(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

深入对象
创建对象三种方式
1. 利用对象字面量创建对象
2. 利用 new Object 创建对象
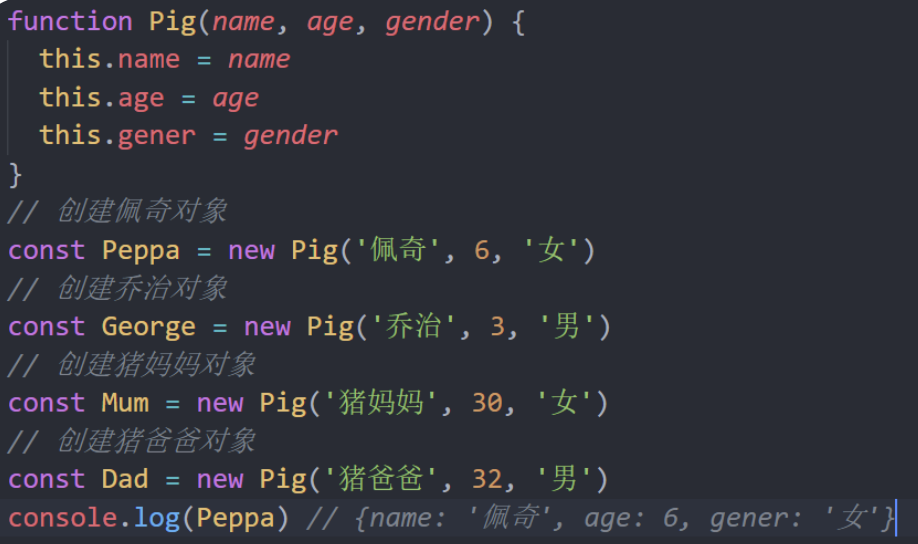
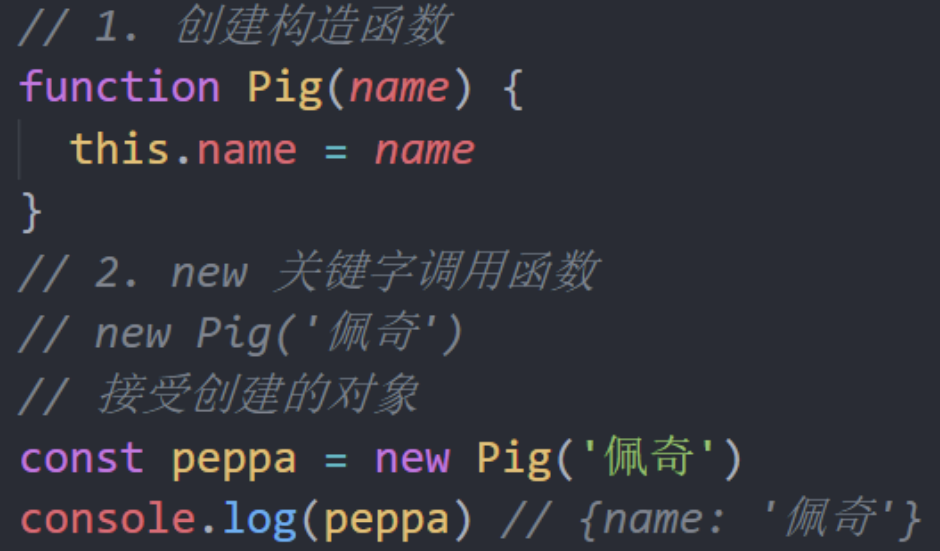
3. 利用构造函数创建对象
构造函数
构造函数 : 是一种特殊的函数,主要用来初始化对象使用场景: 常规的 {...} 语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一遍,此时可以通过 构造函数 来 快速创建多个类似的对象 。 构造函数在技术上是常规函数。不过有两个约定:1. 它们的命名以大写字母开头。2. 它们只能由 "new" 操作符来执行。
构造函数在技术上是常规函数。不过有两个约定:1. 它们的命名以大写字母开头。2. 它们只能由 "new" 操作符来执行。
 说明:1. 使用 new 关键字调用函数的行为被称为 实例化2. 实例化构造函数时没有参数时可以省略 ()3. 构造函数内部无需写return,返回值即为新创建的对象4. 构造函数内部的 return 返回的值无效,所以不要写return5. new Object() new Date() 也是实例化构造函数
说明:1. 使用 new 关键字调用函数的行为被称为 实例化2. 实例化构造函数时没有参数时可以省略 ()3. 构造函数内部无需写return,返回值即为新创建的对象4. 构造函数内部的 return 返回的值无效,所以不要写return5. new Object() new Date() 也是实例化构造函数
实例成员&静态成员
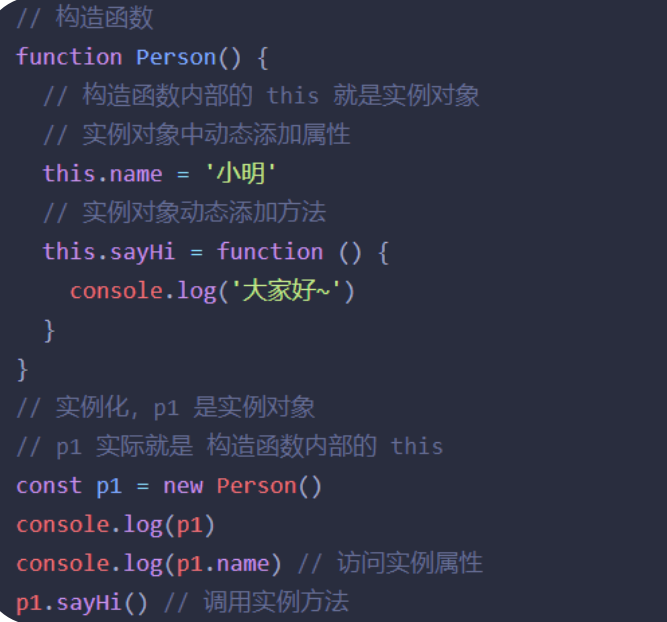
实例成员:通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员。说明:1. 实例对象的属性和方法即为实例成员2. 为构造函数传入参数,动态创建结构相同但值不同的对象3. 构造函数创建的实例对象彼此独立 互不影响 。
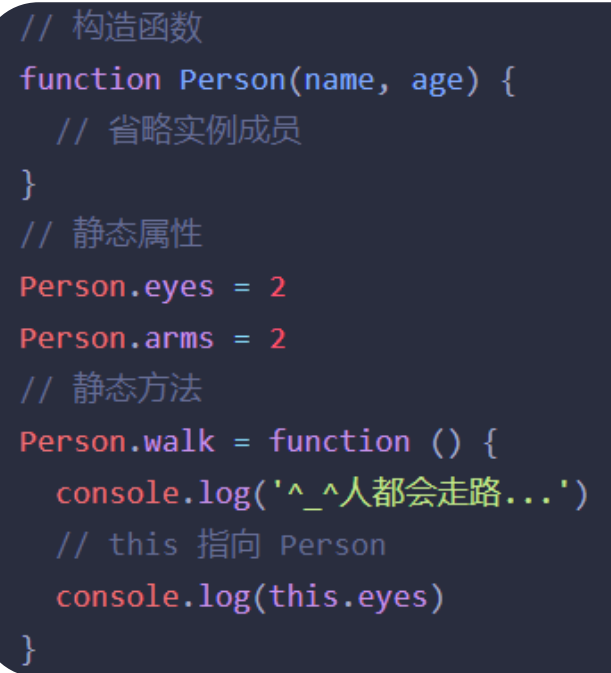
静态成员:构造函数的属性和方法被称为静态成员说明:1. 构造函数的属性和方法被称为静态成员2. 一般公共特征的属性或方法静态成员设置为静态成员3. 静态成员方法中的 this 指向构造函数本身
内置构造函数
Object
Object 是内置的构造函数,用于创建普通对象。
推荐使用字面量方式声明对象,而不是 Object 构造函数
学习三个常用静态方法(静态方法就是只有构造函数Object可以调用的)
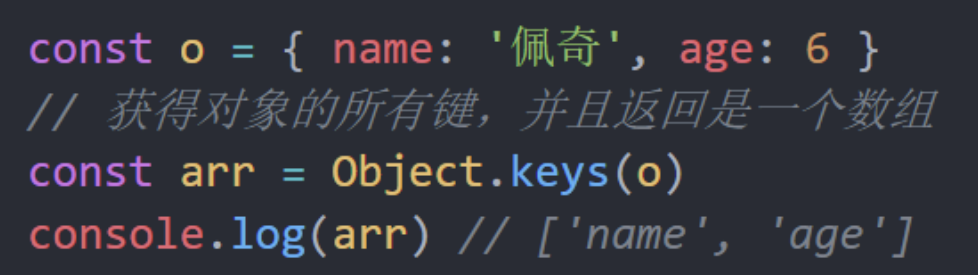
作用:Object.keys 静态方法获取对象中所有属性(键)
语法:
注意: 返回的是一个数组
作用:Object.values 静态方法获取对象中所有属性值
语法: 注意: 返回的是一个数组
注意: 返回的是一个数组
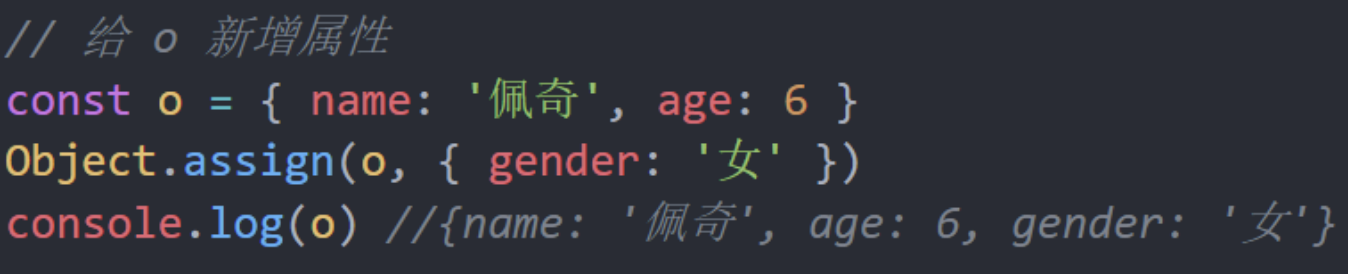
作用: Object. assign 静态方法常用于对象拷贝语法:
使用:经常使用的场景给对象添加属性
Array
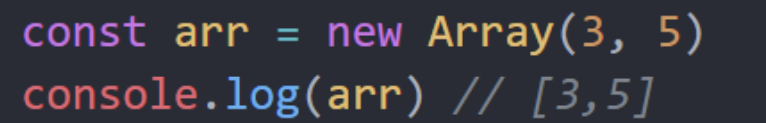
Array 是内置的构造函数,用于创建数组 创建数组建议使用字面量创建,不用 Array构造函数创建
创建数组建议使用字面量创建,不用 Array构造函数创建
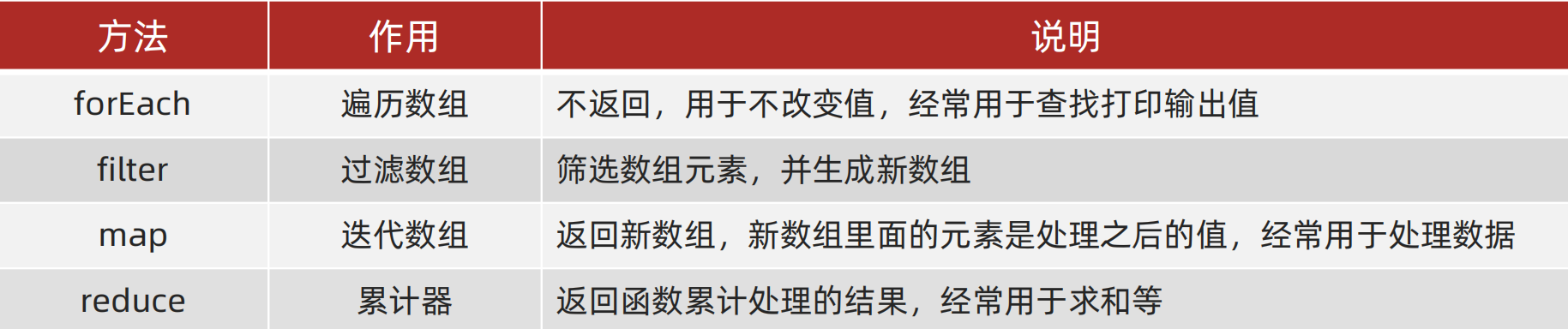
数组常见实例方法-核心方法

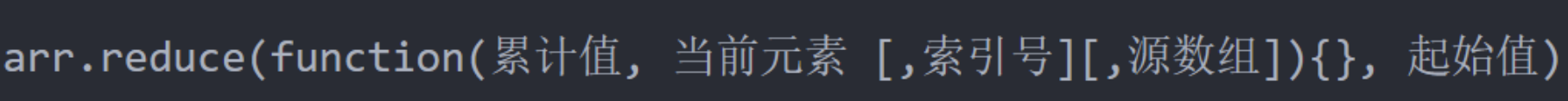
作用: reduce 返回函数累计处理的结果,经常用于求和等基本语法: 累计值参数:1. 如果有起始值,则以起始值为准开始累计, 累计值 = 起始值2. 如果没有起始值, 则累计值以数组的第一个数组元素作为起始值开始累计3. 后面每次遍历就会用后面的数组元素 累计到 累计值 里面 (类似求和里面的 sum )
累计值参数:1. 如果有起始值,则以起始值为准开始累计, 累计值 = 起始值2. 如果没有起始值, 则累计值以数组的第一个数组元素作为起始值开始累计3. 后面每次遍历就会用后面的数组元素 累计到 累计值 里面 (类似求和里面的 sum )
<!--
需求:
①:给员工每人涨薪 30%
②:然后计算需要支出的费用
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = [{
name: '张三',
salary: 10000
}, {
name: '李四',
salary: 10000
}, {
name: '王五',
salary: 20000
},
]
// 涨薪的钱数 10000 * 0.3
// const money = arr.reduce(function (prev, item) {
// return prev + item.salary * 0.3
// }, 0)
const money = arr.reduce((prev, item) => prev + item.salary * 0.3, 0)
console.log(money)
</script>
</body>
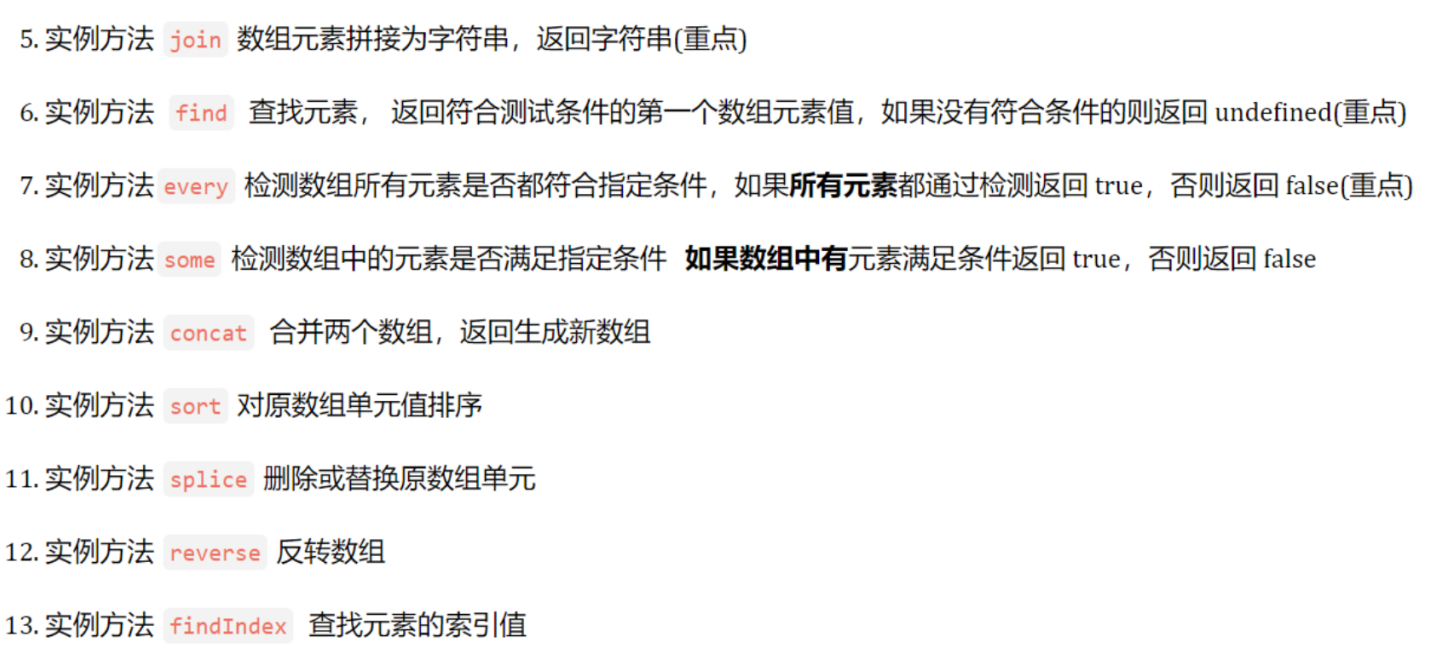
</html>数组常见方法-其他方法

数组常见方法- 伪数组转换为真数组
静态方法 Array.from()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
// Array.from(lis) 把伪数组转换为真数组
const lis = document.querySelectorAll('ul li')
// console.log(lis)
// lis.pop() 报错
const liss = Array.from(lis)
liss.pop()
console.log(liss)
</script>
</body>
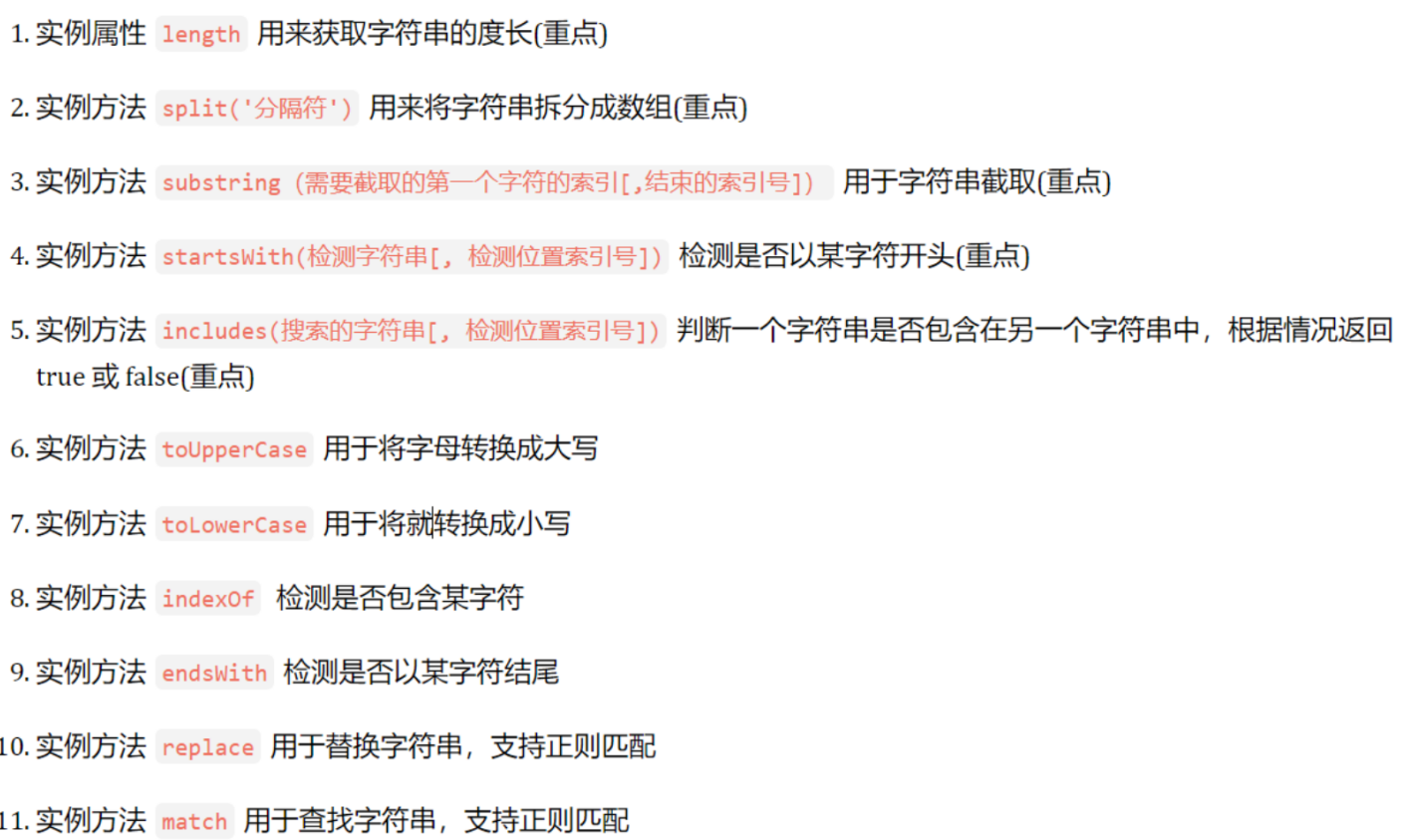
</html>String

Number
Number 是内置的构造函数,用于创建数值常用方法:toFixed() 设置保留小数位的长度