✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
简介
动态图展示
静态图展示
步骤 1:设置HTML结构
步骤 2:添加样式和3D翻转效果
项目完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结论
简介
在本教程中,我们将学习如何创建一个精彩而独特的登录页面,其中包含一个令人惊叹的3D翻转效果。通过HTML、CSS和少量的JavaScript,我们将构建一个具有动态和吸引人的登录框的页面。
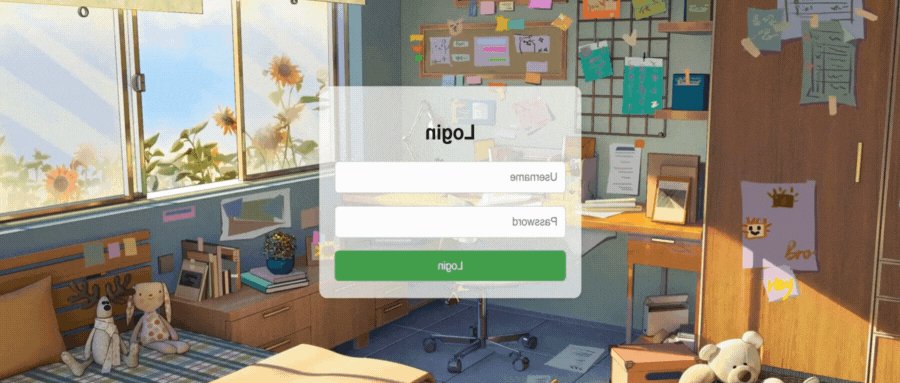
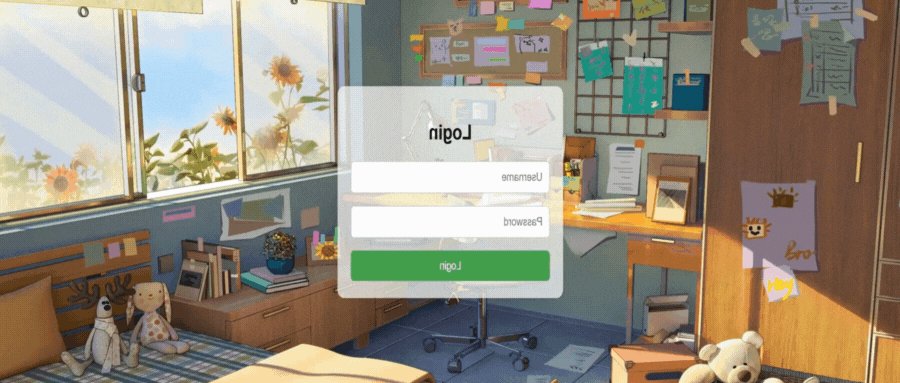
动态图展示

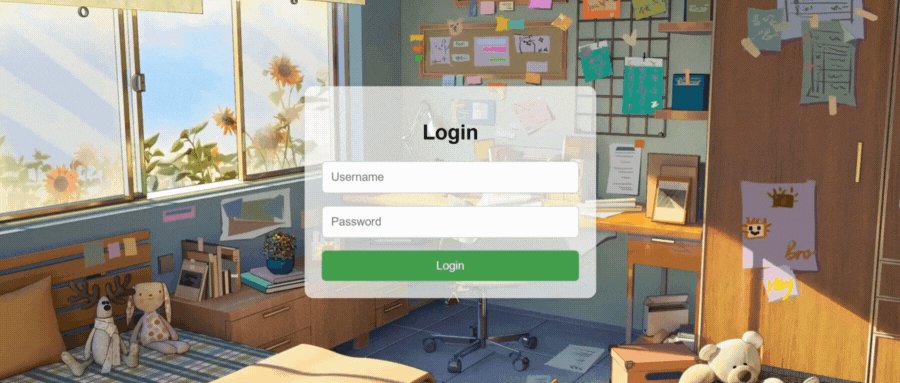
静态图展示

步骤 1:设置HTML结构
首先,我们创建了一个基本的HTML结构。我们使用<!DOCTYPE html>声明来定义文档类型,并创建<html>标签作为根元素。在<head>标签中,我们设置了页面的标题为"Login Page"。
接下来,在<body>标签中,我们创建了一个具有类名为"container"的<div>元素,该元素将帮助我们在页面中居中登录框。在这个容器中,我们又创建了一个类名为"login-box"的<div>元素,该元素将包含登录框的内容。
在登录框中,我们添加了一个标题<h2>元素和一个包含用户名、密码输入字段以及登录按钮的<form>元素。
HTML结构的代码:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<div class="container">
<div class="login-box">
<h2>Login</h2>
<form>
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
</div>
</body>
</html>
步骤 2:添加样式和3D翻转效果
现在,我们将使用CSS来为登录页面添加样式,并创建一个令人惊叹的3D翻转效果。
我们设置了整个页面的背景图像和字体,并将容器.container设置为居中对齐其内容。
对于登录框.login-box,我们设置了白色的背景颜色、圆角和阴影效果。然后,我们使用perspective属性定义了一个透视效果,以便后面的3D翻转。
接下来,我们定义了一个名为flip的动画。在动画中,我们使用transform: rotateY()来定义登录框的旋转角度。我们将这个动画应用到登录框上,并设置持续时间和无限循环。
CSS样式的代码:
<head>
<title>Login Page</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-image: url('background.jpg');
background-size: cover;
background-position: center;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-box {
background-color: rgba(255, 255, 255, 0.7);
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
width: 300px;
position: relative;
perspective: 1000px;
animation: flip 5s infinite;
}
@keyframes flip {
0% {
transform: rotateY(0deg);
}
50% {
transform: rotateY(180deg);
}
100% {
transform: rotateY(360deg);
}
}
.login-box h2 {
text-align: center;
margin-bottom: 20px;
}
.login-box input[type="text"],
.login-box input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin-bottom: 15px;
box-sizing: border-box;
}
.login-box input[type="submit"] {
width: 100%;
background-color: #4caf50;
color: #fff;
border: none;
padding: 10px;
border-radius: 5px;
cursor: pointer;
}
.login-box input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
项目完整代码
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-image: url('background.jpg');
background-size: cover;
background-position: center;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-box {
background-color: rgba(255, 255, 255, 0.7);
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
width: 300px;
position: relative;
perspective: 1000px;
animation: flip 5s infinite; /* 添加动画效果 */
}
@keyframes flip {
0% {
transform: rotateY(0deg);
}
50% {
transform: rotateY(180deg);
}
100% {
transform: rotateY(360deg);
}
}
.login-box h2 {
text-align: center;
margin-bottom: 20px;
}
.login-box input[type="text"],
.login-box input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin-bottom: 15px;
box-sizing: border-box;
}
.login-box input[type="submit"] {
width: 100%;
background-color: #4caf50;
color: #fff;
border: none;
padding: 10px;
border-radius: 5px;
cursor: pointer;
}
.login-box input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<div class="login-box">
<h2>Login</h2>
<form>
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
</div>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结论
通过HTML、CSS和少量的JavaScript,我们成功地创建了一个具有精彩的3D翻转效果的登录页面。页面采用了简单的HTML结构和CSS样式,通过添加动画和透视效果,为用户提供了一个独特而令人印象深刻的登录体验。
通过在<div>元素上应用flip类,你可以随时触发登录框的翻转动画。这个特效不仅使登录页面更加吸引人,而且为用户提供了一种与众不同的交互体验。
希望这篇教程能帮助你创建令人惊叹的登录页面!如果你有任何问题或需要进一步的帮助,请随时在评论区留言。
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓