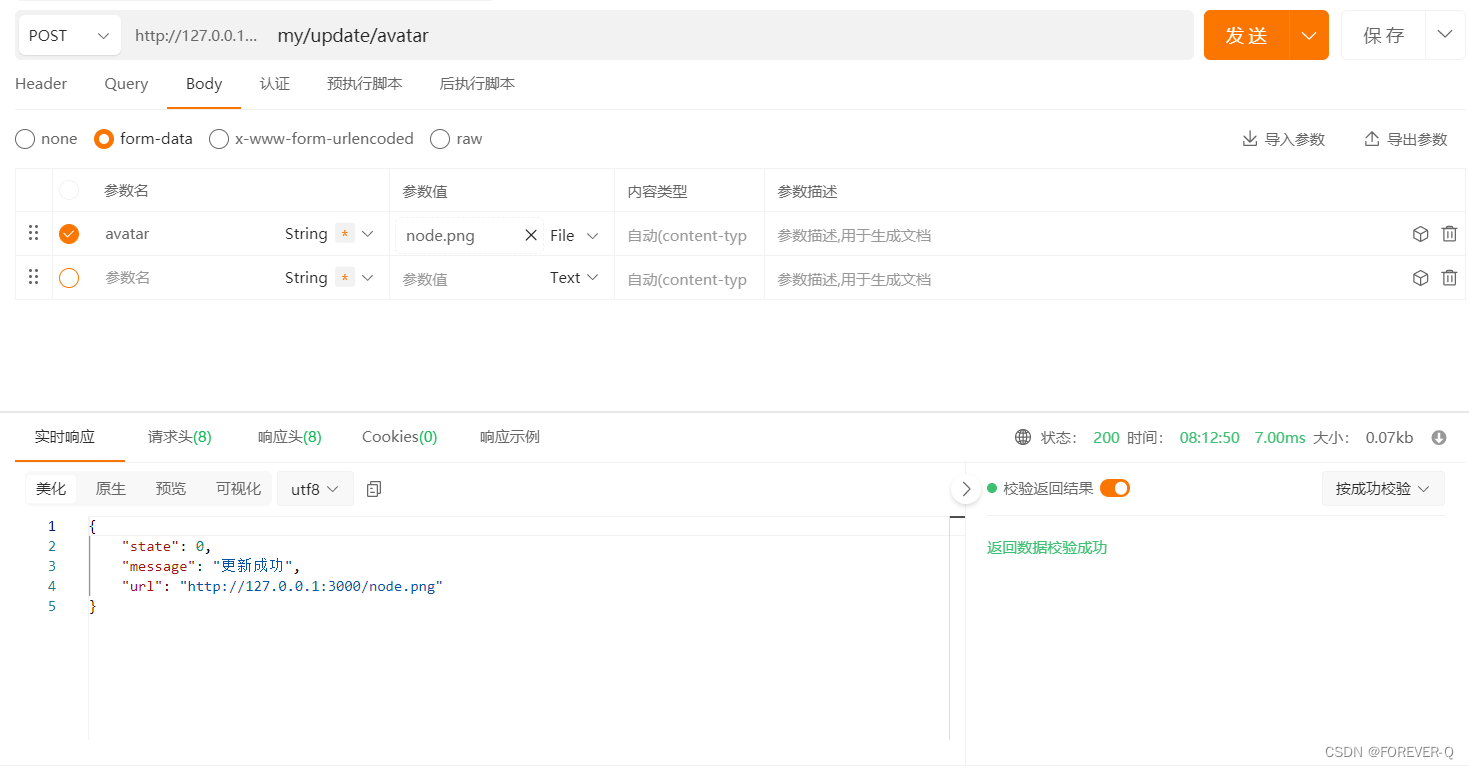
1.postman设置请求和查看响应结果

说明:上图中通过传入参数名为avatar,参数值为file格式,请求方式为post,采用form-data格式传入服务器。响应结果。
2.html5网页实现
<input type="file" class="upload_inp" />
<button class="upload_button">上传</button>
<img src="" alt="" class="showImg" /> 
3.javascript
说明:获取 img,button.input元素,img是为了让响应的结果直接展示在页面上。
// 获取img元素
const img = document.querySelector("img");
// 获取input元素
const upload_inp = document.querySelector(".upload_inp");
// 获取button元素
const upload_button = document.querySelector(".upload_button");
// 声明一个将要上传服务器表单对象
let newdata;获取input框的值
// 为input绑定一个change事件(当input框发生改变时候触发)
upload_inp.addEventListener("change", function (e) {
console.log(e.target.files);
// FileList {0: File, length: 1}0: File {name: 'node.png', lastModified: 1688649480929, lastModifiedDate: Thu Jul 06 2023 21:18:00 GMT+0800 (中国标准时间), webkitRelativePath: '', size: 94861, …}length: 1[[Prototype]]: FileList
newdata = e.target.files[0];
//这是明明是个对象,不知道为什么能用[0]获取值
// 这个FileList对象包含了文件的各种属性,例如文件名、文件类型、文件大小等。
// 在使用FormData对象上传文件时,我们需要使用e.target.files[0]来获取选中的文件信息。因为FormData对象需要一个参数来指定要上传的文件,而这个参数可以是一个字符串(表示文件名)、一个Blob对象或一个File对象。如果我们直接传递一个FileList对象给FormData对象,它会将其转换为一个字符串,其中包含了所有文件的信息。因此,我们需要使用e.target.files[0]来获取选中的单个文件信息。
});说明:e.target.files这是明明是个对象,不知道为什么能用 e.target.files[0]获取值。有大神的话,评论区见。
4.ajax
说明:本次采用axios向服务器发送请求,并且服务器配置有token字段。如果没有,那么不写
Authorization属性名。
// 为button绑定点击事件
upload_button.addEventListener("click", function () {
// 创建一个formData实例对象
let formData = new FormData();
// 为实例对象添加属性
formData.append("avatar", newdata, encodedFileName);
//axios请求
axios({
method: "POST",
url: "http://127.0.0.1:3000/my/update/avatar",
//请求头,一般token放在请求头中
headers: {
"Content-Type": "multipart/form-data",
Authorization:
"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6NiwidXNlcm5hbWUiOiJmb3JldmVyIiwicGFzc3dvcmQiOiIiLCJuaWNrbmFtZSI6bnVsbCwiZW1haWwiOm51bGwsInVzZXJfcGljIjoiIiwiaWF0IjoxNjg5MTI0MzY3LCJleHAiOjE2OTA0MjAzNjd9.fwXZHAxivvcpNHs0ovRnw8rj19zk7ctqWCsmefyBxKw",
},
//向服务器发送的数据
data: formData,
})
.then((res) => {
//为img中属性src赋值服务器返回的地址
img["src"] = res.data.url;
console.log(res);
})
.catch((err) => {
console.log(err);
});
});5.前台

6.源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>更换头像</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<input type="file" class="upload_inp" />
<button class="upload_button">上传</button>
<img src="" alt="" class="showImg" />
</body>
</html>
<script>
// 获取img元素
const img = document.querySelector("img");
// 获取input元素
const upload_inp = document.querySelector(".upload_inp");
// 获取button元素
const upload_button = document.querySelector(".upload_button");
// 声明一个将要上传服务器表单对象
let newdata;
// 为input绑定一个change事件(当input框发生改变时候触发)
upload_inp.addEventListener("change", function (e) {
console.log(e.target.files);
// FileList {0: File, length: 1}0: File {name: 'node.png', lastModified: 1688649480929, lastModifiedDate: Thu Jul 06 2023 21:18:00 GMT+0800 (中国标准时间), webkitRelativePath: '', size: 94861, …}length: 1[[Prototype]]: FileList
newdata = e.target.files[0];
//这是明明是个对象,不知道为什么能用[0]获取值
// 这个FileList对象包含了文件的各种属性,例如文件名、文件类型、文件大小等。
// 在使用FormData对象上传文件时,我们需要使用e.target.files[0]来获取选中的文件信息。因为FormData对象需要一个参数来指定要上传的文件,而这个参数可以是一个字符串(表示文件名)、一个Blob对象或一个File对象。如果我们直接传递一个FileList对象给FormData对象,它会将其转换为一个字符串,其中包含了所有文件的信息。因此,我们需要使用e.target.files[0]来获取选中的单个文件信息。
});
// 为button绑定点击事件
upload_button.addEventListener("click", function () {
// 创建一个formData实例对象
let formData = new FormData();
// 为实例对象添加属性
formData.append("avatar", newdata, encodedFileName);
axios({
method: "POST",
url: "http://127.0.0.1:3000/my/update/avatar",
headers: {
"Content-Type": "multipart/form-data",
Authorization:
"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6NiwidXNlcm5hbWUiOiJmb3JldmVyIiwicGFzc3dvcmQiOiIiLCJuaWNrbmFtZSI6bnVsbCwiZW1haWwiOm51bGwsInVzZXJfcGljIjoiIiwiaWF0IjoxNjg5MTI0MzY3LCJleHAiOjE2OTA0MjAzNjd9.fwXZHAxivvcpNHs0ovRnw8rj19zk7ctqWCsmefyBxKw",
},
data: formData,
})
.then((res) => {
img["src"] = res.data.url;
console.log(res);
})
.catch((err) => {
console.log(err);
});
});
</script>