Visiul Studio Code, 简称vscode,是一款轻量级代码编辑器,其丰富的扩展程序使得其可以方便地作为任何语言的编辑器。
本文将讲述如何在vscode中对python脚本文件进行debug。
本文主要包括debug的两种方式:
- 基本debugging(basic debugging):可以解决大部分情况
- 命令行debugging(command line debugging): 用于需要传参数繁多或者远程调试的程序
如难以理解或出现错误欢迎指正
0 要求
在vscode扩展(extension)
中先安装Python扩展。

Python扩展提供了python的语法,运行,环境选择等支持,是vscode写python代码的一个好助手。
安装完Python扩展后,打开python脚本文件则会在右下角(低版本可能在左下角)出现环境设置以选择你想用的python解释器
而右上角则会出现运行和debug的选项。
1 基本debugging
-
如果你只是想简单地debug程序,没有其他需求,可以直接打断点,然后右上角点击debug,程序会自动地debug当前打开的python文件。

-
如果你想定制化一些debug选项,则按照以下步骤进行:
-
侧边栏选择运行和调试

-
如果你已有dubug配置文件,则跳3. 否则请先创建一个
launch.json文件
并选择配置文件为python文件
-
此时你的工作目录下会多一个目录
.vscode和该目录下一个launch.json文件,该文件则配置了你的debug配置。在运行和调试侧边栏中点击绿色三角则启动debug程序
-
2 debug配置文件
vscode依靠.vscode目录下的launch.json来管理你的debugger程序,下面是一个该文件的实例:
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true
}
]
}
其中"configurations"中的一个实例则为一个debugger程序配置,当想增加多个debugger程序时(如你可能需要两组不同的参数分别来debug,而不想每次都修改),则可以在"configurations"新加一个配置文件,如下所示:
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true
},
{
"name": "the second debugger",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true
}
]
}
下面将说明每个debugger配置中键值的含义:
name
name是该debugger的名字,会显示在运行和调试侧边栏中的下拉框中,比如上面的配置文件则会有以下的下拉框:

选择对应的debugger,并点击绿色三角则可以启动对应的debugger。
type
设置使用什么的debugger,设为python,无需修改。
request
调试模式,可选:
launch: 在program指定的文件上启动debuggerattach: 将debugger附到(注入到)一个正在运行的python进程上。用以远程debugger,也可以用来解决多参数问题,具体请参考后面的部分。
program
提供具体想要debugger去运行的python脚本文件,可以是相对路径也可以是绝对路径,比如上面配置文件中的${file}代表当前vscode激活的文件(即当前打开的,而且输入光标所在的文件),也可以指定某特定文件,如设置
"program": "${workspaceFolder}/main.py"
则代表在工作目录下的main.py上启动debugger。
module
指定需要debug的module,等价于命令行中-m参数,具体可参考Python.org,一般无需关心。
python
指定需要的解释器路径,如果没有指定则默认为当前工作空间选择的解释器(即在你打开python文件时,右下角指定的python解释器)
pythonArgs
数组类型
需要传给解释器(不是python脚本)的参数,通过数组给出,如下所示"pythonArgs": ["<arg 1>", "<arg 2>",...].
args
数组类型
传给python脚本的参数(请与上面的pythonArgs进行区分),通过数组给出,如下所示"args": ["--quiet", "--norepeat", "--port", "1593"]。
注意:每个参数必须为单独一项,不得出现"--port 1593"的情形,如果参数过多,可以参考下面命令行debugging的方式。
stopOnEntry
布尔类型
当设为true,则会自动在被debug的程序上第一行代码停止,忽略或者设为false则在第一个断点停止。
console
如果不指定redirectOutput的情况下,程序的输出会输出到哪里
| 值 | 输出位置 |
|---|---|
"internalConsole" | vscode的debug输出控制台 |
"integratedTerminal" (default) | vscode的集成终端 |
"externalTerminal" | 分离的一个输出窗口 |
autoReload
当修改了代码后,是否自动重启debug程序,启动方式如下:
{
"autoReload": {
"enable": true
}
}
subProcess
是否开启子程序debug,默认false。
cwd
设置debugger工作目录,如果不指定则默认为vscode的工作目录,会影响你代码中相对路径。
redirectOutput
是否重定向输出到调试控制窗,即下图该窗口中:

justMyCode
忽略或者设为true则只会在用户写的代码停留,设为false则会debug标准库。
3 命令行debugging
命令行debugging用以远程debug,或者debug正在运行中的程序,我一般用来解决传参过多问题。
当需要给脚本文件传参,而参数过多时,需要一个一个给配置文件中的args添加,非常麻烦,所以可以选择直接运行程序,再进行debug捕捉的方式。
首先在配置文件中加入下面的配置实例:
{
"name": "Python: Attach",
"type": "python",
"request": "attach",
"connect": {
"host": "localhost",
"port": 5678
}
}
其次在当前环境中安装debugpy,如pip install debugpy.
通过下面的语法运行想要debug的文件(提前打断点):
python -m debugpy --listen 5678 --wait-for-client ./myscript.py
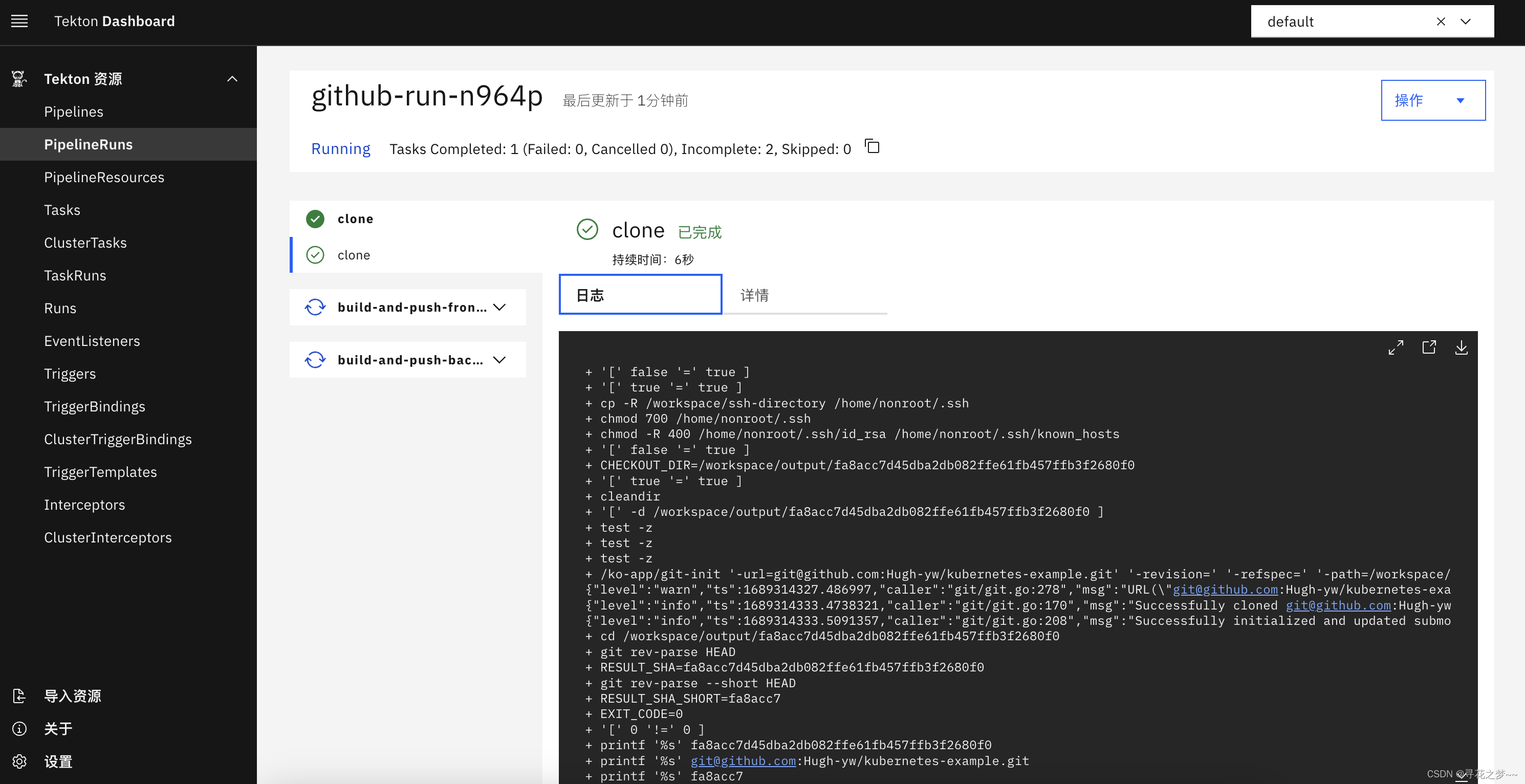
然后在运行和调试侧边栏中的下拉框中选择相应的debugger并启动,则会自动捕捉该程序并进行debug,如下所示:

该方法在对remote-ssh连接的远程服务器代码进行debug时,不需要指定服务器域名和ip,当作本地即可。
技巧
下图给出了一些我常用的debug功能,仅供参考

参考文献
vscode官方文档