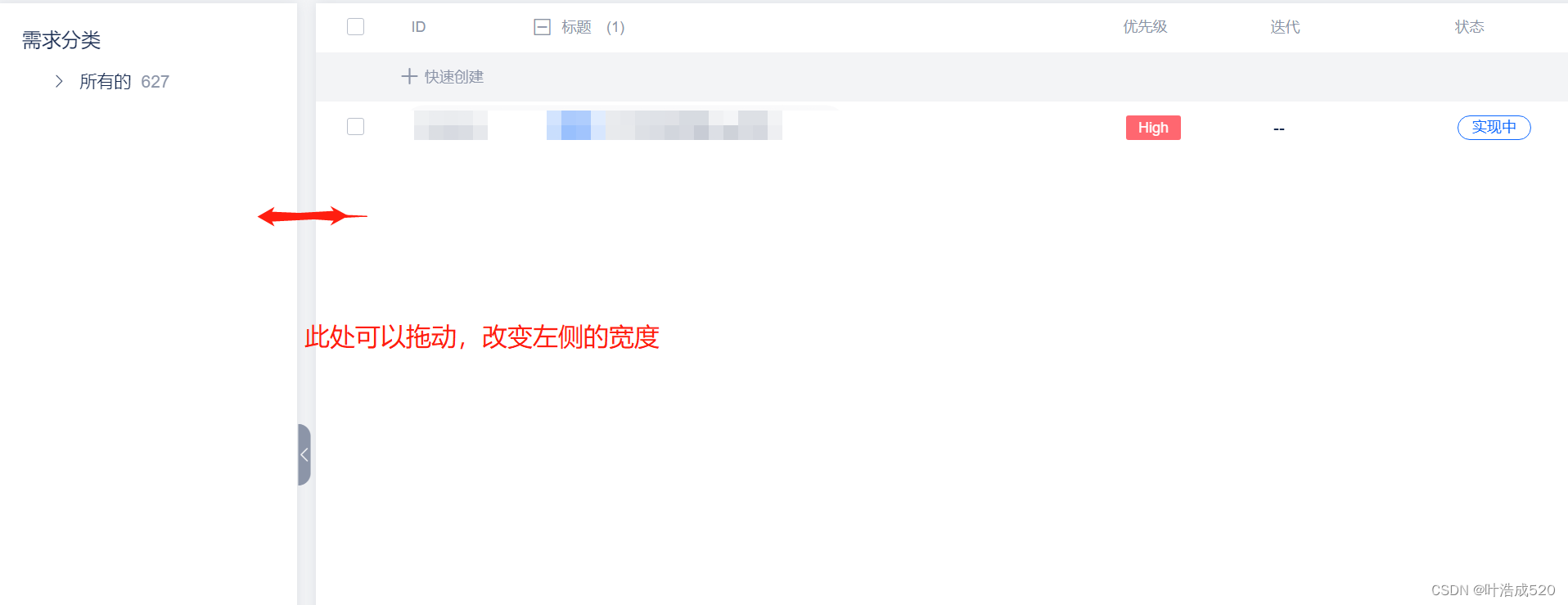
最近在看企业微信时,发现tapd的需求部分,分为左右两部分,左侧可以实现拖拽改变宽度。

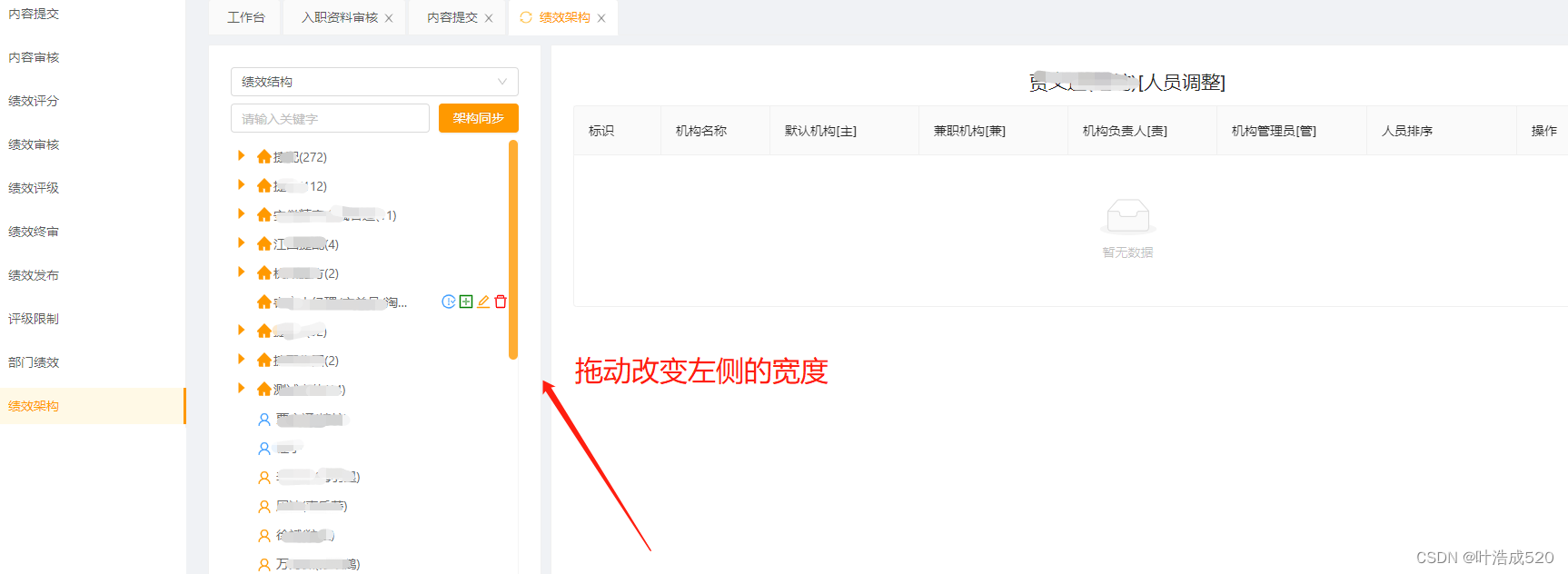
感觉这样的实现效果比较好,再联想到之前写绩效结构时,也是同样的左右布局。

如果能实现同样的效果,则算是很好一种体验。
上面的效果可以通过vue指令的形式来实现:
直接上代码:
1.在utils里面添加drag.js
/**
*拖拽改变宽度的指令
*/
export default {
install(Vue){
Vue.mixin({
directives:{
drag:{
inserted:function(el){
const dragDom = el;
dragDom.style.cursor="e-resize";
dragDom.onmousedown = e=>{
//鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX;
const w = dragDom.clientWidth;
const minW = 240;
const maxW = 600;
var nw;
document.onmousemove = function(e){
//通过事件委托,计算移动的距离
const l = e.clientX - disX;
//改变当前元素宽度,不可超过最小最大值
nw = w + l;
nw = nw < minW?minW:nw;
nw = nw > maxW?maxW:nw;
dragDom.style.width = `{nw}px`;
}
document.onmouseup = function(e){
document.onmousemove = null;
document.onmouseup = null;
}
}
}
}
}
})
}
}
2.在main.js里面引入并注册
import drag from './utils/drag.js'
Vue.use(drag);
3.在页面上使用v-drag
<template>
<div class="wrap">
<div class="left" v-drag></div>
<div class="right"></div>
</div>
</template>
完成!!!多多积累,多多收获!!!