
scheduler.shutdown();
}
}
在main方法中主要定义了JobDetail的名称与分组,以及按照触发器规则运行,以上配置的触发器规则为立即执行,间隔10s,以及永远执行等规则。然后将job和trigger注册到scheduler当中来,使job按照触发器的规则去运行,当trigger被触发以后,会调用和trigger关联的JobDetail,程序会执行JobDetail当中的execute方法,execute方法会调用程序中的一个工作线程去调用Job实例,这个工作线程就是我们在配置文件中配置的threadCount
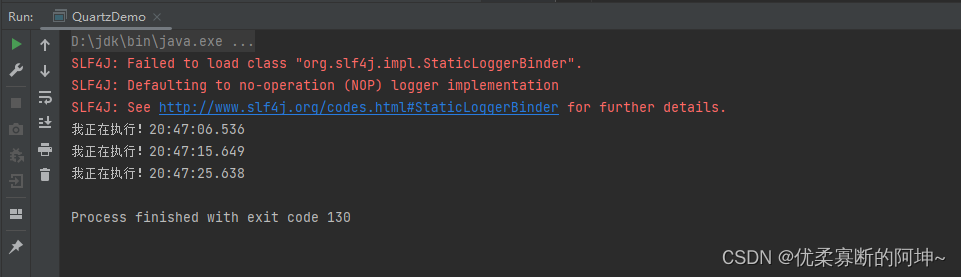
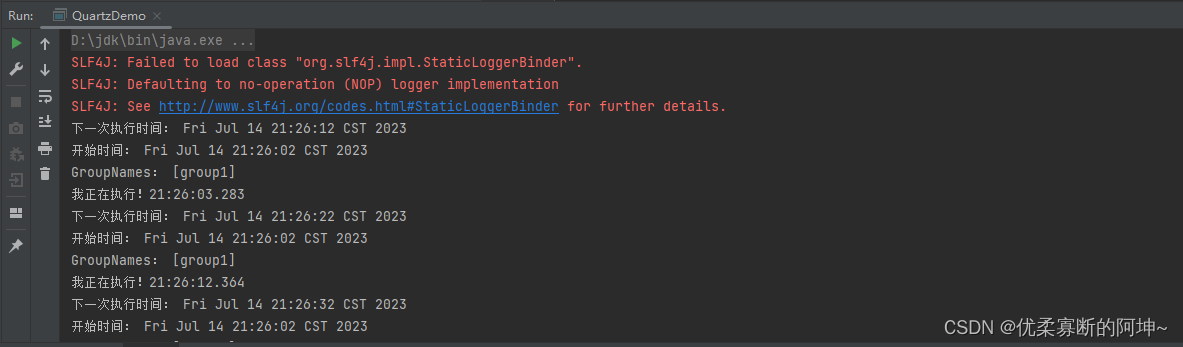
6.测试运行结果

二、Job和JobDetail
Job仅仅表明Job需要完成什么样的任务,只要把任务逻辑写在Job的实现类当中,Job实例的其他属性由JobDetail完成,在Job实现类中,execute方法的参数JobExecutionContext对象包含了Job运行时的一些信息,首先是JobScheduler的应用,还有Trigger最后是JobDetail信息。在我们创建JobDetail的时候,会将Job的类名传入到JobDetail,所以scheduler就知道要执行什么类型的Job,每次scheduler要执行Job之前在执行executer方法之前会创建Job的实例,因此Job必须有一个无参的构造函数,而且实例变量是无法传递的,因为每次都会重新实例化,新创建的实例被执行完后就会被丢弃了,就是会被GC垃圾回收

在Job实现类中可以定义一些获取任务运行过程中的一些信息:
测试结果如下:

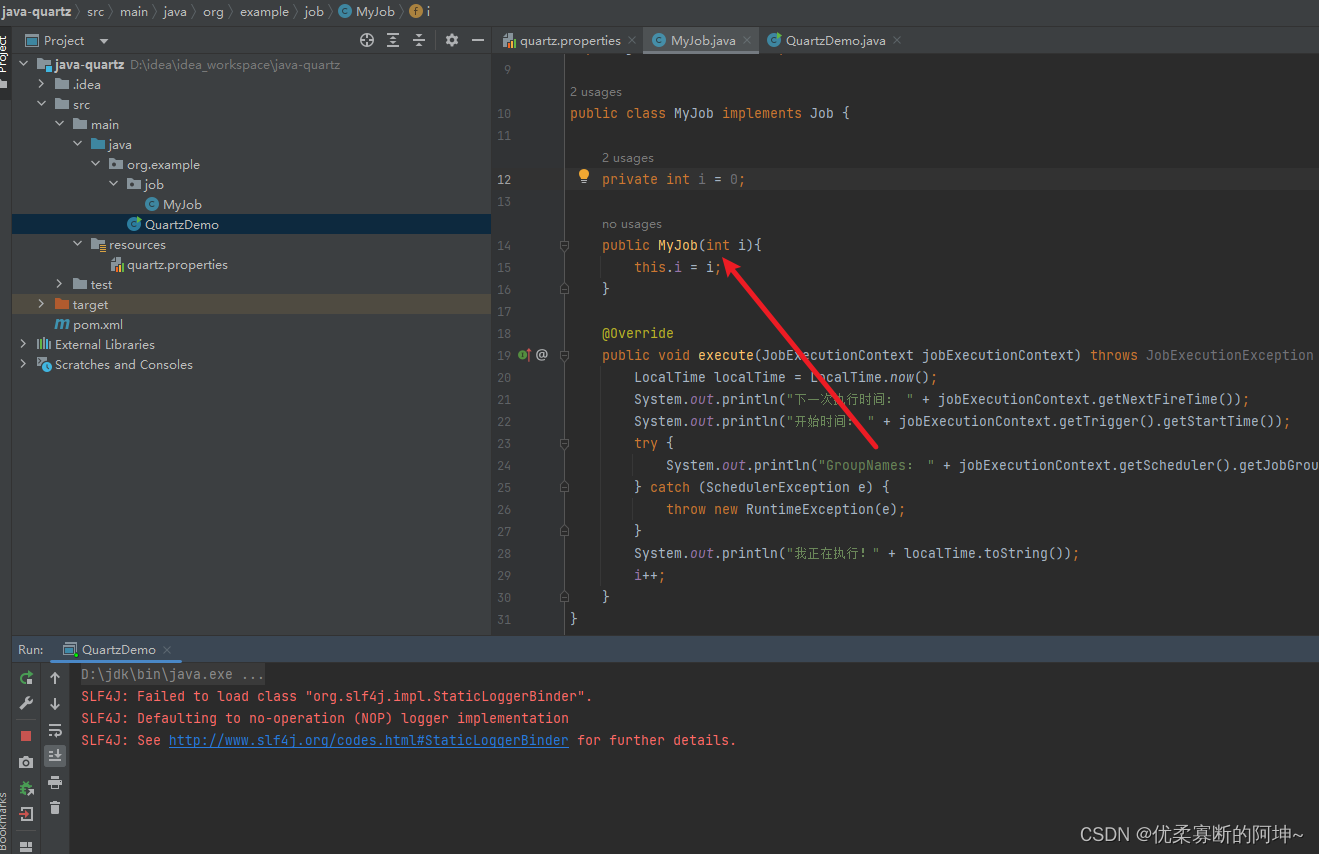
当我定义了一个带参数的构造函数时,将不会执行任务,除非有一个无参的构造函数

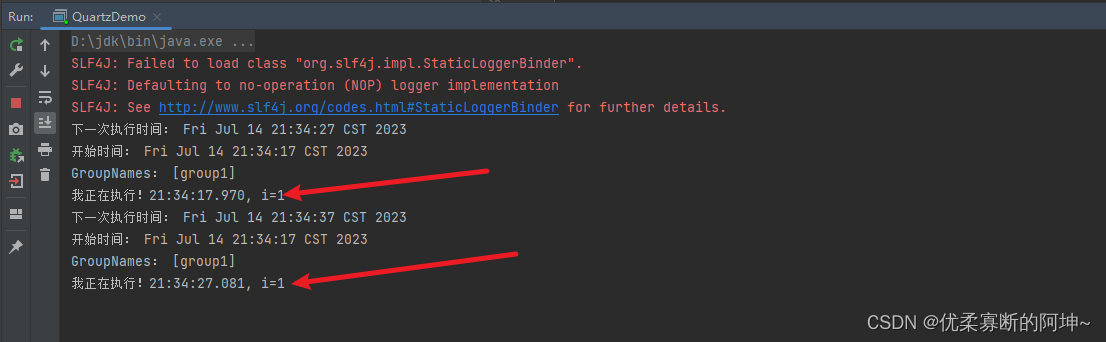
当我们再加上一个无参构造函数,对实例变量进行++操作,如下图:


每次任务执行i都是1,每次执行都会实例化,i的值没有传递。
总结
本篇使用了一个案例让我们大概了解Quartz定时任务的运行规则与实现原理,下面我会继续分享Quart在实际工作中的应用场景。














![[QT编程系列-9]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自动布局](https://img-blog.csdnimg.cn/d4f3eec5620f48a7a29a48accae64f43.png)