1、vertical-align属性使用场景
经常用于设置图片或表单(行内块元素)和文字垂直对齐。
只对行内元素或行内块元素有效
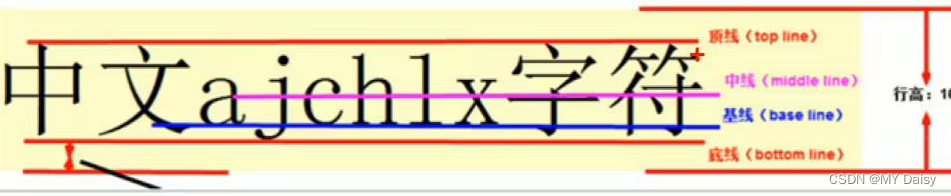
vertical-align:baseline|top|middle|bottom
| 值 | 描述 |
|---|---|
| baseline | 默认,元素放在父元素的基线上 |
| top | 把元素顶端与行种最高元素顶端对齐 |
| middle | 把此元素放在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |

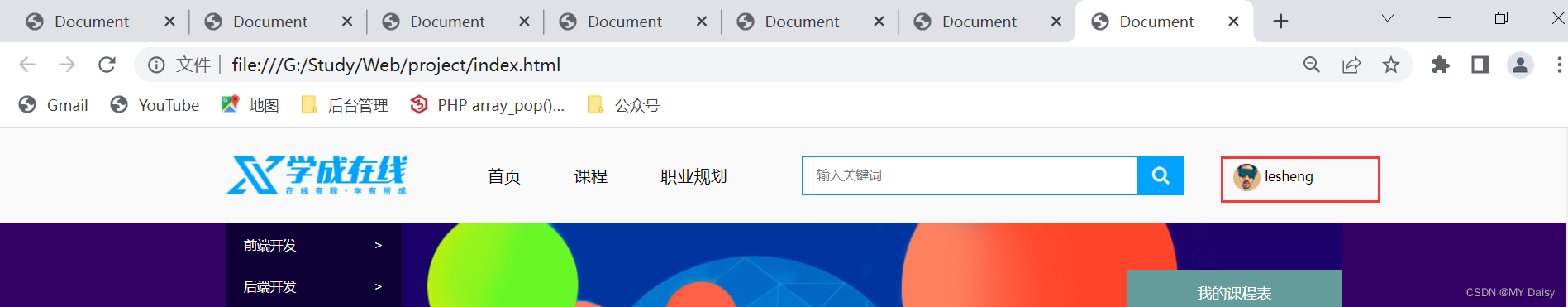
图片和文字居中对齐:
<div class="user">
<img src="./images/user.png" alt="" style="vertical-align:middle">
lesheng
</div>

表单和文字居中对齐:
默认:和基线对齐

实现居中对齐:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
vertical-align: middle;
}
</style>
</head>
<body>
留言板 <textarea name="aa" id="" cols="30" rows="10"></textarea>
</body>
</html>

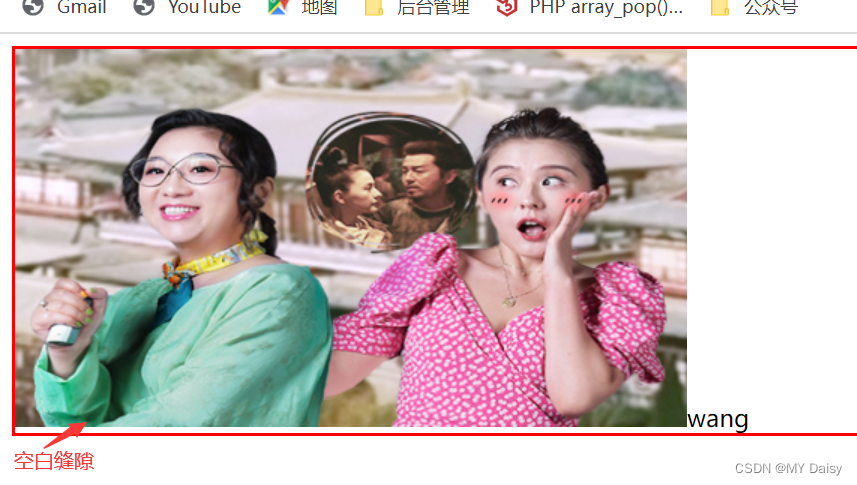
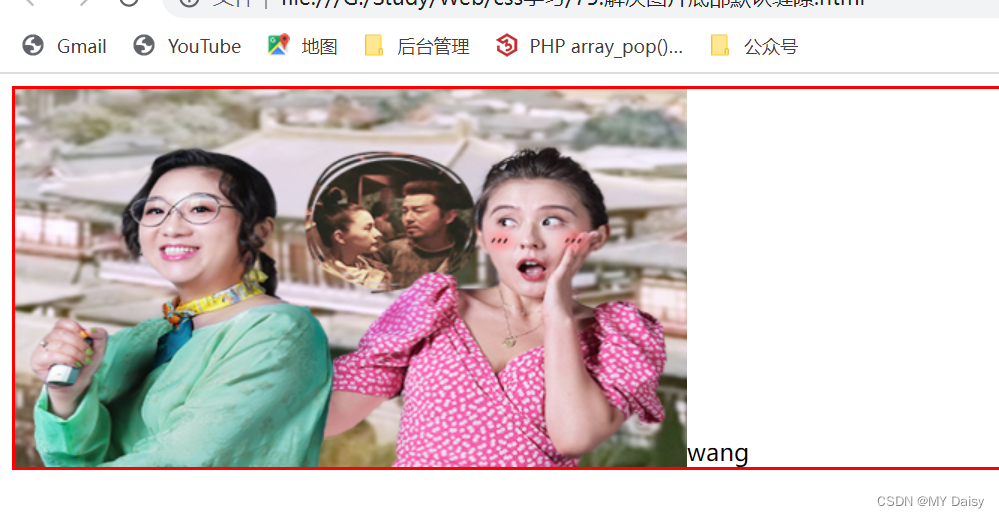
2、解决图片底部默认空白缝隙问题
出现缝隙原因:
行内块元素默认和文字基线对齐

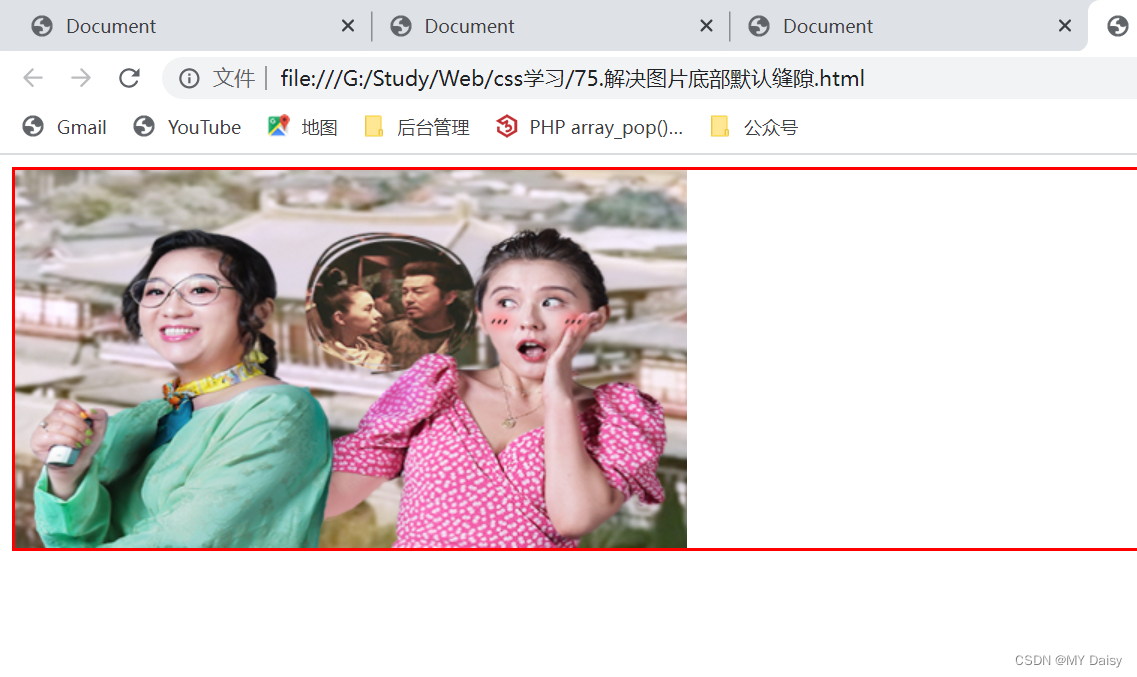
解决:
(1)给图片添加vertical-align:middle或top或bottom
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border: 2px red solid;
}
img{
vertical-align: bottom;
}
</style>
</head>
<body>
<div>
<img src="../images/tudou.jpg" alt="">wang
</div>
</body>
</html>

(2)将元素转为块级元素
因为只有行内和行内块有默认基线对齐的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: 2px red solid;
}
/* img{
vertical-align: bottom;
} */
img {
display: block;
}
</style>
</head>
<body>
<div>
<img src="../images/tudou.jpg" alt="">
</div>
</body>
</html>











![[附源码]JAVA毕业设计小区物业管理系统录像展示.mp4(系统+LW)](https://img-blog.csdnimg.cn/1ddeefbad75648949904617bd1866a74.png)