在实际需求中我们经常遇到各种奇葩的需求,不足为奇。每个项目的需求各不相同,实现功能的思路大致是一样的。
本文来具体介绍怎么实现table表格动态插入几列。
首先实现思路有2种,
1. 插入的位置如果是已知的,我知道在哪个标题的后面插入这就好办了。

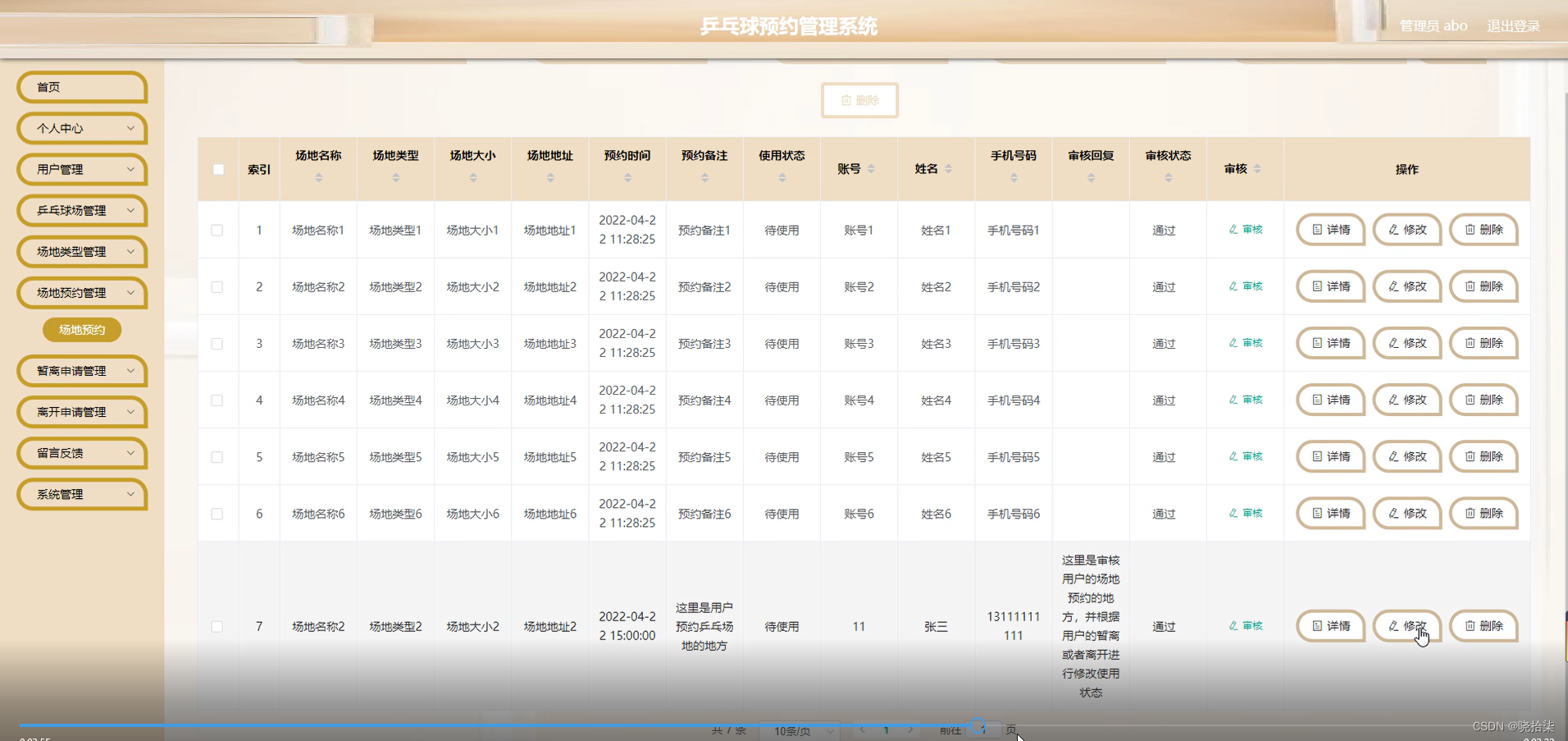
上图可以看出就是在地址和备注2列之间插入数据,那就好办了。直接在地址后面写一个
<el-table-column
width="160"
v-for="column in tableColumns"
:key="column.prop"
:prop="column.prop"
:label="column.label"
>
</el-table-column>通过 for 循环 数组动态遍历出来就可以实现功能了。
<el-table :data="tableData" border>
<el-table-column type="index" label="序号" width="120"></el-table-column>
<el-table-column prop="date" label="日期" width="120"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="phone" label="电话" width="120"></el-table-column>
<el-table-column prop="email" label="邮箱" width="120"></el-table-column>
<el-table-column prop="address" label="地址" width="120"></el-table-column>
<el-table-column
width="160"
v-for="column in tableColumns"
:key="column.prop"
:prop="column.prop"
:label="column.label"
>
</el-table-column>
<el-table-column prop="des" label="备注" width="120"></el-table-column>
</el-table> return {
tableData: [],
tableColumns: [
{
prop: "1001",
label: "1001"
},
{
prop: "1002",
label: "1002"
},
{
prop: "1003",
label: "1003"
}
],
}2. 也可以这样写,列全部用数组动态显示出来,每列的顺序就看数组里面怎么排序给你返回了。
<el-table :data="tableData" border>
<el-table-column type="index" label="序号" width="120"></el-table-column>
<el-table-column
width="160"
v-for="column in tableColumns"
:key="column.prop"
:prop="column.prop"
:label="column.label"
>
</el-table-column>
</el-table> return {
tableData: [],
tableColumns: [
{
prop: "date",
label: "日期"
},
{
prop: "name",
label: "姓名"
},
{
prop: "phone",
label: "电话"
},
{
prop: "email",
label: "邮箱"
},
{
prop: "address",
label: "地址"
},
{
prop: "1001",
label: "1001"
},
{
prop: "1002",
label: "1002"
},
{
prop: "1003",
label: "1003"
},
{
prop: "des",
label: "备注"
}
],
}3. 还有1种情况,就是不知道插入的顺序在哪,随机动态的,实现方法同方法2一样,但是 全部列的数组是由后端返回给你的,后端自己控制每列的排序。
今天就到这了。。。。。。