1 访问redis数据库下载网址
http://download.redis.io/releases/
访问上述的redis下载的网址,确定你想要的版本 然后下载即可 (我选则的是6.2.6)

然后下载 下载后 把这个文件解压,放在自己想要放在的位置

2 打开终端 输入对应的命令
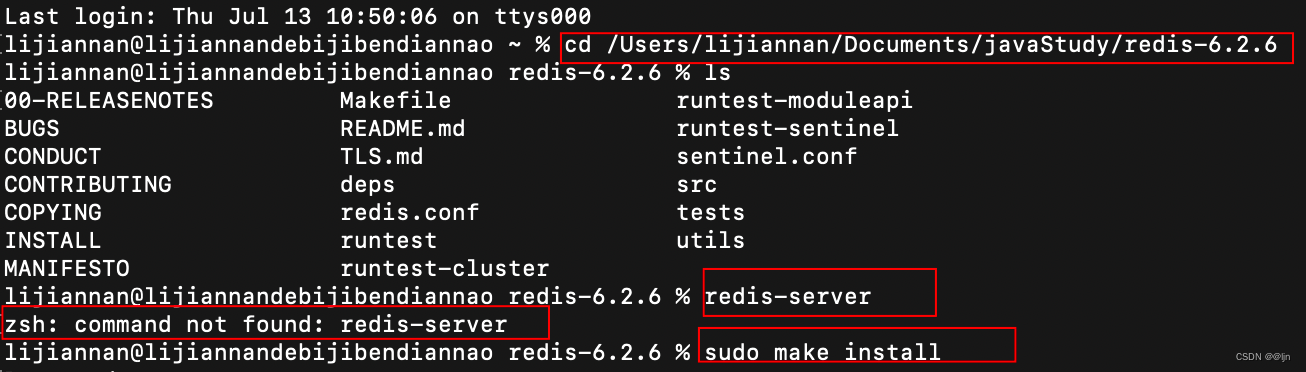
(1)cd redis数据库所在的路径 (进入redis数据库里面)
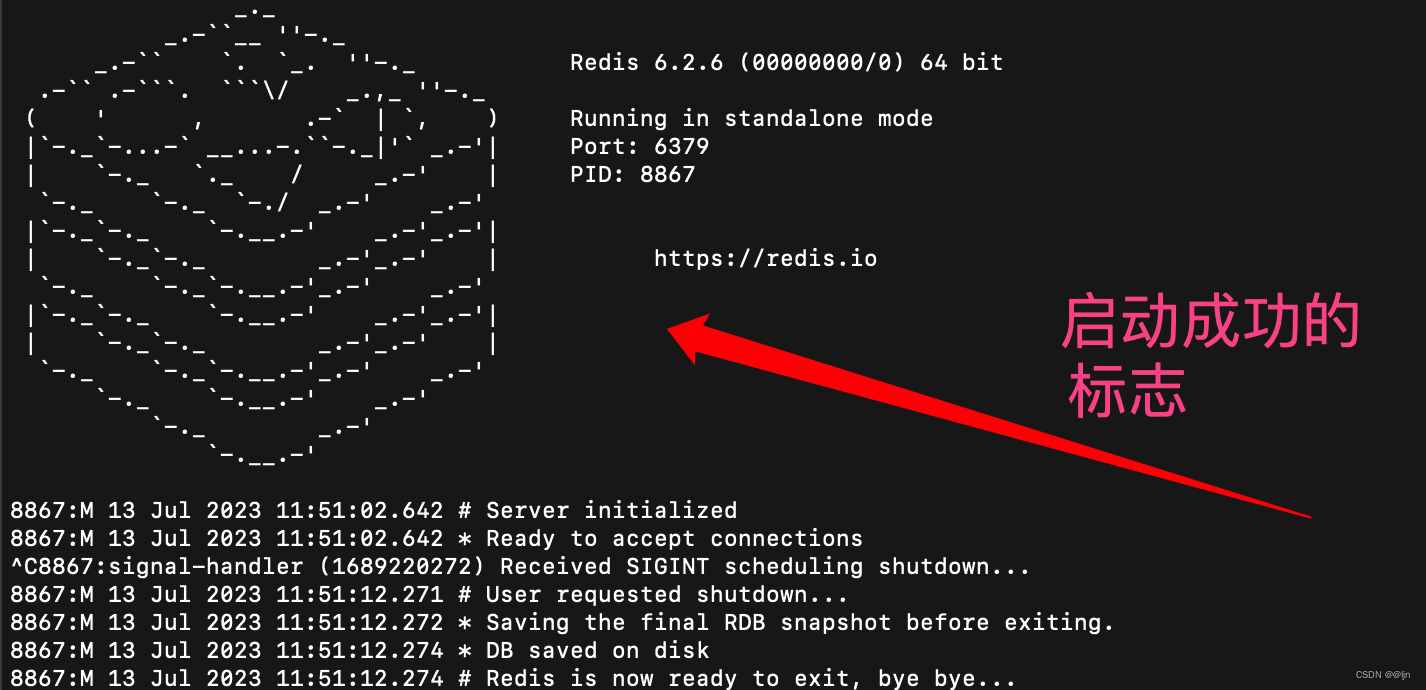
(2)redis-server 启动服务器
注意:(2)有的同学可能运行redis-server报zsh: command not found: redis-server。
需要执行 sudo make install 命令并将生成的文件安装到适当的系统位置 要是提示没有make工具的话 就是按照mac的提示安装一下make 大概几分中到十几分钟不等。

执行sudo make install 后 输出 redis-server就成功了