01.创建第一个vue-cli。这里用的是node.js。早上的时候,就需要把node.js安装上去
02.node.js安装
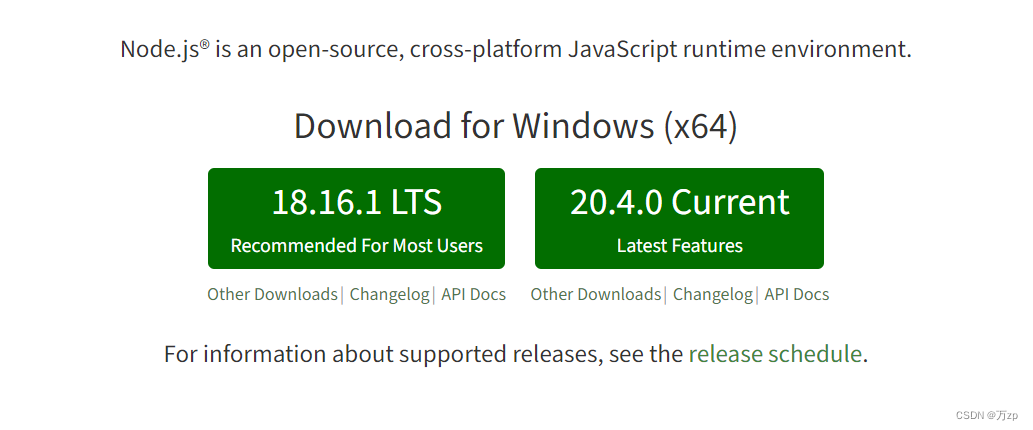
第一步.去官网下载node.js
https://nodejs.org/en

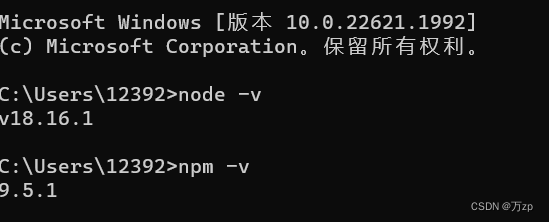
第二步.运行官网下载的node.js的msi文件(记住所有的node.js文件的安装包都是msi文件的形式),一直都是next。最后检查是否安装成功,使用windows+r 打开cmd 运行末班,输入命令 node -s和 npm- v,如果出现结果的话,代表安装成功。

第三步.安装完成后,配置node.js
01.
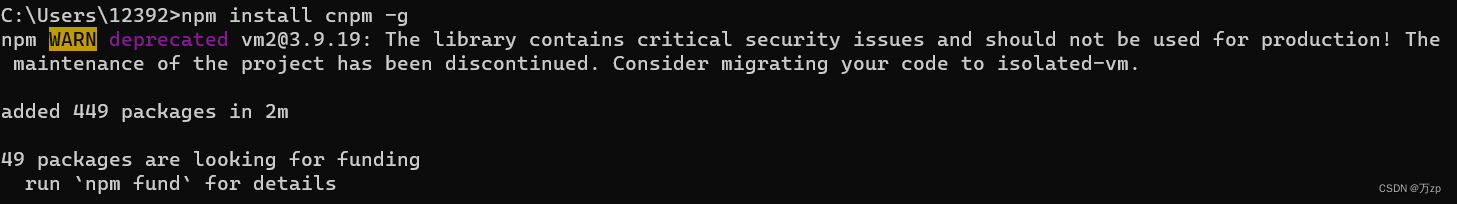
安装淘宝的加速器 ,命令就是
npm install cnpm -g

02.配置vue-cli,也是输入命令行:
npm install -g @vue/cli
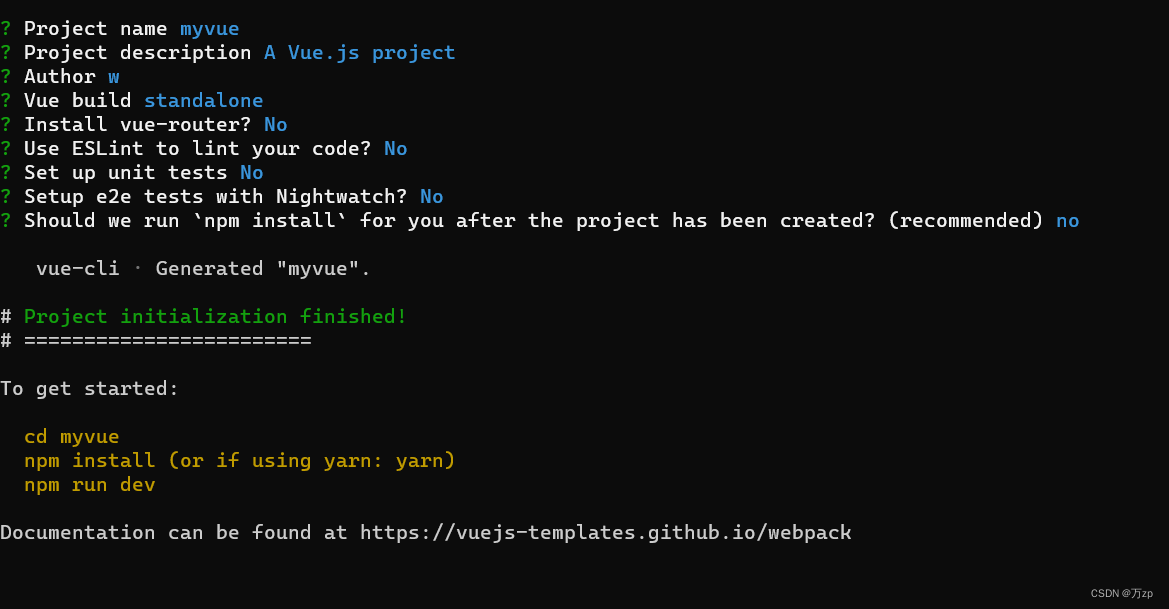
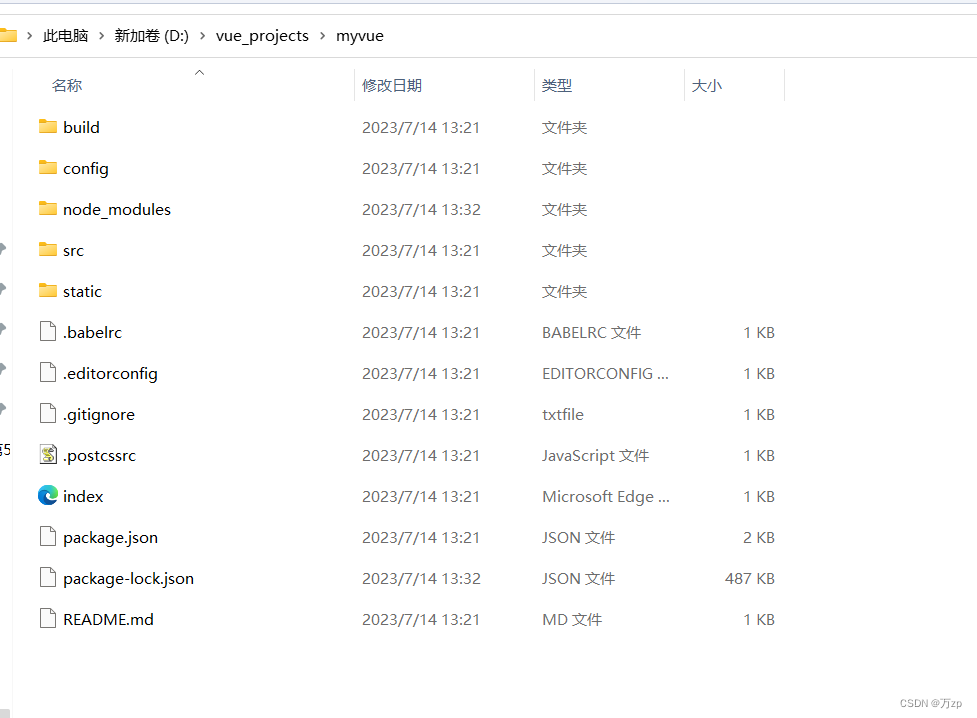
03.在D盘中,去new 一个新的文件夹,叫做vue_projects 在路径上打开cmd,输入命令
vue init webpack myvue

因为需要学习相关的组件,所以选择no。
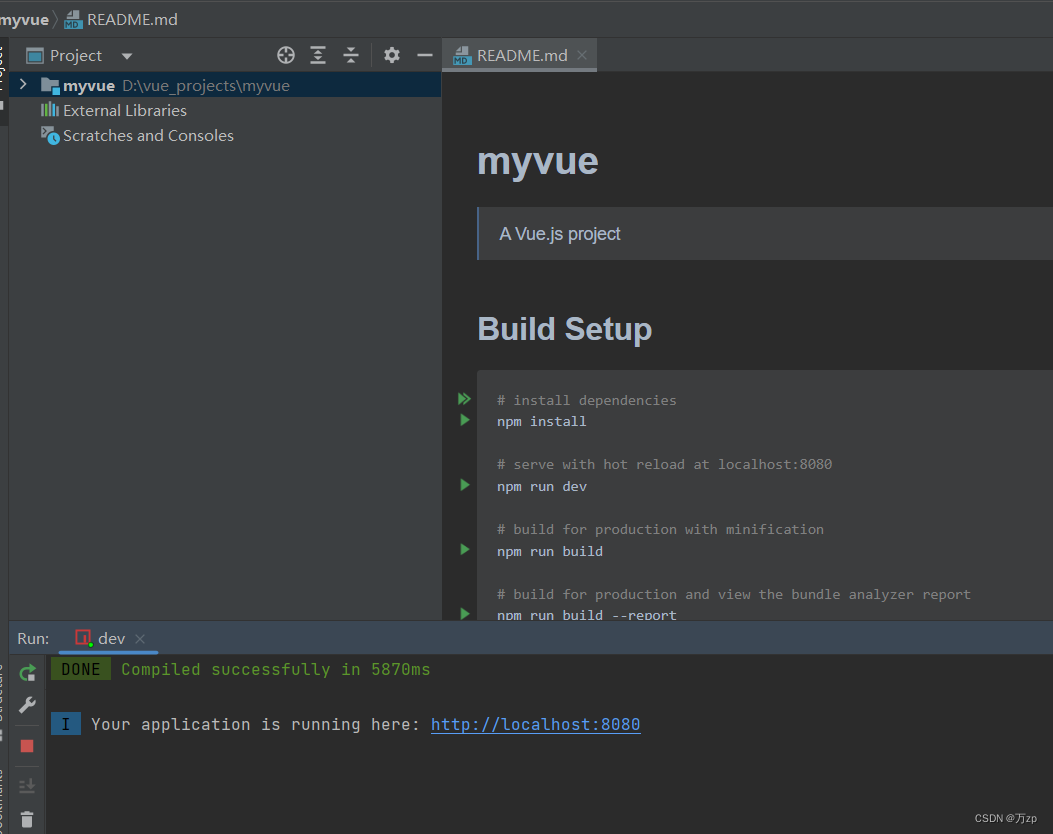
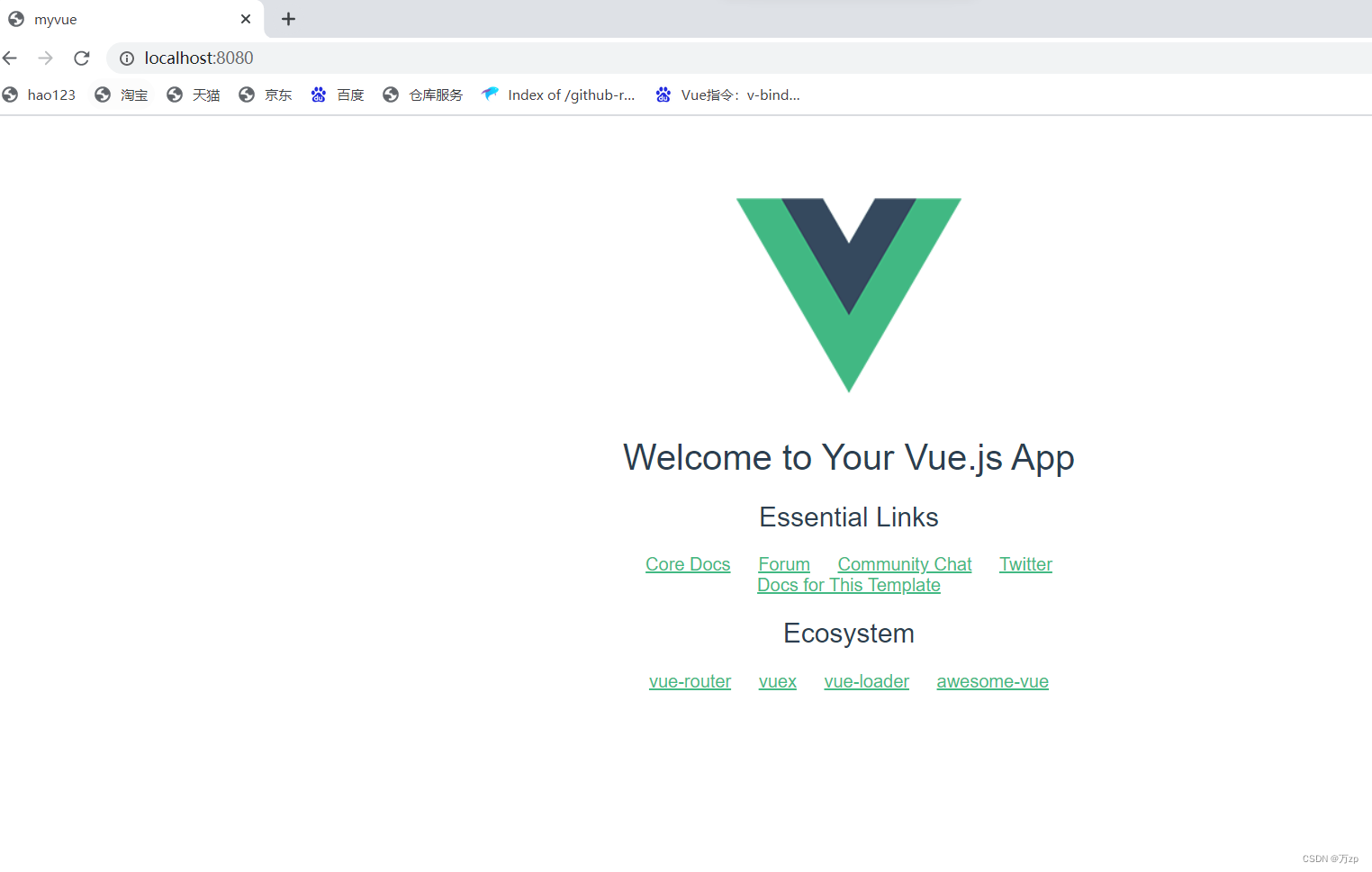
04.运行项目
cd myvue
npm install
npm run dev

“npm install” 是 Node Package Manager (npm) 的一个命令,用于在项目中安装所需的依赖包。它会读取项目目录中的 “package.json” 文件,并从 npm registry 下载定义的依赖包。在项目中使用依赖包的代码之前,通常需要先运行 “npm install” 命令。
————————————————
版权声明:本文为CSDN博主「Pella732」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42596246/article/details/129586384
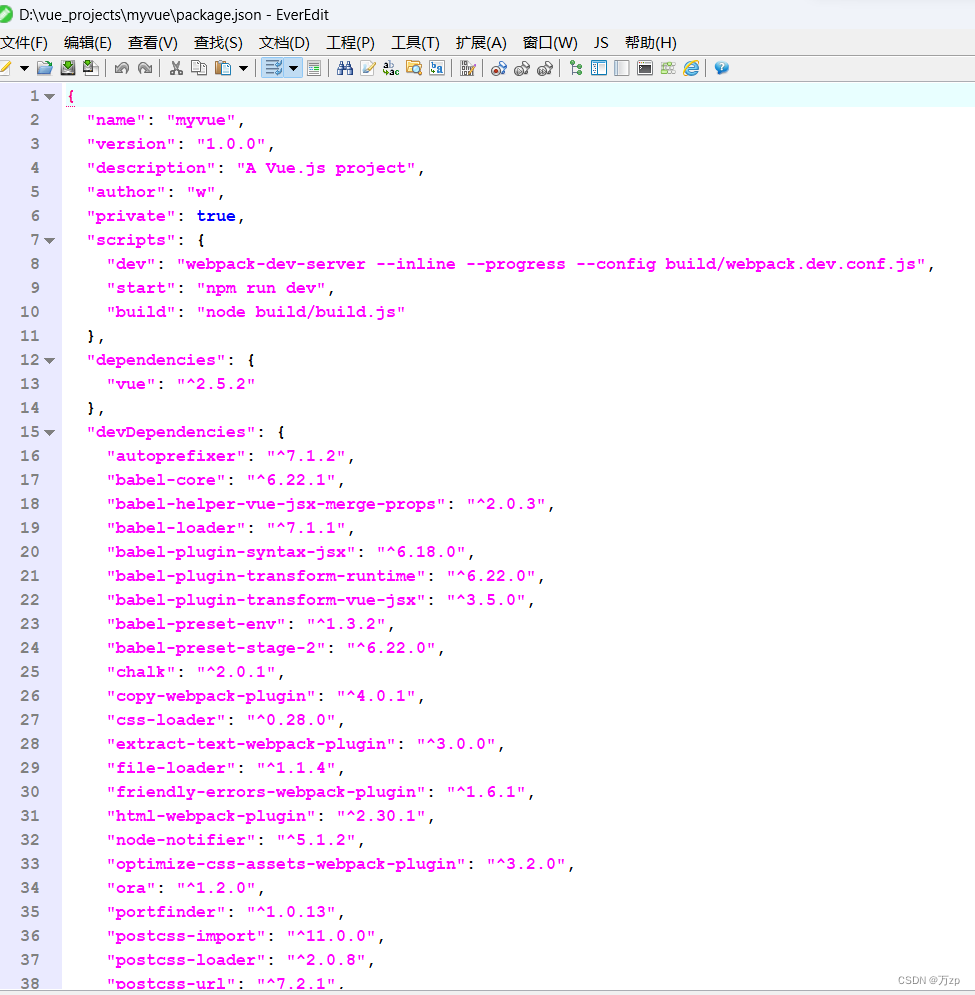
在npm run dev的时候,首先会去项目的package.json文件里找scripts 里找对应的 dev ,然后执行 dev 的命令。


05.修复项目
npm audit fix
06.在idea打开
file----open


npm install webpack -g
npm install webpack-cli -g