要想通过nginx实现图片的放缩功能,首先需要对nginx添加http_image_filter_module模块的支持,首先查看安装的nginx是否已经支持了对应的模块
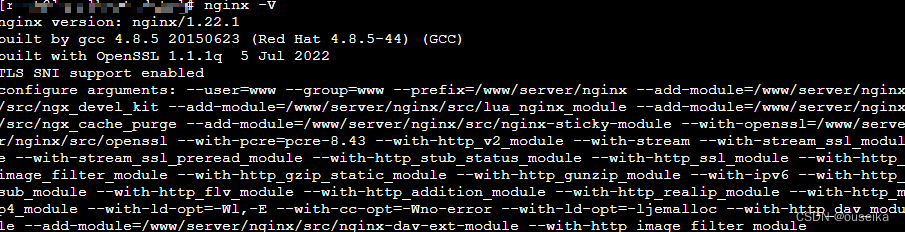
nginx -V

如图,如果返回的代码中没有包含 http_image_filter_module,则代表安装的nginx不包含此功能,需要重新编译
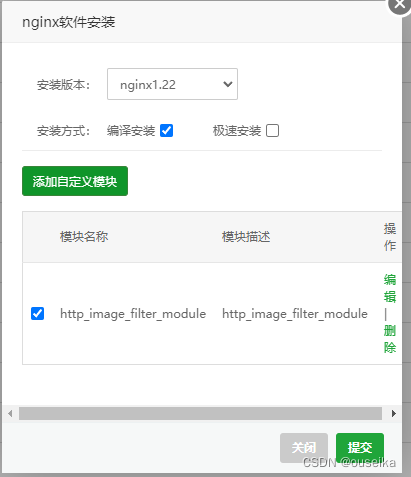
在宝塔下,安装nginx,选择编译安装

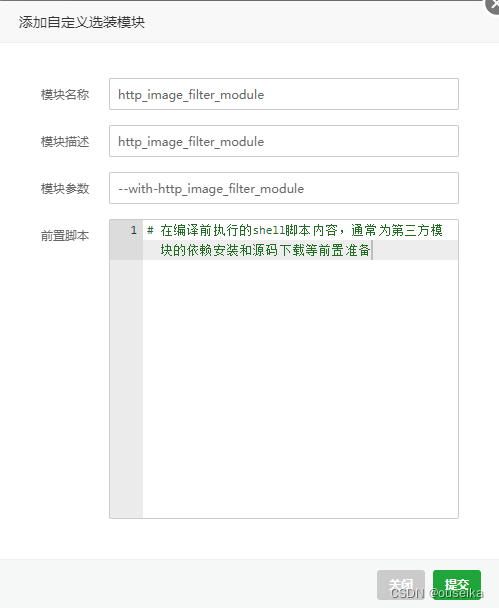
然后再选择自定义模块

点击提交

勾选安装即可,完成安装之后,需要再执行nginx -V查看时候已经安装成功了。
确认安装完成之后,再对应的nginx的配置中,添加如下代码
location ~* /(.+)\.(jpg|jpeg|gif|png)!(\d+)x(\d+)$ {
set $w $3;
set $h $4;
image_filter resize $w $h;
image_filter_buffer 10M;
image_filter_jpeg_quality 75;
try_files /$1.$2 /notfound.jpg;
# expires 30d;
}
此代码标识再访问图片格式再jpg|jpeg|gif|png这些格式之内,通过后缀增加!axb参数就可以访问尺寸是a和b的图片了,此时a是图片的宽度,b是图片的高度
注:还有很多高阶的玩法请自行查询










![[附源码]Python计算机毕业设计SSM基于框架的校园爱心公益平台的设计与实现(程序+LW)](https://img-blog.csdnimg.cn/c193702ab4534abc977967dcc976c906.png)