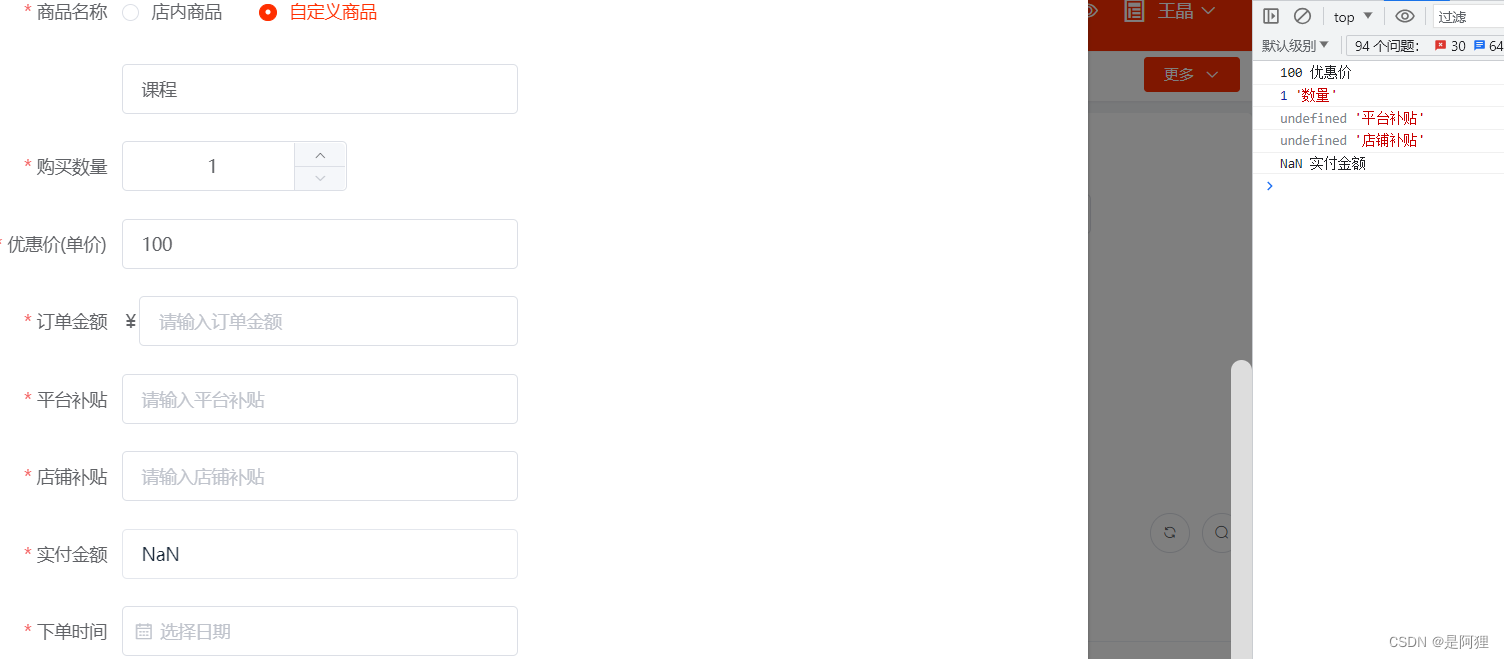
为什么会出现NaN?(复现一下)

NaN的出现:是因为input框绑定的都是同一个方法导致的。
因为我的需求:购买数量*优惠价(单价)-平台补贴-店铺补贴=实付金额 的实时计算
原因:第一个input输入的时候,相应的其他的input也在进行计算,而这时其他输入框可以由上图可以看出另外两个是undefined,(我计算的数值已经提前进行Number的转换和toFixed(2)j数值精度保留两位小数的处理)。数字和undefined相加为NaN。
这样想来解决方法就很简单了,提前处理一下input框的值就可以。

handleChange(value){
let _this = this;
let isNull = validatenull;
if(isNull(_this.ruleForm.goodsShelvesPrice)){
_this.ruleForm.goodsShelvesPrice = ''
}
if(isNull(_this.ruleForm.platformSubsidyPrice)){
_this.ruleForm.platformSubsidyPrice = ''
}
if(isNull(_this.ruleForm.shopSubsidyPrice)){
_this.ruleForm.shopSubsidyPrice = ''
}
_this.ruleForm.preferentialPrice =(Number(_this.ruleForm.goodsShelvesPrice * _this.ruleForm.buyNumber
- _this.ruleForm.platformSubsidyPrice - _this.ruleForm.shopSubsidyPrice)).toFixed(2)
console.log(_this.ruleForm.goodsShelvesPrice,'优惠价');
console.log( _this.ruleForm.buyNumber,'数量');
console.log(_this.ruleForm.platformSubsidyPrice,'平台补贴');
console.log(_this.ruleForm.shopSubsidyPrice,'店铺补贴');
console.log(_this.ruleForm.preferentialPrice,'实付金额');
},效果: