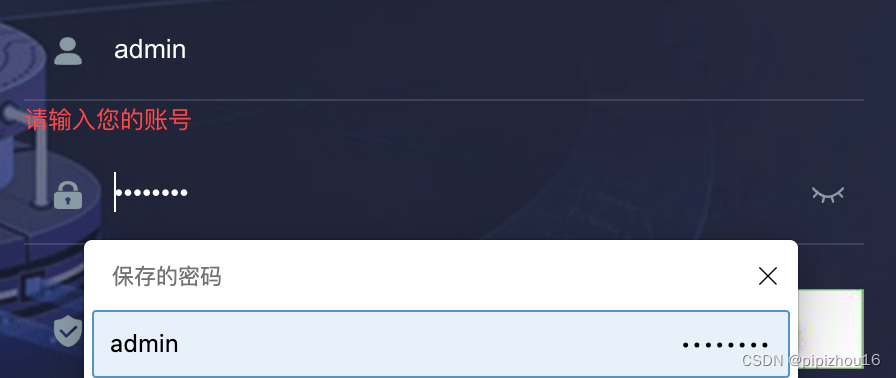
禁止浏览器自动填充密码功能,设置自动填充背景色
- 1、禁止浏览器自动填充密码功能
- 2、设置自动填充背景色(阴影效果)

1、禁止浏览器自动填充密码功能
text设置autocomplete=“off”
password设置 autocomplete=“new-password”
两个一起设置,就不会自动填充了。
<el-input
ref="username"
class="my-input"
v-model="loginForm.username"
placeholder="账号/手机号"
name="username"
type="text"
tabindex="1"
autocomplete="off"
/>
<el-input
class="my-input"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="密码"
name="password"
tabindex="2"
autocomplete="new-password"
@keyup.enter.native="handleLogin"
/>
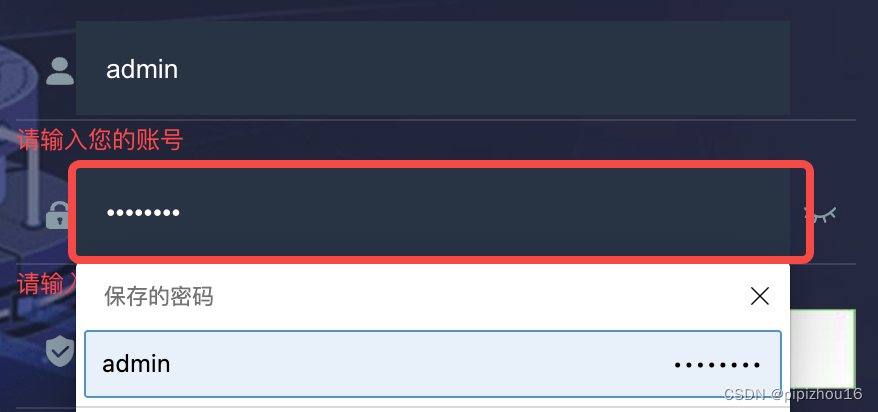
2、设置自动填充背景色(阴影效果)
自动填充后,阴影颜色变为黑色。 需要设置为0,不显示阴影。

.my-input .el-input__inner:-webkit-autofill,
.my-input .el-input__inner:-webkit-autofill:hover,
.my-input .el-input__inner:-webkit-autofill:focus,
.my-input .el-input__inner:-webkit-autofill:active {
-webkit-text-fill-color: #fff !important;
transition: background-color 5000s ease-in-out 0s;
box-shadow: 0 0 0 0px inset !important;
}
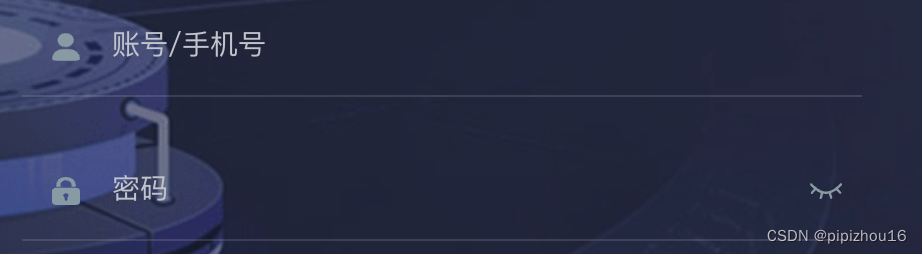
设置完后,自动填充没有阴影了。