目录
- 一、函数多返回值
- 1.学习目标
- 2.多个返回值的语法
- 3.本节的代码演示
- 二、函数多种传参方式
- 1.学习目标
- 2.函数参数种类(位置参数、关键字参数、缺省参数、不定长参数(位置传递、关键字传递))
- 3.本节的代码演示
- 4.本小节的总结
- 三、匿名函数
- 3.1 函数作为参数传递
- 1.学习目标
- 2.函数作为参数传递
- 3.本节的代码演示
- 4.本小节的总结
- 3.2 lambda匿名函数
- 1.学习目标
- 2.lambda匿名函数
- 3.本节的代码演示
- 4.本小节的总结
说明:该文章是学习 黑马程序员在B站上分享的视频 黑马程序员python教程,8天python从入门到精通而记录的笔记,笔记来源于本人。 若有侵权,请联系本人删除。笔记难免可能出现错误或笔误,若读者发现笔记有错误,欢迎在评论里批评指正。此笔记对应的doc文件的百度网盘下载链接为 Python入门(黑马)的学习笔记,提取码:1b3k。


一、函数多返回值
1.学习目标
知道函数如何返回多个返回值。
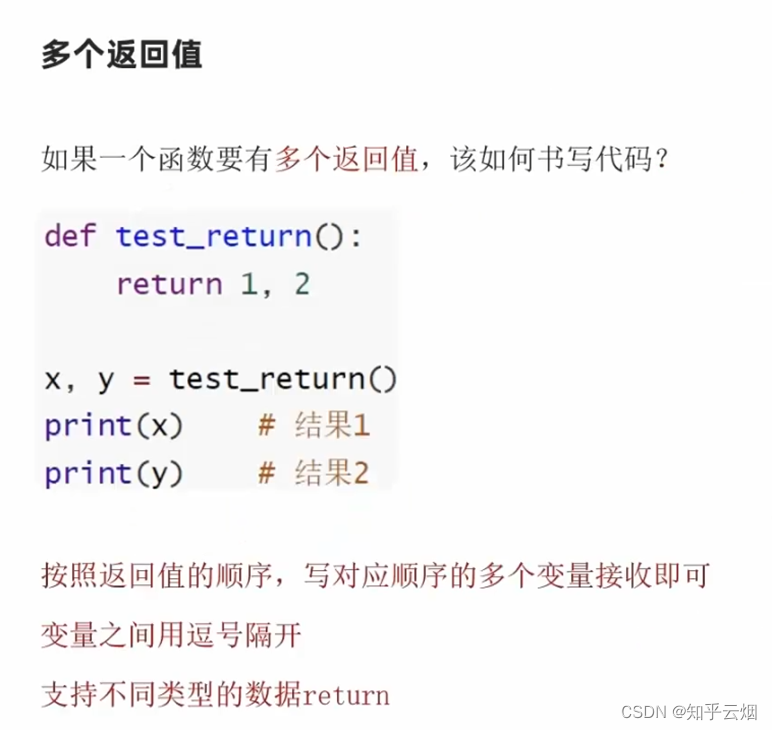
2.多个返回值的语法


3.本节的代码演示
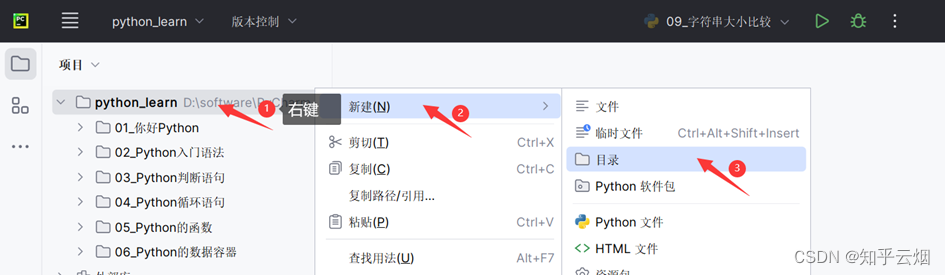
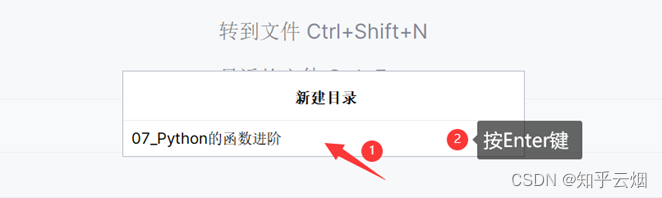
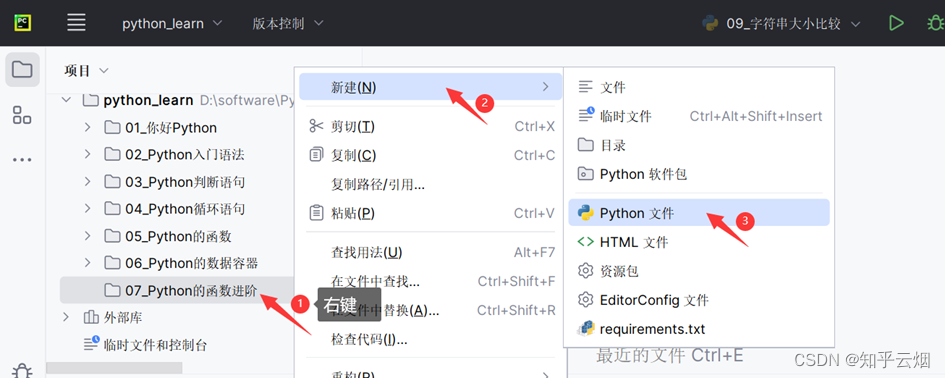
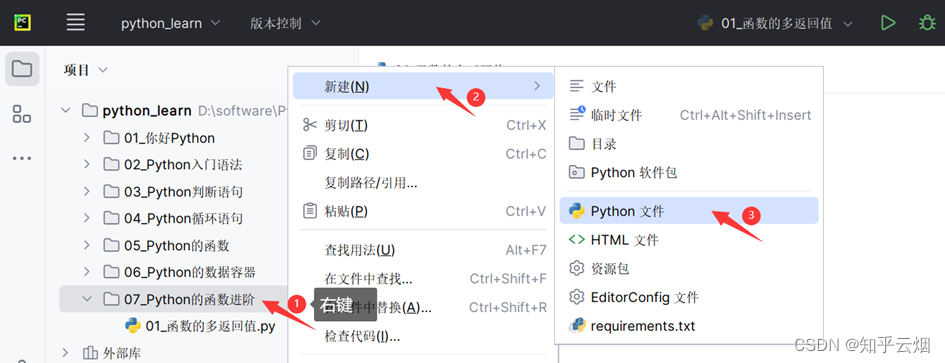
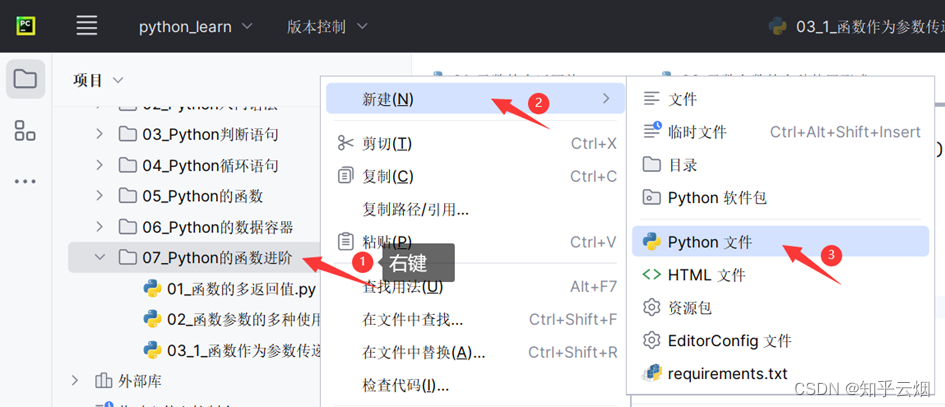
先打开软件,创建一个名为“07_Python的函数进阶”的文件夹,并创建一个名为“01_函数的多返回值”的py文件。





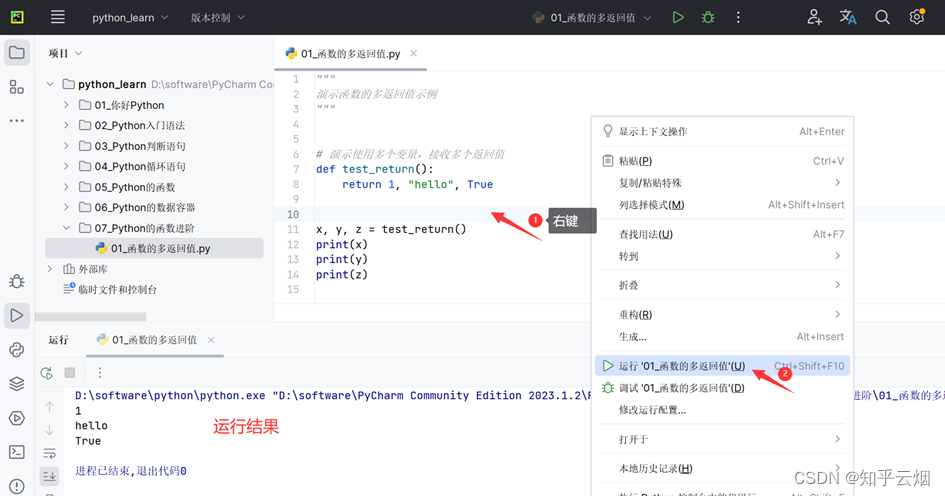
编写代码并运行。代码如下,可参考注释进行理解。
"""
演示函数的多返回值示例
"""
# 演示使用多个变量,接收多个返回值
def test_return():
return 1, "hello", True
x, y, z = test_return()
print(x)
print(y)
print(z)

二、函数多种传参方式
1.学习目标
掌握位置参数;掌握关键字参数;掌握不定长参数;掌握缺省参数。
2.函数参数种类(位置参数、关键字参数、缺省参数、不定长参数(位置传递、关键字传递))




注:如果要设置默认值,需在定义函数时把默认的那几项放在最后,否则会报错。



3.本节的代码演示
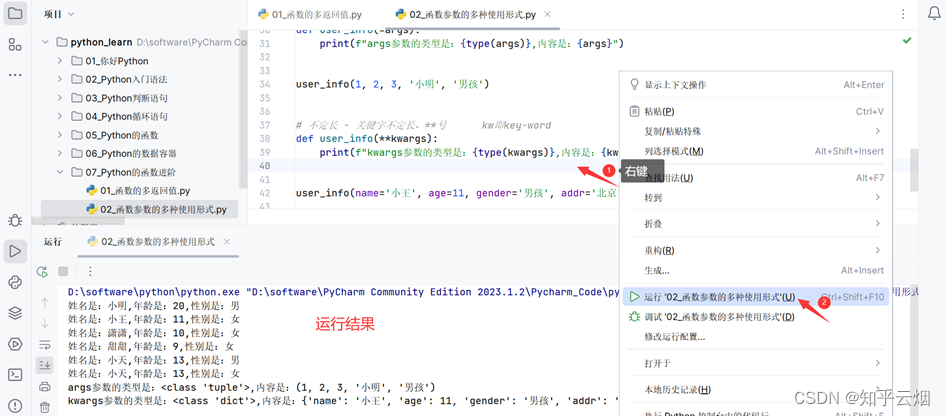
先打开软件,创建一个名为“02_函数参数的多种使用形式”的py文件。


编写代码并运行。代码如下,可参考注释进行理解。
"""
演示多种传参的形式
"""
def user_info(name, age, gender):
print(f"姓名是:{name},年龄是:{age},性别是:{gender}")
# 位置参数 - 默认使用形式 传递的参数和定义的参数的顺序及个数必须一致
user_info('小明', 20, '男')
# 关键字参数
user_info(name='小王', age=11, gender='女')
user_info(age=10, gender='女', name='潇潇') # 可以不按照参数的定义顺序传参
user_info('甜甜', gender='女', age=9)
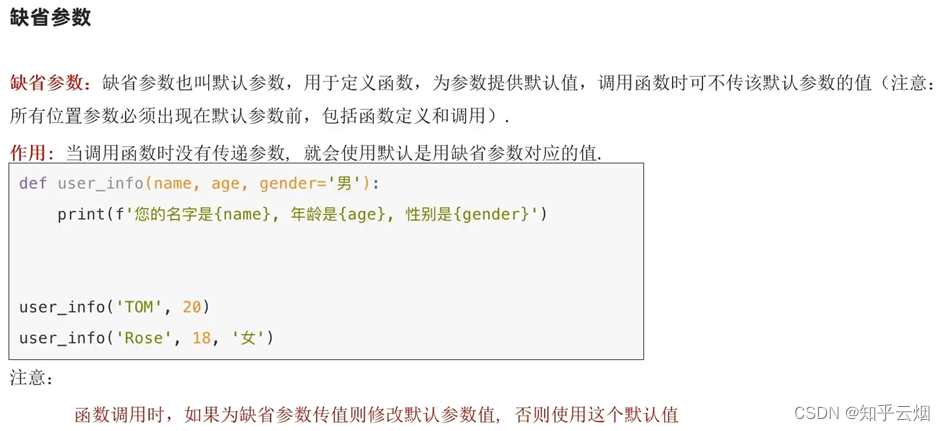
# 缺省参数(默认值)
def user_info(name, age, gender='男'):
print(f"姓名是:{name},年龄是:{age},性别是:{gender}")
user_info('小天', 13)
user_info('小天', 13, gender='女')
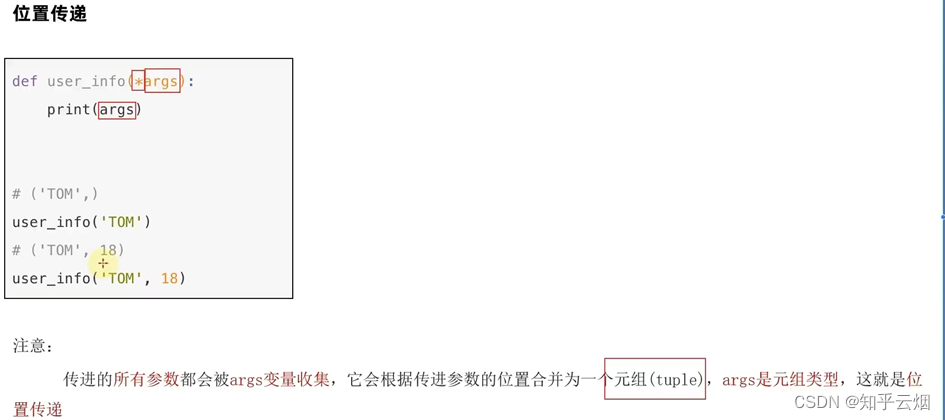
# 不定长 - 位置不定长,*号
# 不定长定义的形式参数会作为元组存在,接收不定长数量的参数传入
def user_info(*args):
print(f"args参数的类型是:{type(args)},内容是:{args}")
user_info(1, 2, 3, '小明', '男孩')
# 不定长 - 关键字不定长,**号 kw即key-word
def user_info(**kwargs):
print(f"kwargs参数的类型是:{type(kwargs)},内容是:{kwargs}")
user_info(name='小王', age=11, gender='男孩', addr='北京')

4.本小节的总结

三、匿名函数
3.1 函数作为参数传递
1.学习目标
掌握函数作为参数传递。
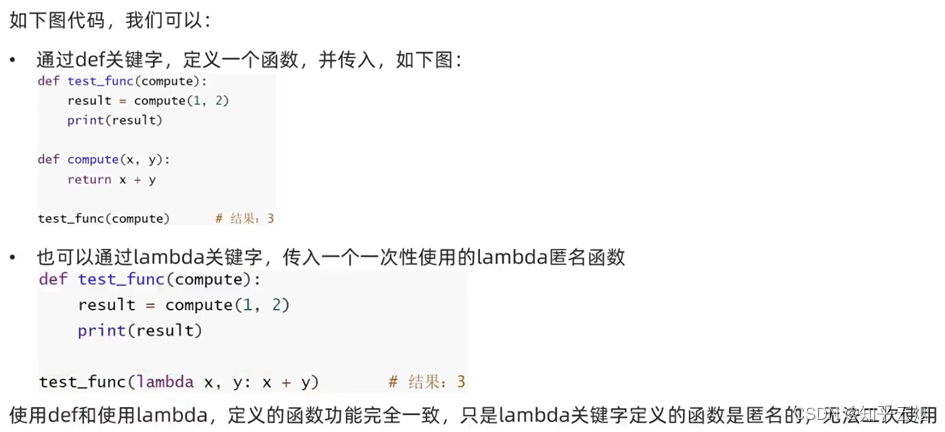
2.函数作为参数传递


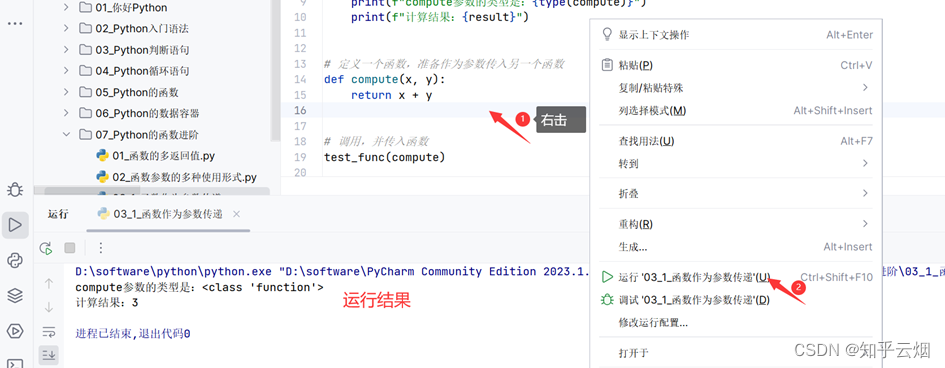
3.本节的代码演示
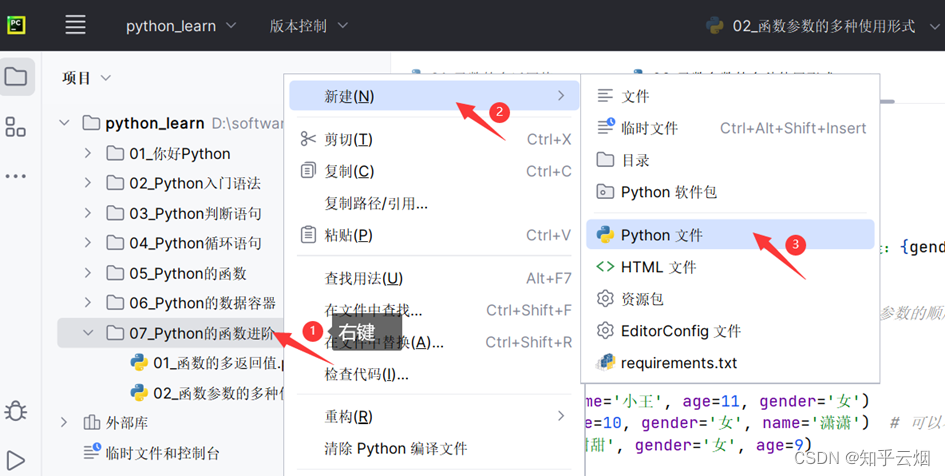
创建一个名为“03_1_函数作为参数传递”的py文件。


编写代码并运行。代码如下,可参考注释进行理解。
"""
演示函数作为参数传递
"""
# 定义一个函数,接收另一个函数作为传入参数
def test_func(compute):
result = compute(1, 2) # 确定compute是函数
print(f"compute参数的类型是:{type(compute)}")
print(f"计算结果:{result}")
# 定义一个函数,准备作为参数传入另一个函数
def compute(x, y):
return x + y
# 调用,并传入函数
test_func(compute)

4.本小节的总结

3.2 lambda匿名函数
1.学习目标
掌握lambda匿名函数的语法。
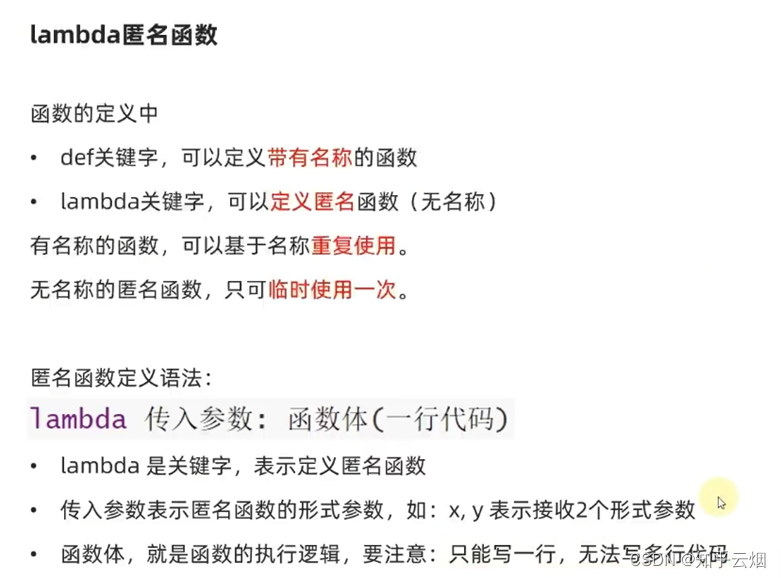
2.lambda匿名函数


3.本节的代码演示
创建一个名为“03_2_ lambda匿名函数”的py文件。


编写代码并运行。代码如下,可参考注释进行理解。
"""
演示lambda匿名函数
"""
# 定义一个函数,接受其它函数输入
def test_func(compute):
result = compute(1, 2)
print(f"结果是:{result}")
# 通过九ambda匿名函数的形式,将匿名函数作为参数传入
test_func(lambda x, y: x + y)

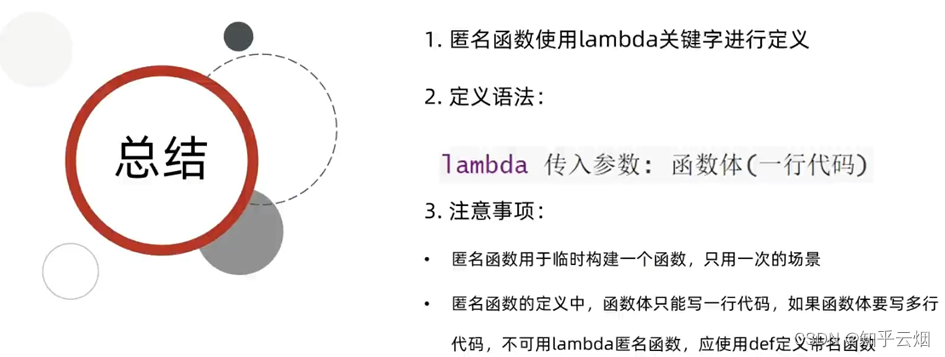
4.本小节的总结

好了,本章的笔记到此结束,谢谢大家阅读。














![[Error] invalid preprocessing directive #inclued问题解决](https://img-blog.csdnimg.cn/d328c9f84bc04f0fb7bf08592f17bb06.png)

![[QT编程系列-6]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义菜单栏](https://img-blog.csdnimg.cn/db2ac7ca1a2740c9aa5930fc4dde752c.png)


