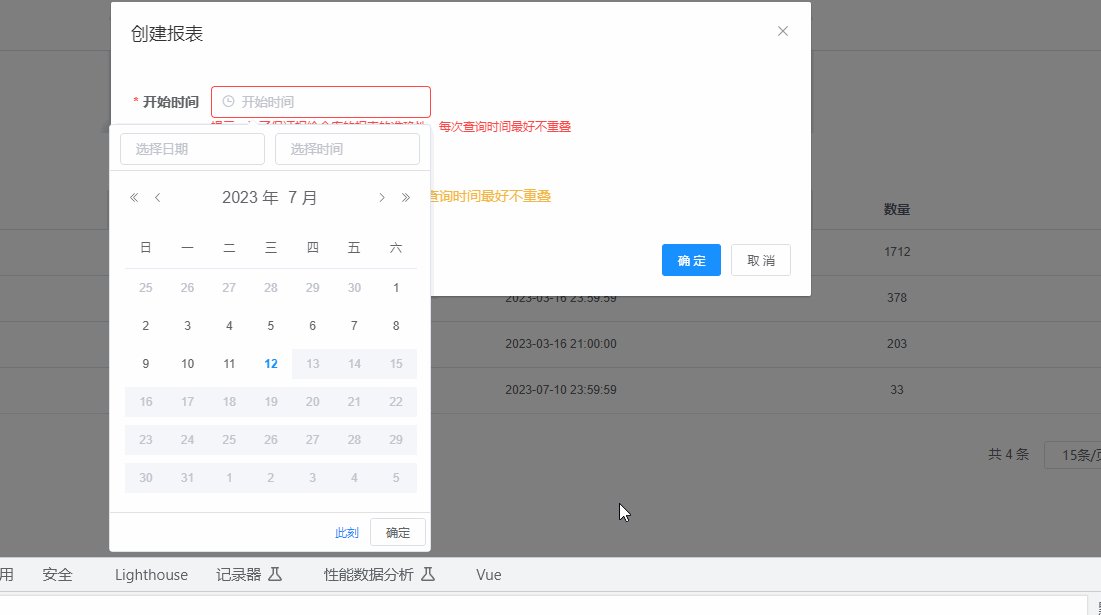
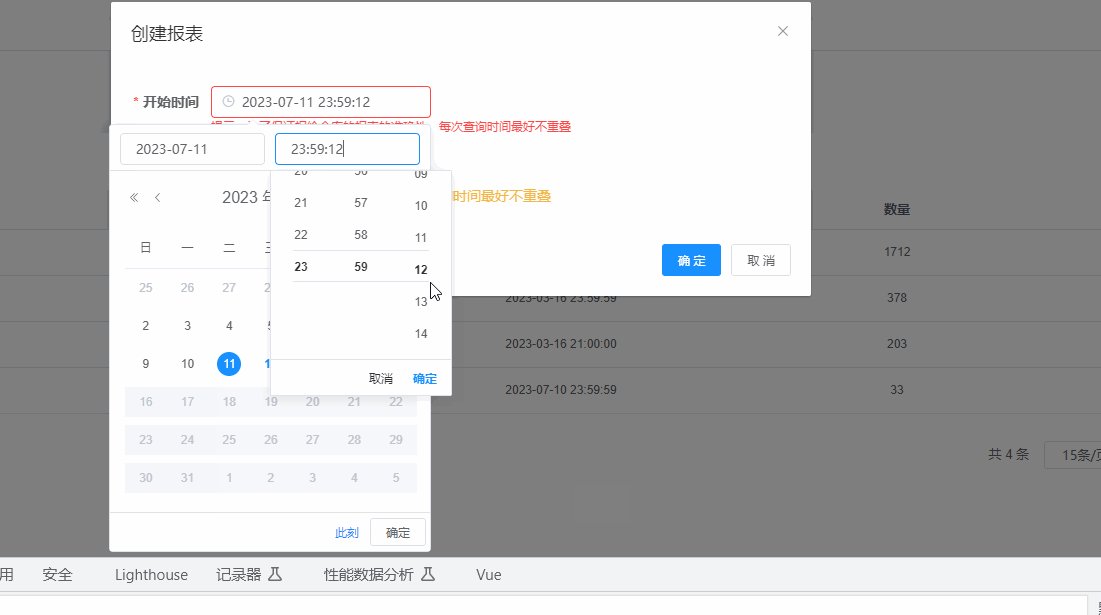
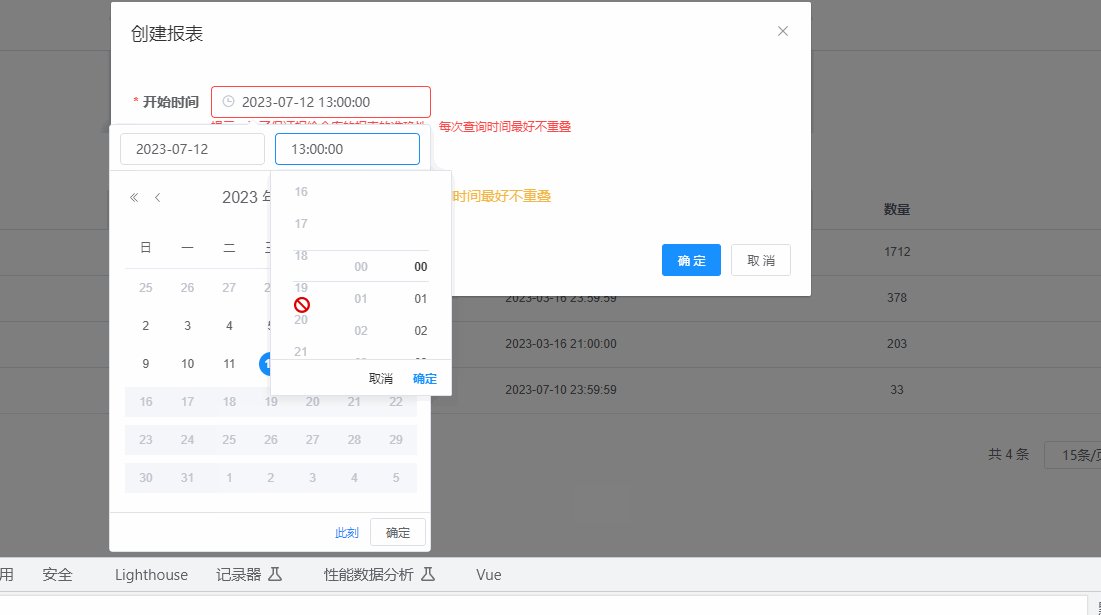
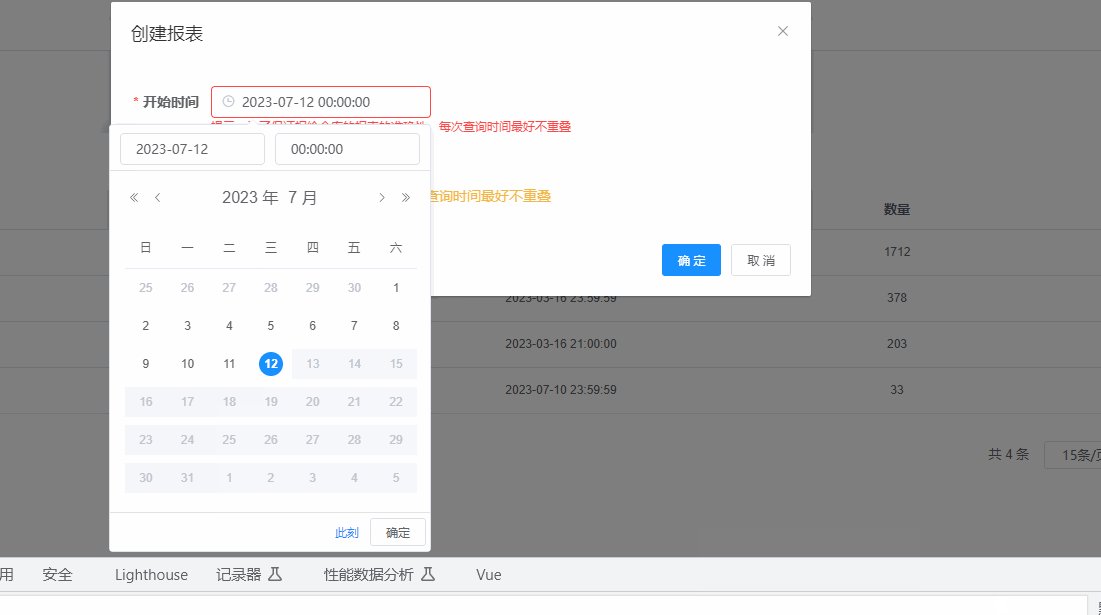
需求:用户只能选择当时时间或当前时间之前的时间,且精确到时分秒
实现效果:用户只能选择当前时间的时间,如果选择是当天之前的时间,时分秒不做限制,如果选择的是当天时间,就要判断时分秒,只能选择当前时间时分秒之前的时间。

1.HTML
<el-date-picker
v-model="form.beginTime"
type="datetime"
:placeholder="开始时间"
align="right"
:picker-options="startPickerOptions"
value-format="yyyy-MM-dd HH:mm:ss"
>
</el-date-picker>2.JS
data() {
return {
startPickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now(); // 禁用超过当前时间的日期
},
selectableRange: "00:00:00 - 23:59:59",//这个加上之后,时分秒上面才有禁止选择变灰,如果不加,也可以禁止选择,但是不会变灰
},
}
},watch:{
"form.beginTime": {
handler(newValue, oldValue) {
if (newValue) {
let date = new Date();
let min = date.getMinutes();
date.setMinutes(min + 1); //这里加1分钟,是为了解决值改变后,系统秒数就过期限制了,无法点击“此刻”按钮, 如果监听 “系统时间”的改变,则会影响性能。
let nowDate = moment(date).format("HH:mm:ss");
let st = "";
if (moment(date).format("yyyy-MM-DD") === moment(newValue).format("yyyy-MM-DD")){
let hh1 = moment(newValue).format("HH:mm:ss")
if(hh1 > nowDate) {
this.form.beginTime = new Date();
}
st = nowDate;
} else {
st = "23:59:59";
}
this.startPickerOptions.selectableRange = "00:00:00 - " + st;
this.startPickerOptions = this.startPickerOptions;
}
},
deep: true,
immediate: true,
},
},以上代码就能实现,对日期时间进行限制,且精确到时分秒。