链接: QML Book中文版(QML Book In Chinese)
QML语言描述了用户界面元素的形状和行为。用户界面能够使用JavaScript来提供修饰,或者增加更加复杂的逻辑。
从QML元素的层次结构来理解是最简单的学习方式。子元素从父元素上继承了坐标系统,它的x,y坐标总是相对应于它的父元素坐标系统。
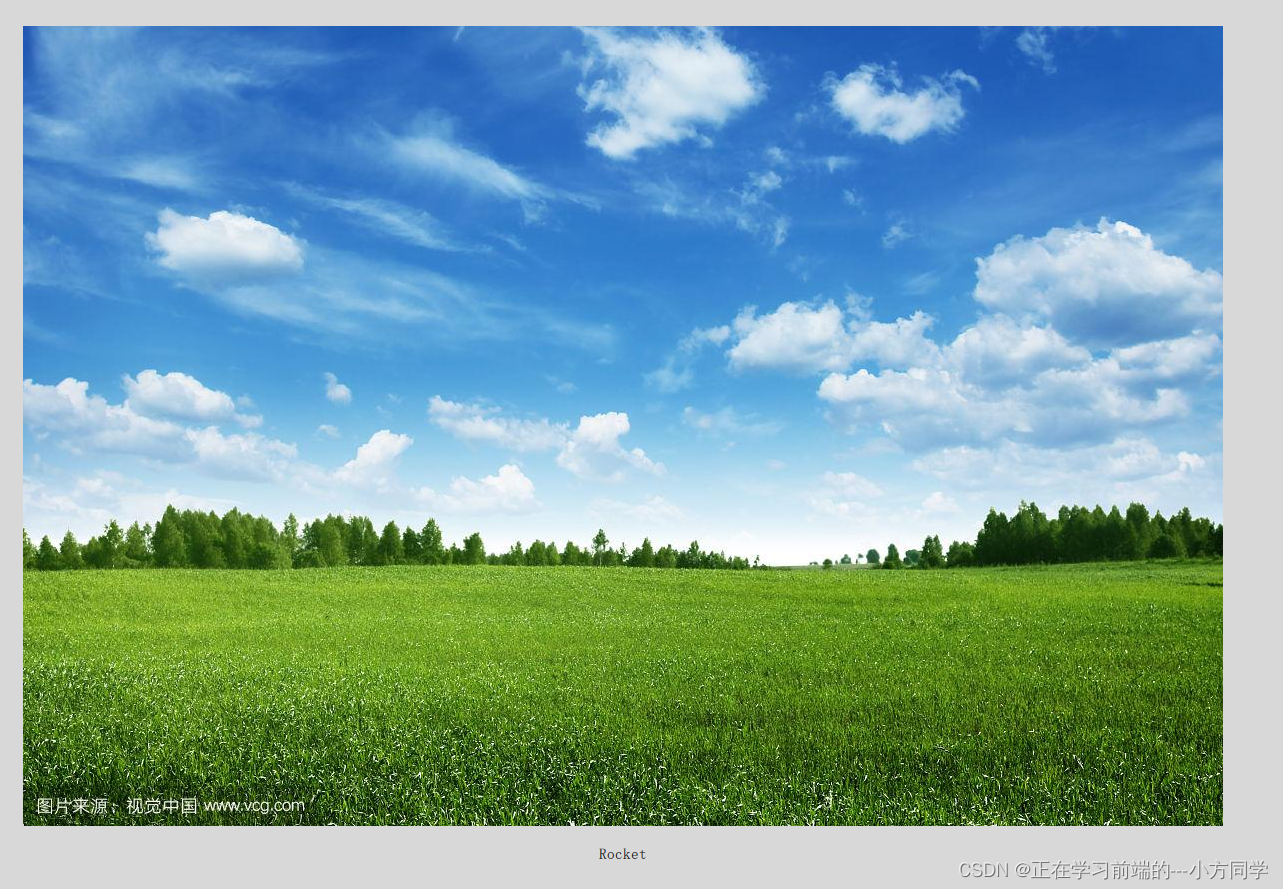
1、案例
import QtQuick 2.5
Rectangle{
id:root
width: 120
height: 240
color: "#D8D8D8"
Image{
id:rocket
x:(parent.width-width)/2
y:40
source: "beijing.jpg"
}
Text{
y:rocket.y+rocket.height+20
width: root.width
horizontalAlignment: Text.AlignHCenter
text:'Rocket'
}
MouseArea{
anchors.fill: root
onClicked: {
Qt.quit();
}
}
}

- import声明导入了一个指定的模块版本。一般来说会导入QtQuick2.0来作为初始元素的引用。
- 使用//可以单行注释,使用/**/可以多行注释,就像C/C++和JavaScript一样。
- 每一个QML文件都需要一个根元素,就像HTML一样。
- 一个元素使用它的类型声明,然后使用{}进行包含。
- 元素拥有属性,他们按照name:value的格式来赋值。
- 任何在QML文档中的元素都可以使用它们的id进行访问(id是一个任意的标识符)
- 元素可以嵌套,这意味着一个父元素可以拥有多个子元素。子元素可以通过访问parent关键字来访问它们的父元素。
2、qml文件的允许
$ $QTDIR/bin/qmlscene rectangle.qml
将$QTDIR替换为你的Qt的安装路径。qmlscene会执行Qt Quick运行环境初始化,并且解释这个QML文件。
3、属性
元素使用他们的元素类型名进行声明,使用它们的属性或者创建自定义属性来定义。一个属性对应一个值。一个属性有一个类型定义并且需要一个初始值。
示例:
import QtQuick 2.5
Rectangle{
id:root
width: 120
height: 240
color: "#D8D8D8"
Image{
id:rocket
x:(parent.width-width)/2
y:40
source: "beijing.jpg"
}
Text{
y:rocket.y+rocket.height+20
width: root.width
horizontalAlignment: Text.AlignHCenter
text:'Rocket'
}
MouseArea{
anchors.fill: root
onClicked: {
Qt.quit();
}
}
}
- id是一个非常特殊的属性值,它在一个QML文件中被用来引用元素。id不是一个字符串,而是一个标识符和QML语法的一部分。一个id在一个QML文档中是唯一的,并且不能被设置为其它值,也无法被查询(它的行为更像C++世界里的指针)。
- 一个属性能够设置一个值,这个值依赖于它的类型。如果没有对一个属性赋值,那么它将会被初始化为一个默认值。
- 一个属性能够依赖一个或多个其它的属性,这种操作称作属性绑定。当它依赖的属性改变时,它的值也会更新。这就像订了一个协议,在这个例子中height始终是width的两倍。
- 添加自己定义的属性需要使用property修饰符,然后跟上类型,名字和可选择的初始化值(property : )。如果没有初始值将会给定一个系统初始值作为初始值。注意如果属性名与已定义的默认属性名不重复,使用default关键字你可以将一个属性定义为默认属性。这在你添加子元素时用得着,如果他们是可视化的元素,子元素会自动的添加默认属性的子类型链表(children property list)。
- 另一个重要的声明属性的方法是使用alias关键字(property alias : )。alias关键字允许我们转发一个属性或者转发一个属性对象自身到另一个作用域。
- ext属性依赖于自定义的timers(int整型数据类型)属性。int整型数据会自动的转换为string字符串类型数据。这样的表达方式本身也是另一种属性绑定的例子,文本结果会在times属性每次改变时刷新。
- 一些属性是按组分配的属性。当一个属性需要结构化并且相关的属性需要联系在一起时,我们可以这样使用它。另一个组属性的编码方式是 font{family: “UBuntu”; pixelSize: 24 }。
- 一些属性是元素自身的附加属性。这样做是为了全局的相关元素在应用程序中只出现一次(例如键盘输入)。编码方式.: 。
- 对于每个元素你都可以提供一个信号操作。这个操作在属性值改变时被调用。例如这里我们完成了当height(高度)改变时会使用控制台输出一个信息。
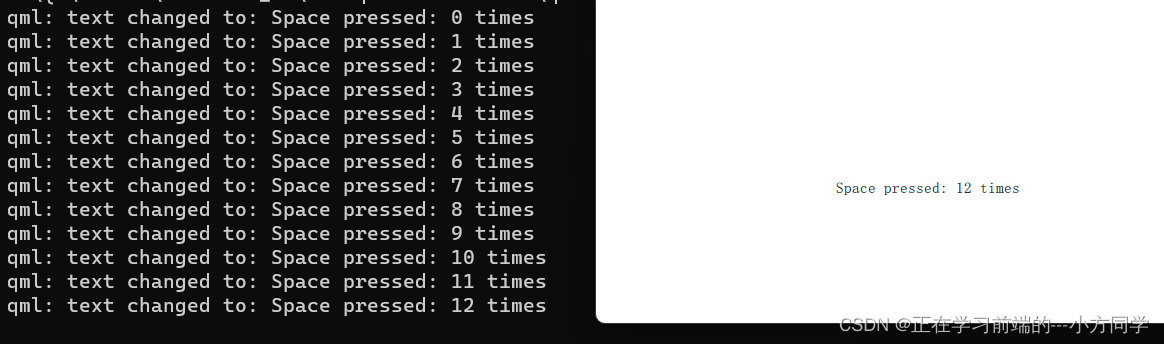
4、脚本
import QtQuick 2.5
Text {
id:label
x:240;y:240
property int spacePresses: 0
text: "Space pressed: " + spacePresses + " times"
onTextChanged: console.log("text changed to:", text)
focus: true
Keys.onSpacePressed: {
increment()
}
Keys.onEscapePressed: {
label.text=''
}
function increment(){
spacePresses=spacePresses+1
}
}

- 文本改变操作onTextChanged会将每次空格键按下导致的文本改变输出到控制台。
- 当文本元素接收到空格键操作(用户在键盘上点击空格键),会调用JavaScript函数increment()。
- 定义一个JavaScript函数使用这种格式function (){….},在这个例子中是增加spacePressed的计数。每次spacePressed的增加都会导致它绑定的属性更新。
注意:
QML的(属性绑定)与JavaScript的=(赋值)是不同的。绑定是一个协议,并且存在于整个生命周期。然而JavaScript赋值(=)只会产生一次效果。QML当一个新的绑定生效或者使用JavaScript赋值给属性时,绑定的生命周期就会结束。例如一个按键的操作设置文本属性为一个空的字符串将会销毁我们的增值显示
Keys.onEscapePressed: {
label.text = ''
}
在点击取消(ESC)后,再次点击空格键(space-bar)将不会更新我们的显示,之前的text属性绑定(text: “Space pressed:” + spacePresses + “times”)被销毁。
当你对改变属性的策略有冲突时(文本的改变基于一个增值的绑定并且可以被JavaScript赋值清零),类似于这个例子,你最好不要使用绑定属性。你需要使用赋值的方式来改变属性,属性绑定会在赋值操作后被销毁(销毁协议!)。