107. 揭秘ChatGPT的流式返回
ChatGPT是一种强大的语言模型,可以生成自然语言响应。在传统的请求/响应模型中,客户端发送请求,服务器处理请求后返回响应。但是,使用流式返回可以实现持续的数据流,使得客户端能够实时接收到模型的输出。
一、流式返回简介
流式返回是一种将数据以流的形式传输到客户端的机制,与传统的一次性请求-响应模式不同。在ChatGPT中,流式返回使我们能够在模型生成文本的同时逐步将结果发送给客户端,实现实时的交互体验。
二、流式返回原理
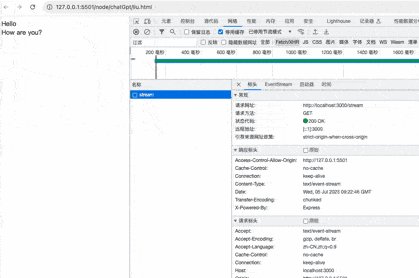
ChatGPT的流式返回基于服务器发送事件(Server-Sent Events,SSE)技术。SSE利用HTTP协议,在客户端与服务器之间建立持久性的单向连接,服务器可以通过该连接向客户端发送任意数量的数据。

以下是 SSE 的基本工作原理:
- 客户端通过发送一个 HTTP 请求来建立 SSE 连接。
- 服务器在建立连接后保持该连接打开,并发送事件数据给客户端。
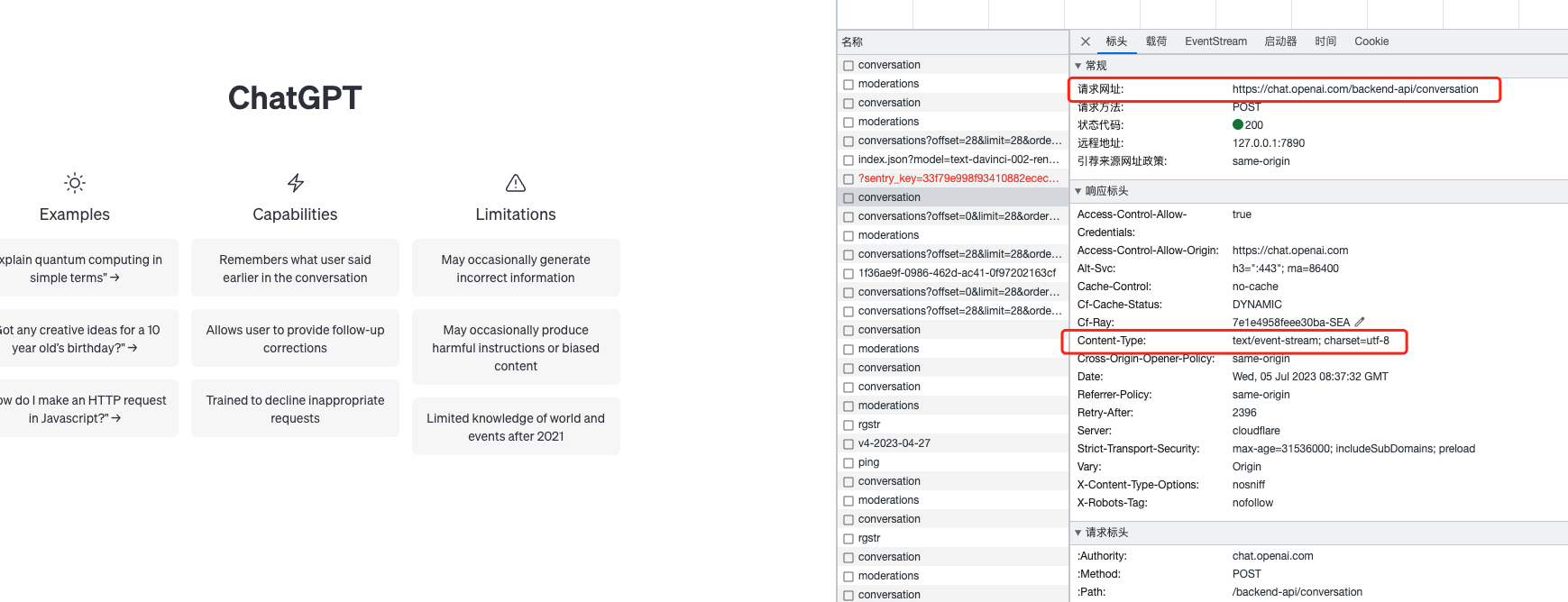
- 服务器使用 “
Content-Type: text/event-stream” 头部来标识 SSE 连接,并使用特定格式的数据来发送事件给客户端。 - 客户端接收到事件后,可以使用
JavaScript的 EventSource 接口来处理事件数据。
三、模拟 ChatGPT 流式返回实现
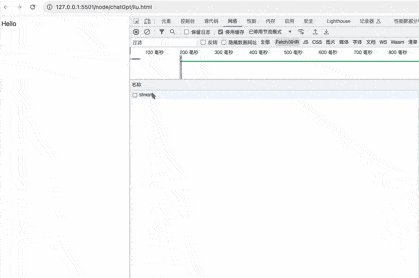
在 ChatGPT 中实现流式返回的方法如下所示:
- 前端页面使用
JavaScript创建 SSE 连接,以接收来自服务器的事件数据。
// 创建 SSE 连接
const eventSource = new EventSource('http://localhost:3000/stream');
// 处理接收到的事件数据
eventSource.onmessage = function (event) {
const message = event.data;
// 在页面上显示接收到的消息
displayMessage(message);
};
在上述代码中,我们通过 EventSource 对象创建 SSE 连接,并指定服务器端的 /stream 路径来接收事件数据。然后,我们定义了 onmessage 回调函数来处理接收到的消息数据,并将其显示在页面上。
- 在服务器端,我们使用
Node.js和Express框架来创建 SSE 服务器,向客户端发送 ChatGPT 生成的消息。
// 后端 Node.js 代码
const express = require('express');
const app = express();
// 处理 SSE 连接的路由
app.get('/stream', (req, res) => {
res.setHeader('Content-Type', 'text/event-stream');
res.setHeader('Cache-Control', 'no-cache');
res.setHeader('Connection', 'keep-alive');
// 模拟 ChatGPT 生成的消息
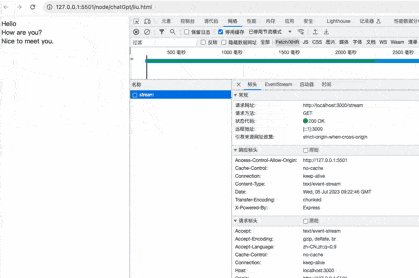
const messages = ['Hello', 'How are you?', 'Nice to meet you.'];
// 定时发送消息
const interval = setInterval(() => {
if (messages.length === 0) {
// 没有更多消息时,关闭 SSE 连接
res.end();
clearInterval(interval);
} else {
// 发送消息给客户端
res.write(`data: ${messages.shift()}\n\n`);
}
}, 2000);
});
// 启动服务器
const port = 3000;
app.listen(port, () => {
console.log(`Server is listening on port ${port}`);
});
在上述代码中,我们使用 Express 框架创建了一个简单的服务器,并定义了 /stream 路由来处理 SSE 连接。在 /stream 路由的处理程序中,我们设置了 SSE 相关的响应头,并模拟 ChatGPT 生成的消息。然后,我们使用定时器每隔2秒发送一条消息给客户端,直到没有更多消息为止。

总结
本文介绍了 ChatGPT 的流式返回原理,并提供了使用 JavaScript 编写的前端和后端示例代码。通过使用服务器发送事件(SSE),我们可以实现模型的输出以流式方式传输给客户端,从而实现实时的聊天体验。