学习web自动化的前提条件:手工测试(了解各种测试的知识)、学习编程语言、学习Web基础、学习自动化测试工具 、学习自动化测试框架 、需要掌握前端的一些知识,无论学习语言还是前端知识,都是为了接下来的脚本和框架做铺垫,本篇文章介绍下前端基础知识
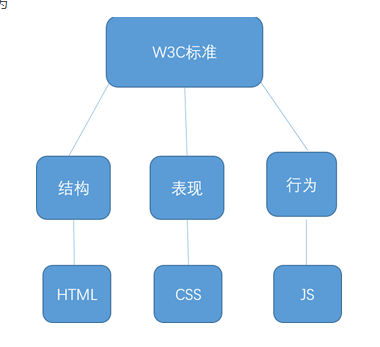
网页基础(HTML、CSS),web前端三大核心技术
HTML:负责网页架构
CSS:负责网页的样式,美化
JS:负责网页行为
常见的HTML标签
HTML是描述网页的一种语言
HTML指的是超文本语言,不是编程语言,是一种标记语言
HTM使用标签来描述网页
案例:txt文本转html格式
<h1>这是第一个段落文件</h1>
<h2>这是第二个段落文件</h2>
<img src= "C:\Users\ThinkPad\Documents\HBuilderProjects\web前置\l.png">
HTML标签
标签是有尖角号包裹的关键词,通常成对出现
第一个标签开始标签,最后一个标签结束标签例:<p> </p>
HTML单标签和双标签
单标签书写:<br/>
双标签书写:<html></html>
HTML属性
HTML属性指的是标签属性
HTML的标签可以拥有多个属性
属性是以属性名称=属性值的格式出现
<input id="kw" name="wd" >
1、HTML骨架
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>华测教育</title>
</head>
<body>
华测教育
</body>
</html>
用来声明当前的文档类型是html
html:是网页当中最大的标签,我们称之为根标签
head:称之为网页的头部,它里面的内容主要用来定义网页标签及给浏览器查看的一些信息
UTF-8:用来定义网页的编码标准 ,国际编码
title:称之为网页标题标签,它里的内容会显示在浏览器的标签页上
body:称之为网页主体标签,它里面的内容都会显示在浏览器的白色窗口区域
2、基本HTML标签
图片HTML标题
<h1>一号标题</h1>
<h2>二号标题</h2>
<h6>六号标题</h6>
图片HTML段落
<p>这是一个段落 </p>
<p>这是另一个段落</p>
图片HTML超链接
<a href="https://kaiwu.lagou.com/"> 华测</a>
图片HTML图片
<img src="lagou.png" title="华测教育" alt='logo' with='110' height='150' />
图片HTML空格和回车
<div> 我是一个块元素 </div>
<br />
<span>我是一个内联元素,存放文本容器</span>
3、HTML表单
图片web网页手机用户输入数据,包含不同类型:文本输入框、单选框、复选框、下拉框、提交按钮
文本输入框
<body>
<form>
firstname: <input type="text" name="fristname">
<br>
lastname: <input type="text" name="lastname">
</form>
密码输入框
<form>
Password: <input type="password" name="pwd">
</form>
单选按钮
<!--单选按钮 -->
<form>
<input type='radio' name="sex" value="male" "/>男
<input type="radio" name='sex' value='female' />女
</form>
复选框
<!---- 复选框-->
<form>
<input type="checkbox" name="hobby">读书
<input type="checkbox" name="hobby">听音乐
<input type="checkbox" name="hobby">看电影
</form>
下拉框
<!-- 下拉框 -->
<select name="city" id="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
<option value="sz" selected="selected">深圳</option>
</select>
提交按钮
提交按钮:<input type="submit" value="提交按钮" />
熟悉CSS常见选择器
CSS:指层叠样式表
作用:
用来定义如何显示HTML元素(定义HTML元素的样式),就像 HTML 中的字体标签和颜色属性所起的作用那样
.css 文件中,我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观
选择器:是用来指定要改变样式的HTML元素,每条声明由一个属性和一个值组成
属性:代表要设置的样式属性,每个属性有一个值,属性和值被冒号分开
CSS:声明总是以分号(;)结束,声明以大括号({})括起来在HTML文档中,可以把样式定义在 标签中
在CSS中,选择器是一种模式,用于选择需要添加样式的元素
常用的CSS选择器有:id选择器、class选择器标签选择器、属性选择器 、后代选择器、元素选择器
1、ID选择器
id选择器是通过元素的id属性来选择元素
CSS中id选择器以 “#” 来定义,比如: #test
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
/*这是一个关于样式注释*/
</style>
</head>
<body>
<p id = 'test'>Hello World!</p>
</body>
</html>
在整个HTML文档中id属性必须是唯一的
注意:HTML文档不会严格校验id属性是否唯一,在不规范的HTML文档中会出现id重复的情况!
2、Class选择器
class选择器是通过元素的class属性来选择元素,又称类选择器,使用class选择器时,要求元素必须有class属性
class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用CSS中class选择器以 “.” 来定义,比如: .center
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.center {text-align: center;}
.center {color: #8A2BE2;}
</style>
</head>
<body>
<p>居中</p>
</body>
</html>
3、标签选择器
标签选择器是通过元素的标签名称来选择元素,又称元素选择器
CSS中标签选择器直接使用标签名称来定义,比如: h 、 input
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
h3 {text-align: center;} p {color:#8A2BE2
</style>
</head>
<body>
<h3>标题居中</h3>
<p>第二个段落</p>
</body>
</html>