一、搭建客户端与服务器http通讯
1.在Nodejs中文官网Node.js 中文网 (nodejs.com.cn),下载并安装Nodejs

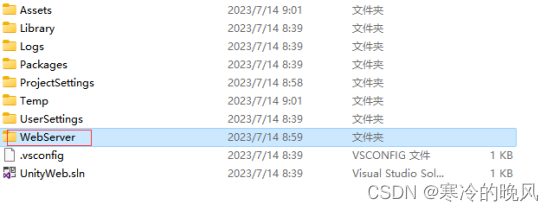
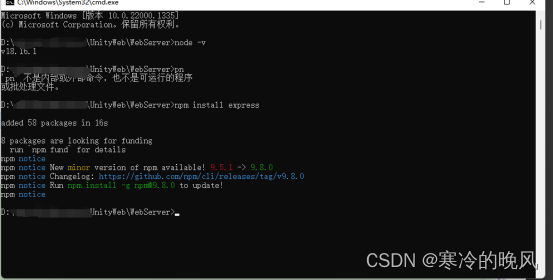
2.在项目文件夹下新建WebServer文件夹,打开CMD窗口,在WebServer文件夹路径下安装express


3.在WebServer文件夹中新建main.js文件,在main.js中编写服务端脚本
var express = require("express");
var path=require("path")
var app = express();
app.listen(7777);//监听ip+端口 http://127.0.0.1:7777/
app.use("/", express.static(path.join(process.cwd(), "www_root")));//在WebServer文件夹中新建www_root文件夹
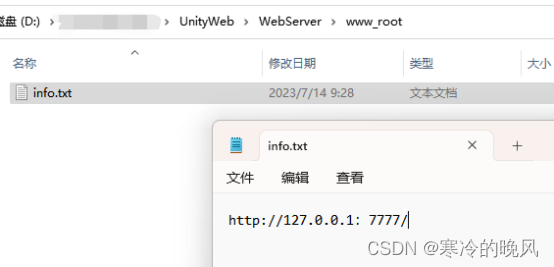
4.在CMD中运行main.js,打开浏览器,在地址栏中输入http://127.0.0.1:7777/info.txt即可看到info.txt中的信息
![]()

二、UnityWebRequest
- 构建UnityWebRequest协议请求
- 发送请求:SendWebRequest异步
- 从客户端传数据到服务端UploadHandler或从服务端下载数据到客户端DownloadHandler
使用下面的脚本方法可以获取到百度的网页信息
注:需要引入using UnityEngine.Networking;命名空间
IEnumerator GetBaiduInfo()
{
UnityWebRequest req = UnityWebRequest.Get("http://www.baidu.com");
yield return req.SendWebRequest();
Debug.Log(req.downloadHandler.text);
}
三、发送数据到服务端
1.修改main.js文件
var express = require("express");
var path=require("path")
var app = express();
app.listen(7777);//监听ip+端口 http://127.0.0.1:7777/
app.use("/", express.static(path.join(process.cwd(), "www_root")));//在WebServer文件夹中新建www_root文件夹
app.get("/", function (req, res) {
//console.log(req);//打印请求信息
console.log(req.query);
res.send("Received information!!");
});
修改脚本方法
IEnumerator GetUploadInfo()
{
UnityWebRequest req = UnityWebRequest.Get("http://127.0.0.1:7777/?name=123&pwd=321");
yield return req.SendWebRequest();
Debug.Log(req.downloadHandler.text);
}2.执行main.js,查看客户端和服务端打印的信息


四、从服务器上获取文件信息
1.修改脚本方法
IEnumerator ReadResInfo()
{
UnityWebRequest req = UnityWebRequest.Get("http://127.0.0.1:7777/info.txt");
yield return req.SendWebRequest();
Debug.Log(req.downloadHandler.text);
}2.执行main.js,查看客户端打印的信息

五、从服务端下载资源
1.在服务端根目录中新建Sounds文件夹,在该文件夹中放了一首音乐

2.修改脚本方法
IEnumerator DownloadResfiles()
{
UnityWebRequest req = UnityWebRequest.Get("http://127.0.0.1:7777/Sounds/안화화 - asmr采耳助眠.mp3");
yield return req.SendWebRequest();
byte[] body = req.downloadHandler.data;
Debug.Log(Application.dataPath);//打印项目的Assets路径,该路径只在PC端有效
string fileName = Application.dataPath + "/Sounds/안화화 - asmr采耳助眠.mp3";
File.WriteAllBytes(fileName, body);//需要引入using System.IO;
}3.执行main.js,可以看到音乐被下载到了项目的Sounds文件夹中

六、客户端上传文件到服务端
1.删除服务端中Sounds文件夹中的音乐,从客户端将音乐传到服务端的Sounds文件夹中
修改main.js
var express = require("express");
var path=require("path")
var app = express();
app.listen(7777);//监听ip+端口 http://127.0.0.1:7777/
app.use("/", express.static(path.join(process.cwd(), "www_root")));//在WebServer文件夹中新建www_root文件夹,设置根目录
app.get("/", function (req, res) {
//console.log(req);//打印请求信息
console.log(req.query);
res.send("Received information!!");
});
var fs = require("fs");
app.put("/UploadFile", function (req, res) {
//打开一个文件
var fd = fs.openSync("./www_root/Sounds/안화화 - asmr采耳助眠.mp3", "w");
req.on("data", function (data) {
fs.write(fd, data, 0, data.length, function () { });
});
req.on("end", function () {
res.send("UploadSucess");
fs.close(fd, function () { });
});
});2.修改脚本方法
IEnumerator UploadResfiles()
{
string fileName = Application.dataPath + "/Sounds/안화화 - asmr采耳助眠.mp3";
byte[] body = File.ReadAllBytes(fileName);
UnityWebRequest req = UnityWebRequest.Put("http://127.0.0.1:7777/UploadFile", body);
yield return req.SendWebRequest();
Debug.Log(req.downloadHandler.text);
}3.在CMD中执行main.js,运行客户端,可以看到客户端接收到服务端发来的信息,在服务端的Sounds文件中可以看到音乐被上传了


参考:
【Unity】网络进阶实战(四): UnityWebRequest全功能实战详解_哔哩哔哩_bilibili