vue3使用provide&inject实现祖孙组件通讯
之前在使用vue2时,写过一篇博客记录父子组件的数据通讯
简单来说,父传子通过自定义属性,子传父通过自定义事件,兄弟间通过事件总线。也有更直观的vuex实现任意组件之间的数据通讯,但写起来实在太复杂
vue3父子组件传值方式类似,只是写法有所变化,同时取消了事件总线,依然可以使用vuex,不过我更倾向于在vue3中使用pinia实现数据管理,最近写的项目也都是用的pinia,虽然推荐这种写法,但其实原理和vuex一样,都挺复杂
还有一个问题,就是祖孙组件之间的数据通讯,按理说pinia或者vuex都可以实现
但对于不需要全局使用的数据,推荐使用provide&inject来处理,老是忘记怎么写,因此记录一下
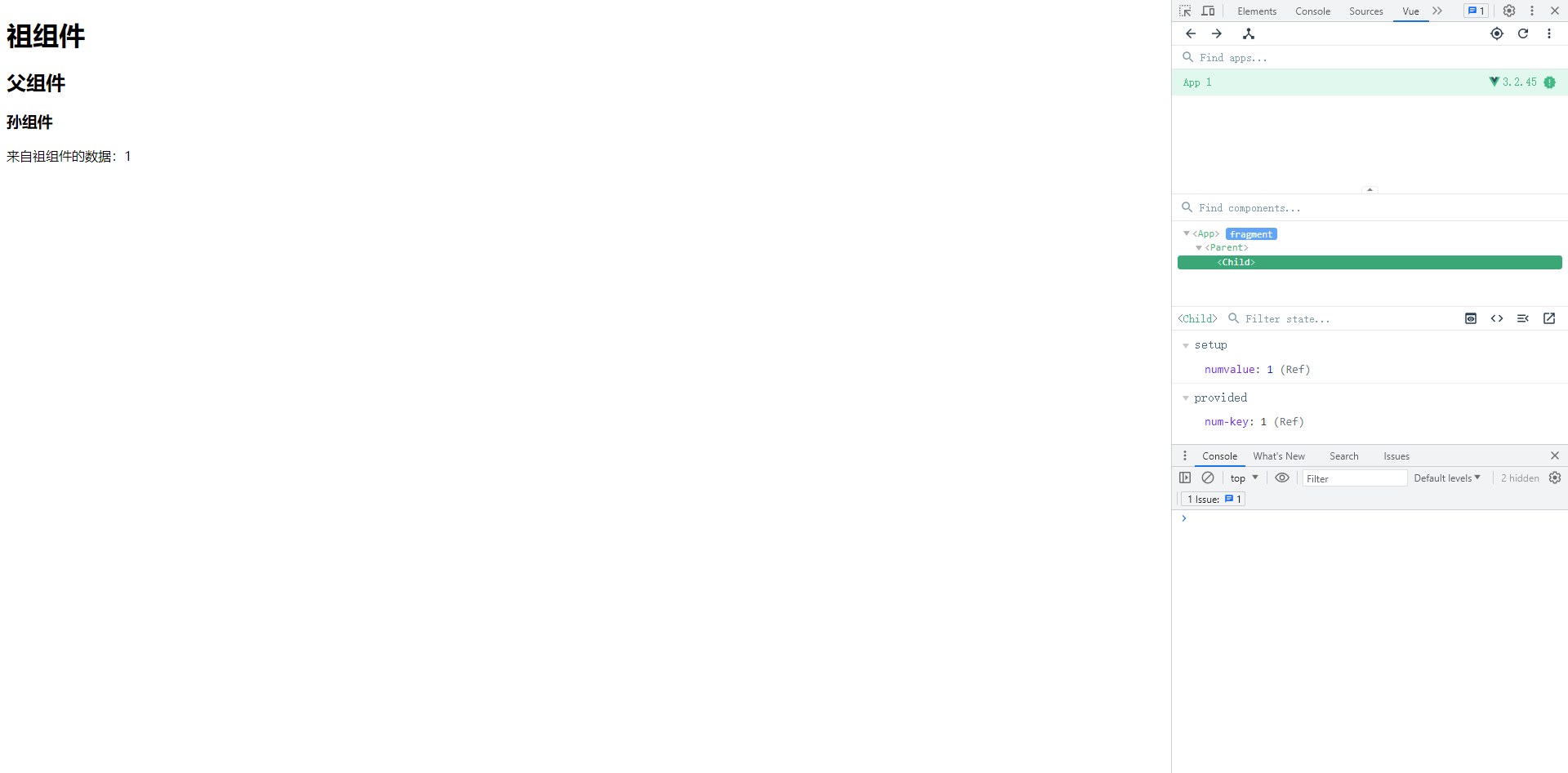
先看看最后的页面:

一个相对简单的页面
看看组件的写法
祖组件App.vue
<script setup>
import { provide, ref } from 'vue'
import Parent from './components/Parent.vue'
const num = ref(0)
setTimeout(() => {
num.value ++
}, 2000)
provide('num-key', num)
</script>
<template>
<h1>祖组件</h1>
<Parent></Parent>
</template>
<style scoped>
.app {
width: 980px;
margin: 100px auto 0;
}
</style>
顶层组件App.vue中引入父组件Parent并使用
在这个组件中定义了一个响应式的数据num,这个数据在2s之后自增1(这里只是为了展示传递响应式的数据,并非只能传递响应式数据),并通过provide向外提供出去
父组件Parent.vue
<template>
<div>
<h2>父组件</h2>
<Child></Child>
</div>
</template>
<script setup>
import Child from './child.vue';
</script>
<style lang="scss" scoped>
</style>
父组件不起啥重要作用,只起到一个桥梁,它引入了一个孙组件Child,并为祖组件提供组件
孙组件Child.vue
<template>
<div>
<h3>孙组件</h3>
<p>来自祖组件的数据:{{ numvalue }}</p>
</div>
</template>
<script setup>
import { inject } from 'vue'
const numvalue = inject('num-key')
</script>
<style lang="scss" scoped></style>
孙组件使用inject接收来自顶层组件App.vue中的num数据,注意接收的是key,也就是说这个key是不能重复的
这样就实现了祖孙组件通讯,当然,实际项目中的数据传递应该要比这个示例复杂得多,当时万变不离其宗,无非是修修改改、缝缝补补而已