在前端开发中,很多时候我们需要进行pdf文件的预览操作,下面给出几种常见的预览pdf文件的方法:
一:直接浏览器打开
如果项目对pdf的预览功能要求不高,只是要求能够看的话,可以直接在浏览器上打开pdf文件的地址,代码如下
const pdfUrl = "xxx" // pdf路径
window.open(pdfUrl)
二:通过pdf.js打开
PDF.js是一个由Mozilla开发的JavaScript库,用于在网页上呈现和操作PDF文档。它是一个开源项目,可以在任何现代浏览器中使用。如果你的项目是在PC端运行的话,这个插件是一个不错的选择,但是对移动端有兼容性问题。步骤如下:
1.引入pdf.js的文件
官网地址: https://mozilla.github.io/pdf.js/,如下图:

下载后就是这样的目录结构,我们主要用的就是这个viewer.html,这个viewer.html是pdf.js库提供给我们的一个示例页面,用于展示和浏览PDF文档。它提供了一个完整的PDF阅读器界面,包含了各种功能和工具,如果需要自定义展示的页面,也可以自己写一个页面,不需要的话,直接用 iframe 标签嵌入就行了,在 vue 的项目中,我们可以把这个文件夹放在 public/static 文件夹里面,然后通过 /static/pdf/web/viewer.html 路径访问, 代码如下:
<iframe v-if="pdfUrl" src="/static/pdf/web/viewer.html" width="500" height="500"></iframe>
出现这个,pdf.js插件就引入成功了
2.展示我们自己的pdf
刚才展示的是 pdf.js 插件的默认文件,现在我们需要展示自己的 pdf 文件,这里获取 pdf 文件有两种方式,第一种是后端直接给我们一个pdf文件的地址,第二种是后端通过接口返回给我们 pdf 的文件流,下面是两种方式的代码:
第一种:直接通过文件地址预览
<template>
<div>
<div> <button @click="showPdf">点击显示pdf</button> </div>
<iframe v-if="pdfUrl" :src="'/static/pdf/web/viewer.html?file='+ pdfUrl" width="500" height="500"></iframe>
</div>
</template>
<script>
export default {
data(){
return {
pdfUrl: ""
}
},
methods: {
showPdf(){
this.pdfUrl = "xxxxx" // 你的 pdf 文件地址
}
}
}
</script>
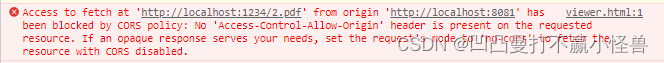
代码就是这样,但是如果不同域下会报下面这个错:

这个是因为默认它是只能查看同域名下的 pdf 文件的,解决方法是 修改 viewer.js 文件的源码,将这个地方注释掉(我这个版本在1653行 - 1655行)

将这里注释掉之后,应该就可以预览pdf文件了,如果还报跨域的问题,就找后端解决,下面是跨域的错误图片:

这种问题就找后端解决。
第二种方式,通过后端接口返回文件流来预览,下面是代码:
<template>
<div>
<div> <button @click="showPdf">点击显示pdf</button> </div>
<iframe v-if="pdfUrl" :src="'/static/pdf/web/viewer.html?file='+ pdfUrl" width="500" height="500"></iframe>
</div>
</template>
<script>
import axios from 'axios';
export default {
data(){
return {
pdfUrl: ""
}
},
methods: {
showPdf(){
axios({
method: "get",
responseType: "blob",
url: "xxx" // 接口路径
}).then(res => {
console.log(res)
let blob = new Blob([res.data], {
type: 'application/pdf;chartset=UTF-8'
})
this.pdfUrl = URL.createObjectURL(blob) // 这个方法会创建一个临时的路径用于访问文件
})
}
}
}
</script>
这样就可以预览后端返回的 pdf 文件流了。