目录
3. QT窗体设计
3.7 自动布局
3.7.1 自动布局
3.7.2 在主窗口中自动布局
3.7.3 在自动布局容器中自动布局
3.7.4 在widget中自动布局
3.7.5 自动布局工件
3. QT窗体设计
3.7 自动布局
3.7.1 自动布局

在QT中,自动布局是一种灵活而强大的方式来管理和排列界面中的控件。
QT提供了多种自动布局的类,包括QVBoxLayout、QHBoxLayout、QGridLayout和QFormLayout等。
这里是一些常用的QT自动布局类及其简单用法:
- QVBoxLayout(垂直布局):将控件按垂直方向依次排列。
#include <QVBoxLayout>
#include <QPushButton>
#include <QLineEdit>
QWidget *widget = new QWidget;
QVBoxLayout *layout = new QVBoxLayout(widget);
QPushButton *button = new QPushButton("按钮");
QLineEdit *lineEdit = new QLineEdit;
layout->addWidget(button);
layout->addWidget(lineEdit);
widget->setLayout(layout);
- QHBoxLayout(水平布局):将控件按水平方向依次排列。
#include <QHBoxLayout>
#include <QPushButton>
#include <QLineEdit>
QWidget *widget = new QWidget;
QHBoxLayout *layout = new QHBoxLayout(widget);
QPushButton *button = new QPushButton("按钮");
QLineEdit *lineEdit = new QLineEdit;
layout->addWidget(button);
layout->addWidget(lineEdit);
widget->setLayout(layout);
- QGridLayout(网格布局):将控件按照行和列的网格进行排列。
#include <QGridLayout>
#include <QPushButton>
#include <QLineEdit>
QWidget *widget = new QWidget;
QGridLayout *layout = new QGridLayout(widget);
QPushButton *button1 = new QPushButton("按钮1");
QPushButton *button2 = new QPushButton("按钮2");
QLineEdit *lineEdit = new QLineEdit;
layout->addWidget(button1, 0, 0);
layout->addWidget(button2, 0, 1);
layout->addWidget(lineEdit, 1, 0, 1, 2); // 占据两列
widget->setLayout(layout);
- QFormLayout(表单布局):将标签和控件成对进行排列。
#include <QFormLayout>
#include <QLabel>
#include <QLineEdit>
QWidget *widget = new QWidget;
QFormLayout *layout = new QFormLayout(widget);
QLabel *label1 = new QLabel("标签1");
QLabel *label2 = new QLabel("标签2");
QLineEdit *lineEdit1 = new QLineEdit;
QLineEdit *lineEdit2 = new QLineEdit;
layout->addRow(label1, lineEdit1);
layout->addRow(label2, lineEdit2);
widget->setLayout(layout);
在QT中,有多种方法可以实现自动布局,包括使用布局管理器、使用样式表和使用网格布局等。下面是一些常用的QT自动布局方法:
- 使用布局管理器:QT提供了多种布局管理器,如QHBoxLayout、QVBoxLayout、QGridLayout和QFormLayout等。您可以创建一个布局管理器对象,并将控件添加到布局中,布局管理器会根据设定的规则自动调整和排列控件的位置和大小。
#include <QHBoxLayout>
#include <QPushButton>
#include <QLineEdit>
QWidget *widget = new QWidget;
QHBoxLayout *layout = new QHBoxLayout(widget); // 创建水平布局管理器
QPushButton *button = new QPushButton("按钮");
QLineEdit *lineEdit = new QLineEdit;
layout->addWidget(button); // 将按钮添加到布局中
layout->addWidget(lineEdit); // 将文本框添加到布局中
widget->setLayout(layout); // 将布局设置给窗口部件
- 使用样式表:QT提供了丰富的样式表功能,您可以使用样式表设置控件的布局属性,实现自动布局的效果。通过设置控件的样式表属性,可以控制其大小、位置、对齐方式等。
QPushButton *button = new QPushButton("按钮");
button->setStyleSheet("width: 100px; height: 30px;"); // 设置按钮的宽度和高度
- 使用网格布局:QT的QGridLayout是一种灵活的布局管理器,适用于将控件按照行和列的网格进行排列。您可以使用addWidget()、addLayout()和addSpacerItem()等方法将控件添加到网格布局中,并通过设置行号和列号来控制它们的位置。
#include <QGridLayout>
#include <QPushButton>
#include <QLineEdit>
QWidget *widget = new QWidget;
QGridLayout *layout = new QGridLayout(widget); // 创建网格布局管理器
QPushButton *button1 = new QPushButton("按钮1");
QPushButton *button2 = new QPushButton("按钮2");
QLineEdit *lineEdit = new QLineEdit;
layout->addWidget(button1, 0, 0); // 将按钮1添加到第一行第一列
layout->addWidget(button2, 0, 1); // 将按钮2添加到第一行第二列
layout->addWidget(lineEdit, 1, 0, 1, 2); // 将文本框添加到第二行,跨越两列
widget->setLayout(layout); // 将布局设置给窗口部件
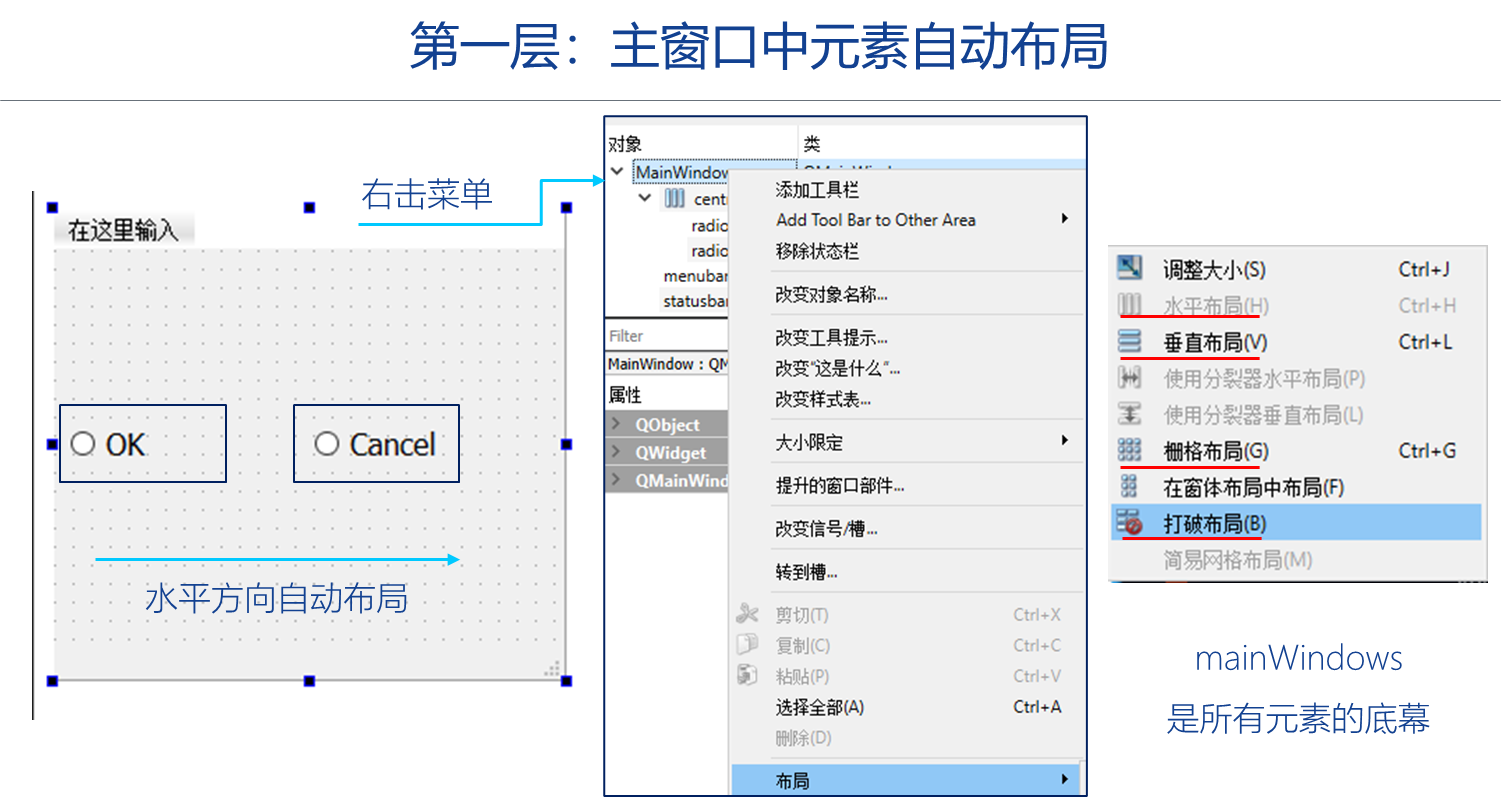
3.7.2 在主窗口中自动布局

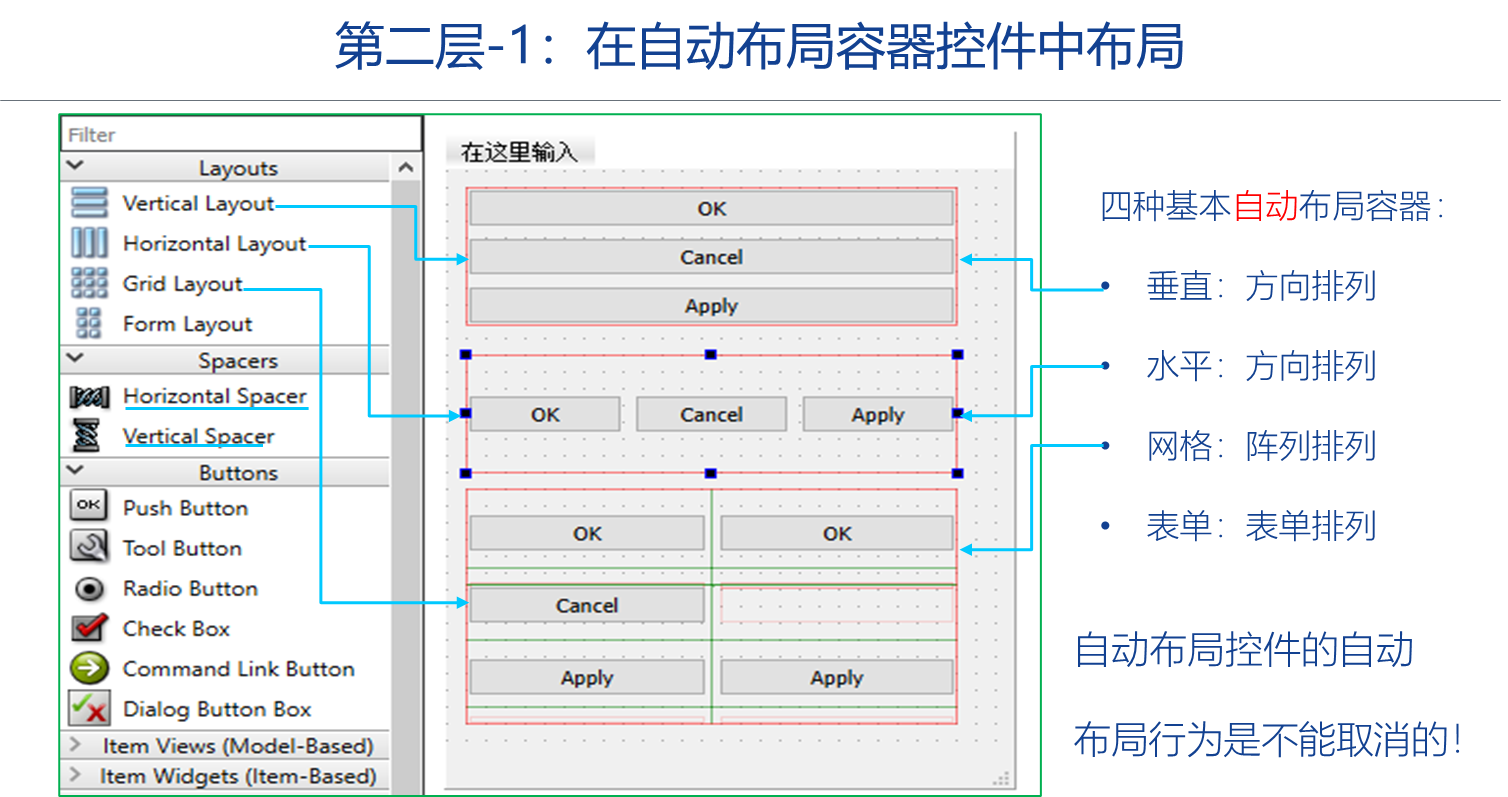
3.7.3 在自动布局容器中自动布局

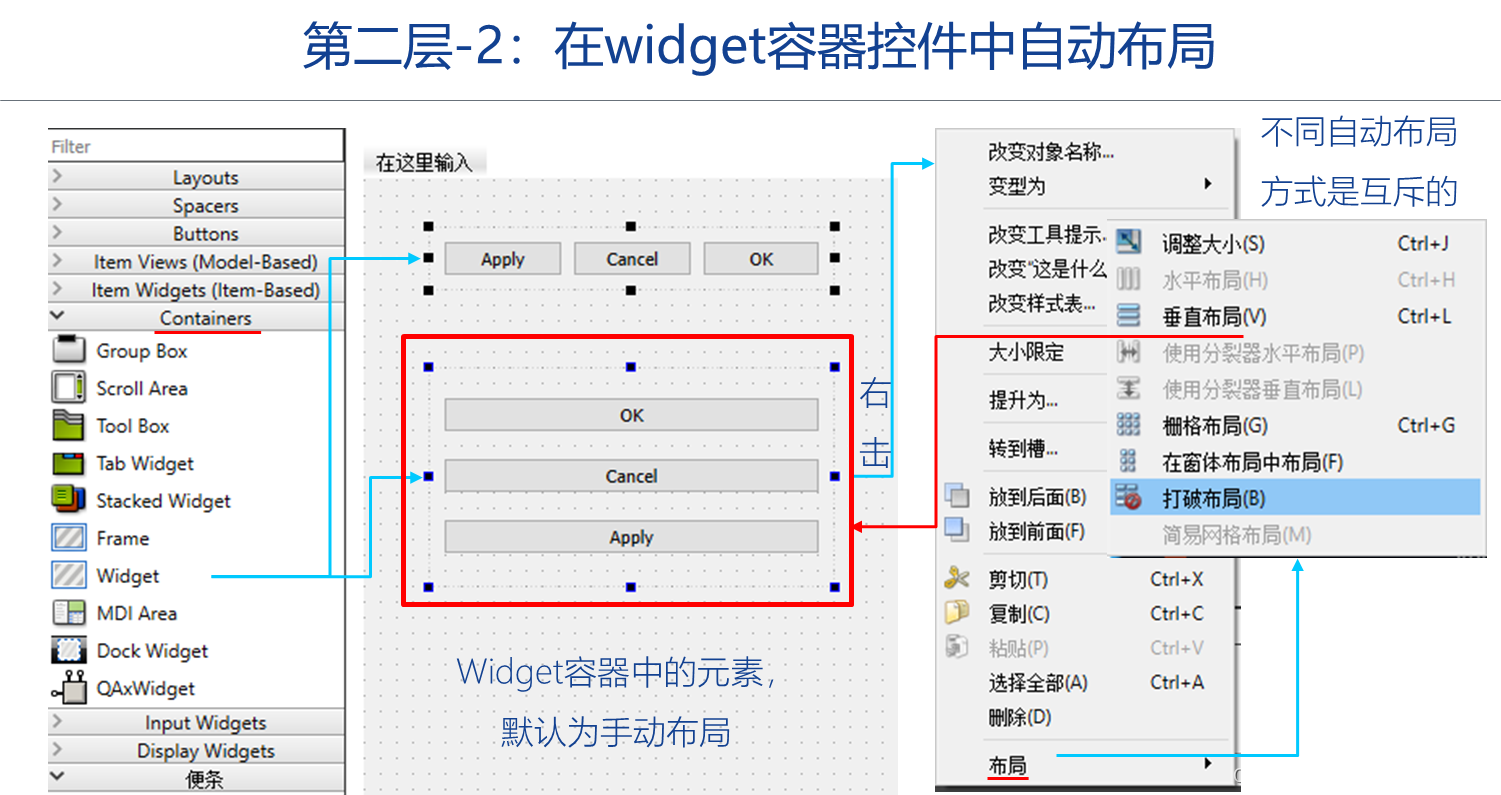
3.7.4 在widget中自动布局

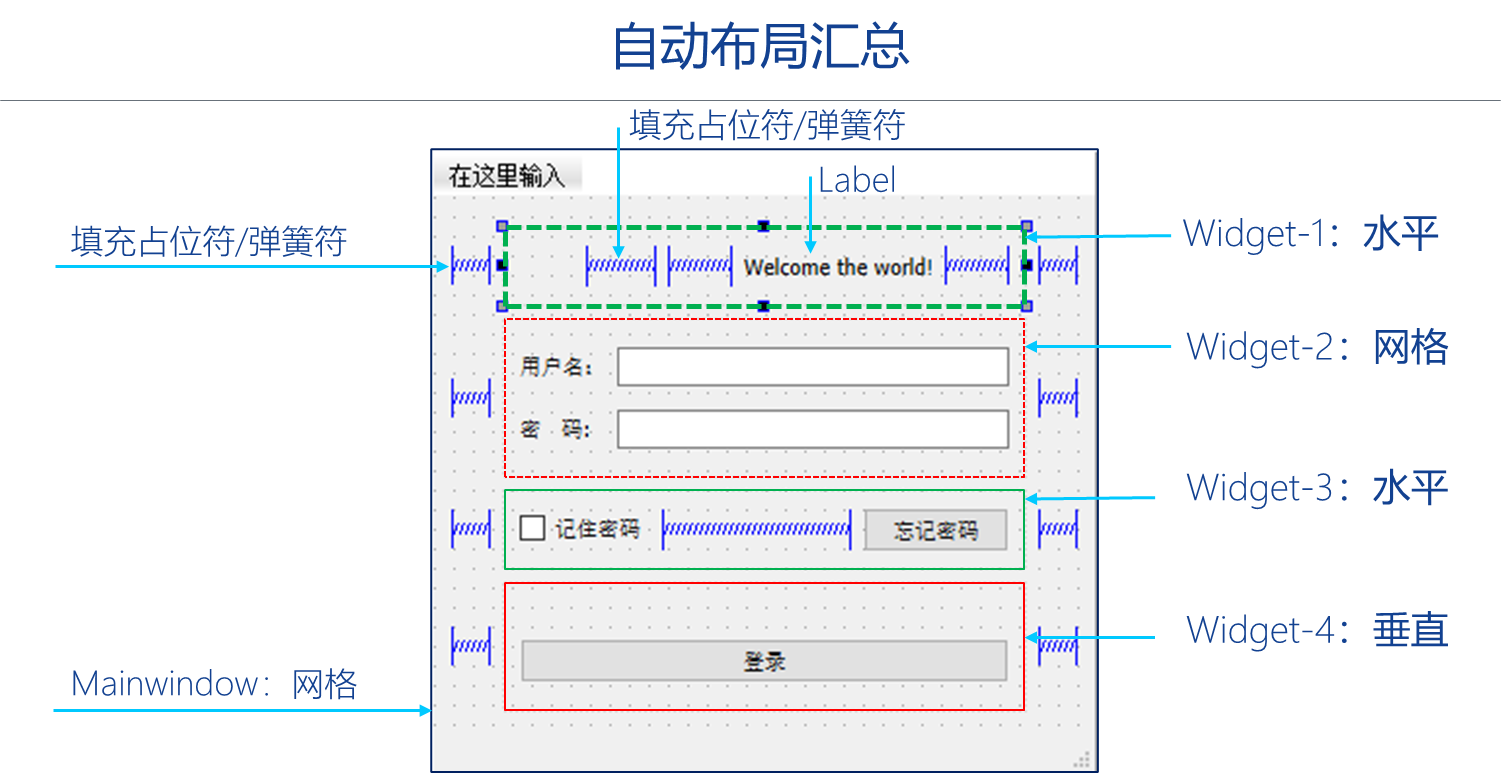
3.7.5 自动布局工件