Android Vector(矢量图)介绍
1、vector的宽高属性
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
...
</vector>
- 上面的
viewportWidth和viewportHeight可以理解为画布的宽高,而width和height则可以理解为实际的大小,这样的好处就是一切按照比例进行绘制 - 例如:当 viewportWidth 为24,width为48dp时(即1:2),如果指定线的长度为3,那么实际绘制时对应的长度就是 6dp
- 上面的xml中,如果我们将 android:width 和 android:height 改为 48dp,那么就相当于我们对我们的图放大了一倍
- 一般情况下都是设定为
1:1的比例,这样比较方便理解和计算
2、pathData
- vector 里最重要的内容就是 pathData了,pathData 就是真正的绘制代码
- pathData 中主要有几种类型,
M表示移动到某个点,L表示画线,A表示弧线,Q是二阶贝塞尔,C是三阶贝塞尔,Z表示闭合,V表示垂直,H表示水平 - 注意以上 字母大写时表示绝对坐标,小写则表示相对坐标,除了Z不需要参数外,其余字母都有对应的参数要设置
- V 和 H 可以说是 L 的一种便捷方式,因此 V 和 H 不是必须的。
- 坐标系是以左上角为原点,向下为y轴正方向,向右为x轴正方向
基本语法:
M:move to 移动绘制点,作用相当于把画笔落在哪一点。
L:line to 直线,就是一条直线,
注意,只是直线,直线是没有宽度的,所以你什么也看不到android:strokeColor="#333330" android:strokeWidth="10" 设置颜色和宽度0Z:close 闭合,就是把图封闭起来。
C:cubic bezier 三次贝塞尔曲线
Q:quatratic bezier 二次贝塞尔曲线
A:ellipse 圆弧
每个命令都有大小写形式,大写代表后面的参数是绝对坐标,小写表示相对坐标,相对于上一个点的位置,参数之间用空格或逗号隔开。
命令详解:
M(x y) 把画笔移动到x,y,要准备再这个地方画圆了。
L(x y) 直线连接到x,y ,还有简化命令 H(x) 水平连接,V(y) 垂直连接。
Z,没有参数,连接起点和终点。
C(x1 y1 x2 y2 x y),控制点(x1,y1) (x2,y2) ,终点 x,y。
Q(x1 y1 x y),控制点(x1,y1),终点 x,y。
A(rx ry x-axis-rotation large-arc-flag sweep-flag x y)
android:pathDat="M50,50 a10,10 1,1 0 1,0"rx ry 椭圆半径
r-axis-rotation x轴旋转角度
large-arc-flag 为0时表示取小弧,1时取大弧(舍取的时候,是要长的还是短的)
sweep-flag 0取逆时针方向,1取顺时针方向
3、绘制类型
3.1、移动类型
- M(x,y)
- 要绘制任何图形首先得有个起点,这个可以用M来表示,参数是坐标
- M表示移动到某个点的意思
3.2、直线
-
L(x,y)
-
绘制直线比较简单,用字母L表示,当绘制水平线时可以用H,绘制垂直线时可以用V
-
注意
strokeWidth和strokeColor必须指定才能看到绘制的线,否则是看不到的,而且strokeWidth的范围相当于 viewportWidth 来说的,也就是不能用单位 dp来表达,当我们指定 viewportWidth 为 1时,由于1占了24的二十四分之一,因此我们会发现显示出来的效果就是线太粗了 -
L后面主要跟两个参数,就是要绘制的直线的终点坐标,实际上起点坐标都是以上一个点作为起点目标<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:pathData=" M0,0 L24,24 H0 V0 H24 V24 M0,24 L24,0 M0,12 H24 M12,0 V24 M0,6 H24 M0,18 H24 M6,0 V24 M18,0 V24 " android:strokeWidth="0.05" android:strokeColor="@android:color/black" /> </vector> -
上面代码效果为:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Sk06uBFe-1689323854944)(D:\Document\Typore-pics\image-20230713180453650.png)]
3.3、弧线
-
格式为:A(rx ry x-axis-rotation large-arc-flag sweep-flag x y)
- 中文注释:A(x轴半径,y轴半径 x轴旋转角度 大小弧 顺逆时针 终点坐标)
-
参数说明:
- 绘制弧线一般会有弧线的起点和终点,起点不用说,就是上一个点的位置,那么终点就是A最后的x和y
- A中的前两个就是指定的半径
- 至于 x-axis-rotation 表示x轴的旋转角度,取0和1发现效果一致
- large-arc-flag就是指明要大弧还是小弧,1表示要大弧,0表示小弧
- sweep-flag是说按顺时针还是逆时针,0取逆时针,1取顺时针
-
曲线绘制实例
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:pathData=" M0,0 L24,24 H0 V0 H24 V24 M0,24 L24,0 M0,12 H24 M12,0 V24 M0,6 H24 M0,18 H24 M6,0 V24 M18,0 V24 " android:strokeWidth="0.05" android:strokeColor="@android:color/black" /> <!--顺时针大弧--> <path android:pathData=" M12,6 A6,6 0 1 1 6,12 " android:strokeWidth="0.5" android:strokeColor="@color/lawn_green" /> <!--顺时针小弧--> <path android:pathData=" M12,6 A6,6 0 0 1 6,12 " android:strokeWidth="0.5" android:strokeColor="@color/deep_blue" /> <!--逆时针小弧--> <path android:pathData=" M12,6 A6,6 0 0 0 6,12 " android:strokeWidth="0.5" android:strokeColor="@color/coral_red" /> <!--逆时针大弧--> <path android:pathData=" M12,6 A6,6 0 1 0 6,12 " android:strokeWidth="0.5" android:strokeColor="@color/lawn_green" /> </vector> -
绘制效果如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sJT2btqC-1689323854945)(D:\Document\Typore-pics\image-20230714091127868.png)]
-
此时,如果需要绘制一个圆,圆其实就是两个半弧组成,因此只要绘制两个半弧就可以了
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:pathData=" M0,0 L24,24 H0 V0 H24 V24 M0,24 L24,0 M0,12 H24 M12,0 V24 M0,6 H24 M0,18 H24 M6,0 V24 M18,0 V24 " android:strokeWidth="0.05" android:strokeColor="@android:color/black" /> <path android:pathData="M18,12 A6,6 0 1 0 6,12 A6,6 0 1 0 18,12" android:strokeWidth="0.5" android:strokeColor="@color/deep_blue"/> </vector> -
效果为:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zLlWjDxM-1689323854945)(D:\Document\Typore-pics\image-20230714092434099.png)]
-
其中
A6,6 0 1 0 6,12绘制上半段弧,A6,6 0 1 0 18,12绘制下半段弧,注意下面的A是以上一个A的终点作为起点的。
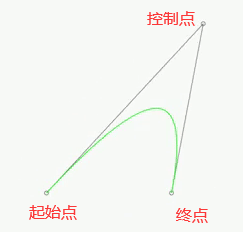
3.4、贝塞尔曲线
二阶

-
假设从a(Xa,Xb)点到b(Xb,Yb)点的二阶贝塞尔(只有一个控制点),可以直接设置控制点c(Xc,Yc),那么写法就是 QXc,Yc Xb,Yb 例如 :
Q1,1 2,2 -
再具体点,以绘制一个聊天背景框为例,这里我们设定我们画布的大小为20*10,那么接下来的坐标我们都需要再这个x属于[0,20],y属于[0,10]这个范围内,然后聊天对话框的边角是圆角,圆角本来也可以用椭圆A来绘制,但此处我们使用二阶贝塞尔Q来实现
-
整个绘制分为两个部分,一部分是绘制圆角矩形,一部分是绘制底下的三角形
-
绘制圆角矩形的话,我们先用M移动到我们需要绘制的第一个圆角的位置即左上角,作为贝塞尔曲线的起始点,然后按逆时针方向依次绘制圆角,向下竖线,圆角,向右横线,圆角,向上竖线,圆角,这样一个圆角矩形就绘制完成了
-
实例代码:
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="20dp" android:height="10dp" android:tint="#417FF9" android:viewportWidth="20" android:viewportHeight="10"> <path android:fillColor="@android:color/white" android:pathData=" M1,0 Q0,0 0,1 V8 Q0,9 1,9 L19,9 Q20,9 20,8 V1 Q20,0 19,0 M9.5,9 H10.5 L10,10 z" /> </vector> -
效果图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ymL65mFX-1689323854946)(D:\Document\Typore-pics\image-20230714100934490.png)]
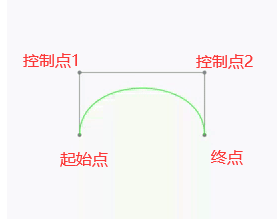
三阶

- 三阶贝塞尔曲线用大写C或小写c表示,后面跟三个坐标点的坐标,分别是控制点1,控制点2,控制点3,和终点坐标,坐标中间用空格隔开
- 假设要绘制从a(Xa,Ya)点到b(Xb,Yb)点的三阶贝塞尔(有两个控制点),可以设置控制点坐标c(Xc,Yc)和d(Xd,Yd),那么写法就是
CXc,Yc Xd,Yd Xb,Yb,例如:C0,0 1,1 2,2 - 但是此时起始点a的坐标没有体现出来,因为起始点就是从上一个点开始的,比如你可以通过M移动到某个点e或者通过L达到点e,接着再绘制贝塞尔,那么这个e点就是贝塞尔曲线的起始点
参考:
- Android vector标签 PathData 画图超详解 - 夜の魅 - 博客园
- (12条消息)Android vector矢量图-画圆详解_qq_35323561的博客-CSDN博客_android vector画圆