
和你一起终身学习,这里是程序员Android
经典好文推荐,通过阅读本文,您将收获以下知识点:
一、LinearLayout 线性布局
二、RelativeLayout 关系布局
三、FrameLayout 帧布局
四、TableLayout 表格布局
在Android 中,有界面存在的地方就会有布局存在,布局对于Android来说十分重要。Android中常用的四大布局:LinearLayout、RelativeLayout、FrameLayout、TableLayout。
AbsoluteLayout 已经弃用,此问略过。
一、LinearLayout 线性布局
线性布局,Android常用布局之一,主要有水平布局、垂直布局两种。线性布局 水平布局主要靠orientation属性区分, 垂直布局:android:orientation="vertical",水平布局:android:orientation="horizontal"。
1.线性布局继承关系
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout2. LinearLayout 简单例子

LinearLayout 布局例子
上述布局代码实现如下:
<LinearLayout
android:id="@+id/ll_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:visibility="gone" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/holo_purple"
android:gravity="center_horizontal"
android:padding="10dp"
android:text="水平布局" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/holo_green_light"
android:gravity="center_horizontal"
android:padding="10dp"
android:singleLine="true"
android:text="水平布局" />
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/holo_orange_light"
android:gravity="center_horizontal"
android:padding="10dp"
android:text="垂直布局" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/holo_blue_light"
android:gravity="center_horizontal"
android:padding="10dp"
android:text="垂直布局" />
</LinearLayout>二、RelativeLayout
关系布局:RelativeLayout,Android常用的布局之一, 主要更加相对位置布局控件,比如:居左、居中、居右
1.继承关系:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.RelativeLayout2.RelativeLayout 简单例子

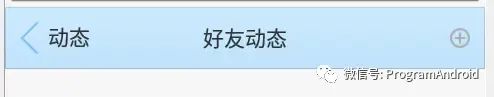
RelativeLayout布局
静态代码布局如下:
<RelativeLayout
android:id="@+id/rl_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/tittle_bg"
android:padding="10dp"
android:visibility="gone" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:drawableLeft="@drawable/arrow_pressed"
android:drawablePadding="5dp"
android:text="动态" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="好友动态" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@drawable/tittle_add" />
</RelativeLayout>三、 FrameLayout
帧布局FrameLayout:Android 常用布局之一,主要是按帧进行布局,控件会叠加在一起,后续布局会覆盖以前的布局
1.FrameLayout 继承关系如下:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.FrameLayout2. 简单FrameLayout 例子

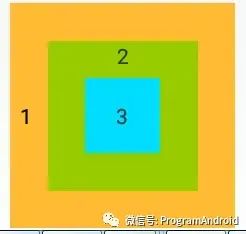
FrameLayout布局
上述布局实现代码如下:
<FrameLayout
android:id="@+id/fl_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" >
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:background="@android:color/holo_orange_light"
android:gravity="center_vertical"
android:text=" 1"
android:textColor="@android:color/black" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="@android:color/holo_green_light"
android:gravity="center_horizontal"
android:text="2" />
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="@android:color/holo_blue_bright"
android:gravity="center"
android:text="3" />
</FrameLayout>四、TableLayout 表格布局
TableLayout表格布局:Android中常用的布局之一,在实现类似表格效果时候会用到此布局。
1.TableLayout继承关系
TableLayout 继承 LinearLayout,关系如下:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.widget.TableLayout2. 简单2*2例子如下:

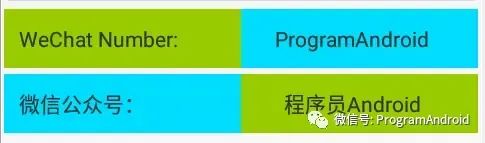
TableLayout布局
上述布局实现代码如下:
<TableLayout
android:id="@+id/tl_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" >
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@android:color/holo_green_light"
android:gravity="left"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:text="WeChat Number:" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@android:color/holo_blue_bright"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
android:text="ProgramAndroid" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dp" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@android:color/holo_blue_bright"
android:gravity="left"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:text="微信公众号:" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@android:color/holo_green_light"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
android:text="程序员Android" />
</TableRow>
</TableLayout>参考文献:
【腾讯文档】Android 基础知识库
https://docs.qq.com/doc/DSWdKRWh1VnVHYWFP
友情推荐:
Android 开发干货集锦
至此,本篇已结束。转载网络的文章,小编觉得很优秀,欢迎点击阅读原文,支持原创作者,如有侵权,恳请联系小编删除,欢迎您的建议与指正。同时期待您的关注,感谢您的阅读,谢谢!

点击阅读原文,为大佬点赞!