
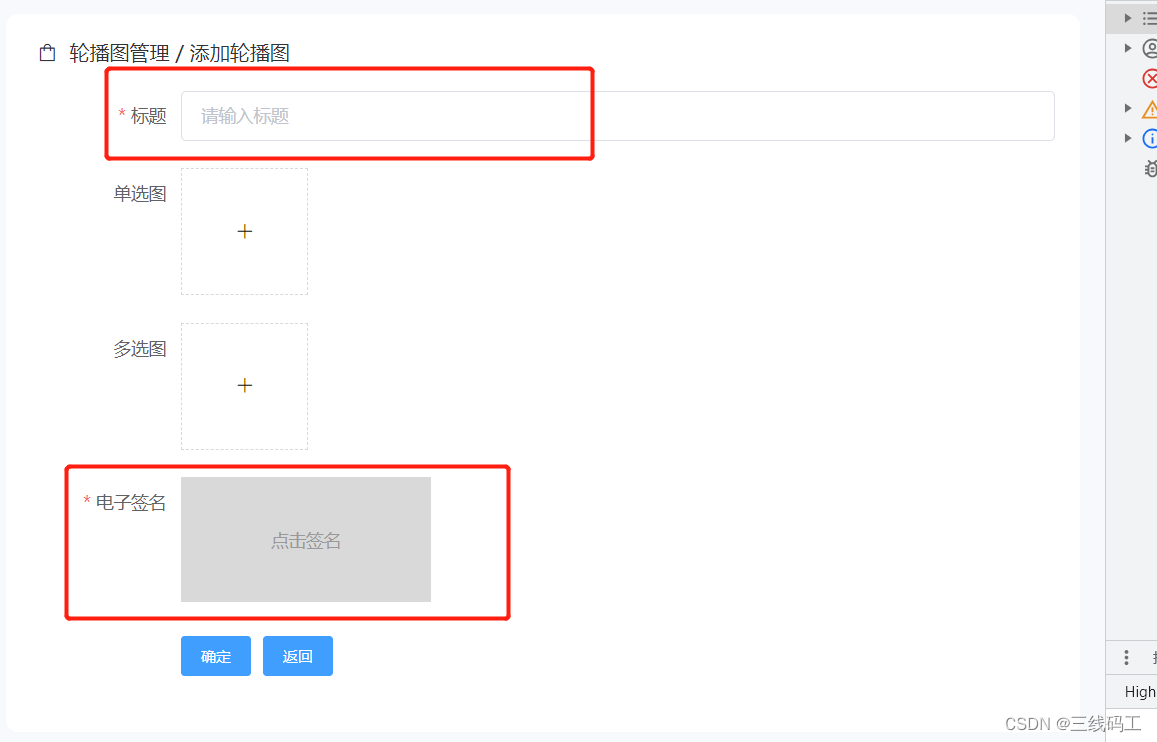
在普通表单中对输入框、选择框都有校验案例。
但是在自定义非空中如何进行校验官网并没有说明
关键代码 clearValidate 方法清除校验
this.$refs.formValue.clearValidate('signinimg')使用案例
<template>
<div class="stylebg">
<Tabs icons="el-icon-shopping-bag-2" :arrs="tabs" />
<!--表格 -->
<div style="margin-top: 20px">
<el-form ref="formValue" label-width="120px" :rules="rules" :model="formValue">
<el-form-item label="标题" prop="title">
<el-input v-model="formValue.title" placeholder="请输入标题"></el-input>
</el-form-item>
<el-form-item label="单选图">
<div class="imagelist">
<div class="imagelist imgbox" @click="uploadimg('img','1')" v-if="formValue.img">
<el-image class="img" :src="formValue.img" fit="cover" ></el-image>
</div>
<div style="border: 1px dashed #d9d9d9;" class="avatar-uploader" @click="uploadimg('img','1')" v-else>
<i class="el-icon-plus" style="width: 100px;height: 100px;display: flex;align-items: center;justify-content: center;"></i>
</div>
</div>
</el-form-item>
<el-form-item label="多选图">
<div class="imagelist">
<div v-for="(item, i) in formValue.imgs" :key="i" class="imagelist imgbox">
<el-image class="img" :src="item" fit="cover" ></el-image>
<img src="@/assets/close.png" class="close" @click="handleRemove(i)"/>
</div>
<div style="border: 1px dashed #d9d9d9;" class="avatar-uploader" @click="uploadimg('imgs','2')">
<i class="el-icon-plus" style="width: 100px;height: 100px;display: flex;align-items: center;justify-content: center;"></i>
</div>
</div>
</el-form-item>
<el-form-item label="电子签名" prop="signinimg">
<div @click="signinVisible=true" style="width: 200px;background-color: #d9d9d9;">
<el-image :src="formValue.signinimg" style="width: 200px;height: 100px;display: flex;align-items: center;justify-content: center;color: #999;">
<div slot="error" > 点击签名 </div>
</el-image>
</div>
</el-form-item>
<el-form-item label="">
<el-button type="primary" size="small" @click="upform">确定</el-button>
<el-button type="primary" size="small" @click.native="back">返回</el-button>
</el-form-item>
</el-form>
</div>
<el-dialog title="选择图片" :visible.sync="dialogVisible" width="900px">
<uploadDialog v-if="dialogVisible" @getPic="getPic" :chosetype="picChoseType"></uploadDialog>
</el-dialog>
<el-dialog title="电子签名" :visible.sync="signinVisible" width="700px">
<signinDia @setsignin="setsignin"></signinDia>
</el-dialog>
</div>
</template>
<script>
import wueditor from '@/components/wueditor.vue'; // ES6 Module
import {addcaseAPI,getcaseinfoAPI,updatecaseAPI} from "@/api/article"
import uploadDialog from "@/components/uploadDialog.vue"
import signinDia from "@/components/signinDia.vue"
export default {
components: {
wueditor,uploadDialog,signinDia
},
data() {
return {
formValue:{
img:"",
imgs:[],
status:0
},
headers:{},
tabs: ["轮播图管理", "添加轮播图"],
dynamicTags: [],
dialogVisible: false,
signinVisible: false,
inputValue: '',
picTit:"",
picChoseType:"1",
rules:{
title: [ { required: true, message: '名称不能为空', change: 'blur', }],
signinimg: [ { required: true, message: '电子签名不能为空' }],
}
};
},
created() {
this.headers={
Authorization:"Bearer " +localStorage.getItem('token')
}
this.getinfo()
},
methods: {
upform(){
this.$refs.formValue.validate((valid) => {
if (valid) {
alert("success")
}else{
if(this.formValue.signinimg) this.$refs.formValue.clearValidate('signinimg')
}
})
// if (this.$route.query.id) {
// updatecaseAPI(this.formValue).then(res=>{
// this.$message.success("成功")
// this.$router.back()
// })
// return
// }
// addcaseAPI(this.formValue).then(res=>{
// this.$message.success("成功")
// this.$router.back()
// })
},
setsignin(img){
this.formValue.signinimg=img
this.signinVisible=false
this.$refs.formValue.clearValidate('signinimg')
},
uploadimg(picTit,picChoseType){
this.dialogVisible=true
this.picTit=picTit
this.picChoseType=picChoseType
},
getPic(images){
console.log(images)
switch(this.picTit){
case "img":
this.formValue.img=images.url
break
case "imgs":
var list=this.formValue.imgs
this.formValue.imgs=list.concat(images.map(item=> item.url))
break
}
this.dialogVisible=false
},
handleRemove(i) {
this.formValue.imgs.splice(i,1)
},
handleClose(tag) {
this.dynamicTags.splice(this.dynamicTags.indexOf(tag), 1);
},
showInput() {
this.inputVisible = true;
this.$nextTick(_ => {
this.$refs.saveTagInput.$refs.input.focus();
});
},
handleInputConfirm() {
let inputValue = this.inputValue;
if (inputValue) {
this.dynamicTags.push(inputValue);
}
this.inputVisible = false;
this.inputValue = '';
},
getinfo(){
var id=this.$route.query.id
if (id) {
getcaseinfoAPI({id}).then(res=>{
this.formValue=res
})
}
},
handleAvatarSuccess2(res){
this.formValue.img = res.data
console.log(res.data )
},
back(){
this.$router.back()
},
}
};
</script>
<style lang="less">
.el-tag + .el-tag {
margin-left: 10px;
}
.button-new-tag {
margin-left: 10px;
height: 32px;
line-height: 30px;
padding-top: 0;
padding-bottom: 0;
}
.input-new-tag {
width: 90px;
margin-left: 10px;
vertical-align: bottom;
}
.form {
margin: 15px 0;
}
.page {
background-color: #fff;
padding: 10px;
.el-pagination .btn-next,
.el-pagination .btn-prev {
background-color: #ffffff !important;
}
}
.imagelist{
display: flex;
align-items: center;
.imgbox{
border: 1px solid #d9d9d9;
position: relative;
margin-right: 20px;
.img{
width: 100px;
height: 100px;
border-radius: 6px;
}
.close{
width: 20px;
height: 20px;
position: absolute;
top: -10px;
right: -10px;
cursor: pointer;
}
}
}
</style>
![[QT编程系列-6]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义菜单栏](https://img-blog.csdnimg.cn/db2ac7ca1a2740c9aa5930fc4dde752c.png)