问题

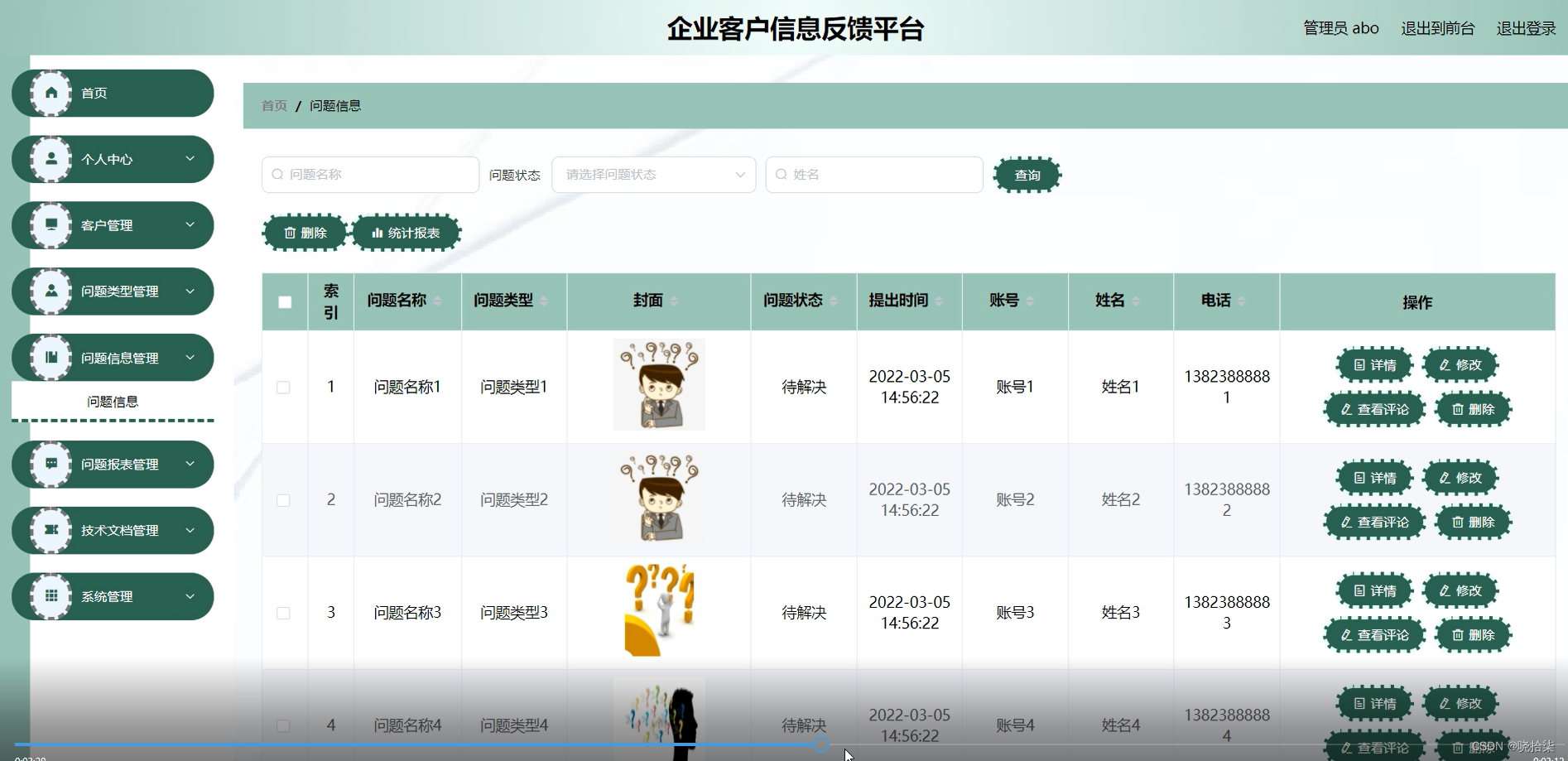
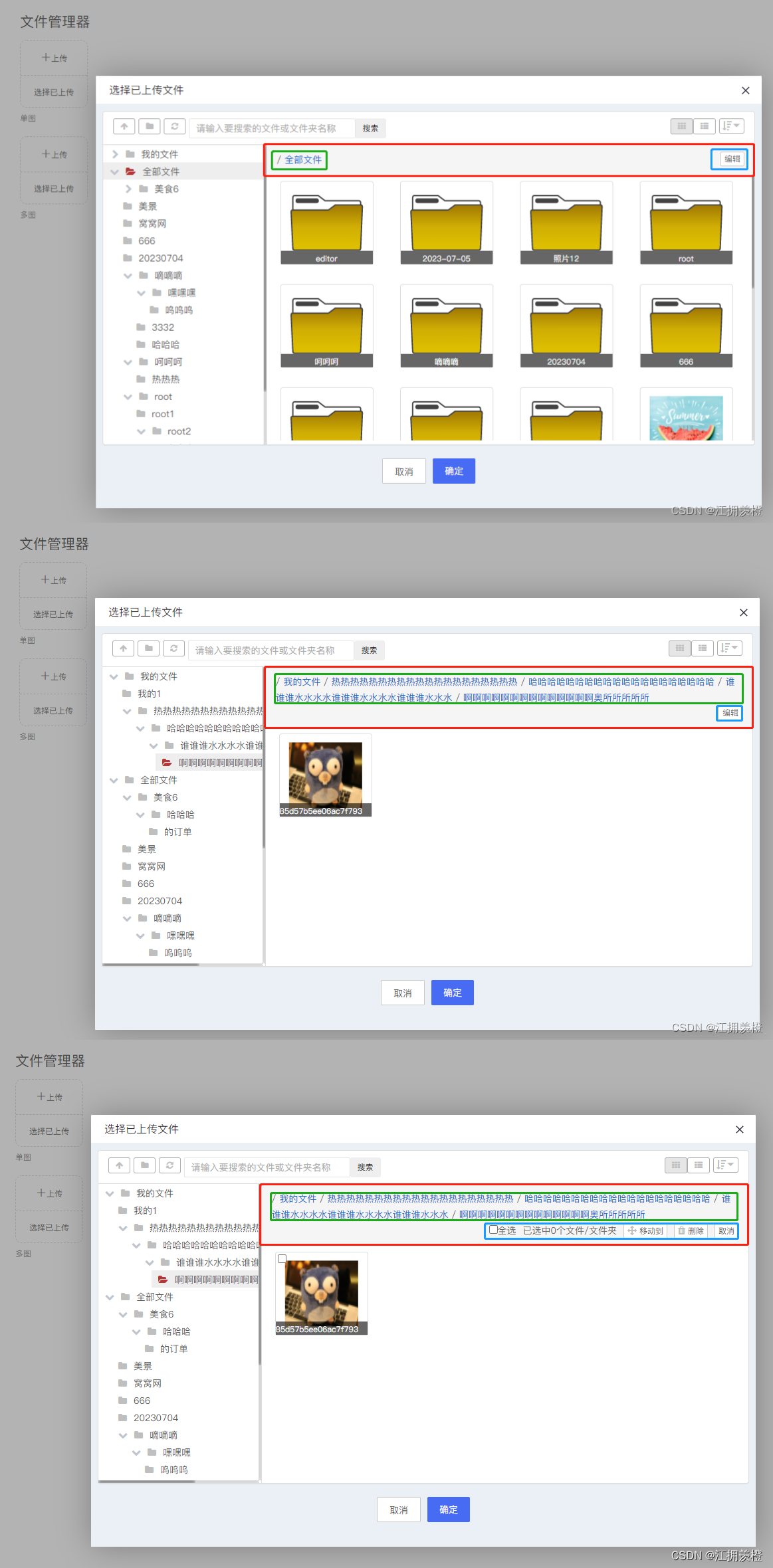
如图所示,这种效果该怎么实现呢?
- 面包屑导航和按钮一行两端显示
- 面包屑或编辑栏超出宽度则自动另行显示

实现
采用浮动,绿色块左浮,蓝色块右浮,利用浮动特性实现宽度超出另一行显示的效果,并是动态的。
浮动可以让一个元素脱离标准流,向左或向右移动并占据其父元素的剩余空间。浮动元素不会影响其他元素的布局,但是它们会创建一个新的块级框,可以设置宽度和高度。
浮动元素的特性包括:
- 浮动元素会脱离标准流(脱标)。
- 浮动的元素会一行内显示并且元素顶部对齐。
- 浮动的元素会具有行内块元素的特性。
高度塌陷
当然,子元素都浮动以后,会脱离出父div外,导致超出父元素(父元素高度塌陷)。
怎么解决呢?

给父div加overflow: hidden清除浮动。
overflow: hidden 是一个 CSS 属性,用于控制元素的内容是否超出其容器的边界。它可以清除浮动,但前提是浮动发生在该元素内部。
当一个元素包含浮动时,如果不使用 clearfix 方法或其他技术来清除浮动,可能会导致父元素高度塌陷。为了解决这个问题,可以在父元素上设置 overflow: hidden,这样就可以清除浮动了。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.parent {
overflow: hidden; /* 清除浮动 */;
background-color: #666;
}
.childl {
float: left;
}
.childr {
float: right;
}
</style>
</head>
<body>
<div class="parent">
<div class="childl"></div>
<div class="childr"></div>
</div>
</body>
</html>
总结
flex布局用的顺手了,会记不起用其它。其实每个属性都有使用的场景,本来想的是用flex布局和js动态判断解决的,后面用浮动3句代码就轻松解决了!