安装Node的过程会自动安装npm工具
比如npm install dayjs后
const dayjs=require("dayjs")
console.log(dayjs())直接运行
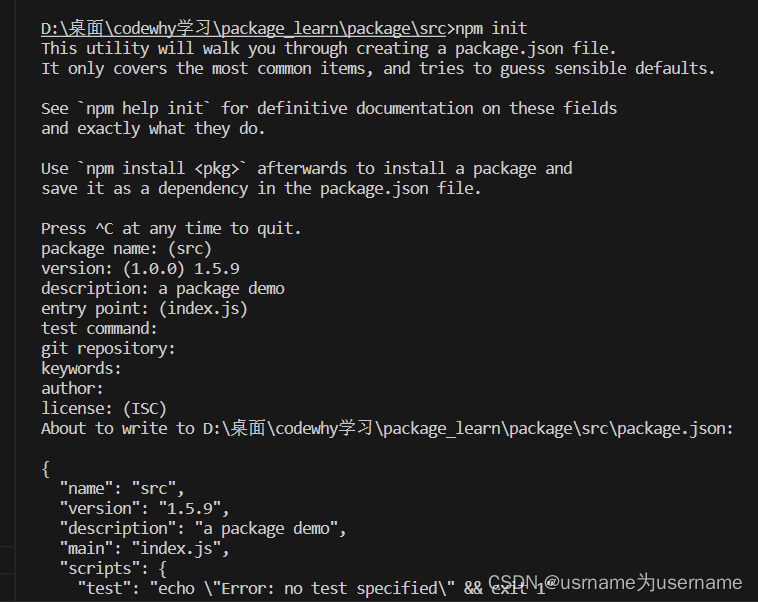
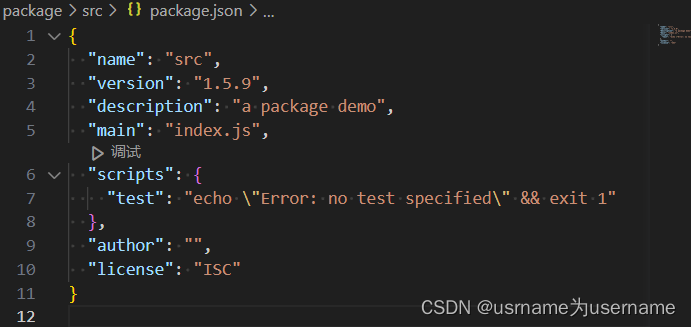
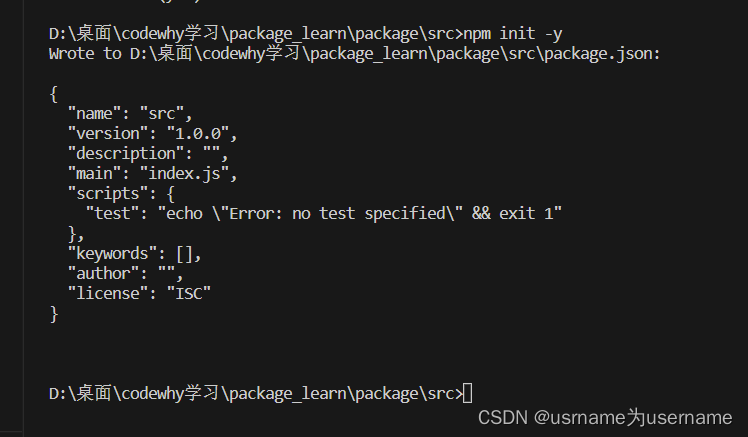
生成package.json文件
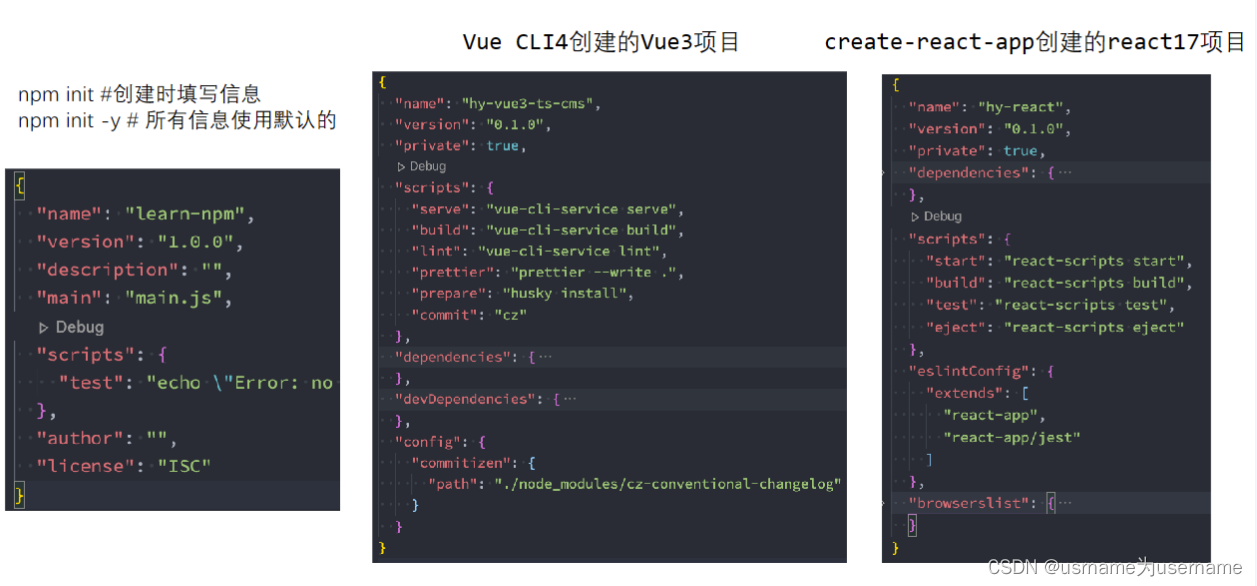
方式一:手动从零创建项目,npm init –y
方式二:通过脚手架创建项目,脚手架会帮助我们生成package.json,并且里面有相关的配置


全部输入yes的指令



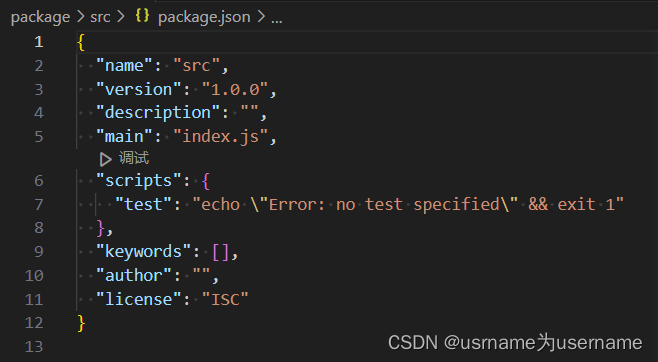
常见的属性
◼ 必须填写的属性:name、version
name是项目的名称;
version是当前项目的版本号;
description是描述信息,很多时候是作为项目的基本描述;
author是作者相关信息(发布时用到);
license是开源协议(发布时用到);
◼ private属性:
private属性记录当前的项目是否是私有的;
当值为true时,npm是不能发布它的,这是防止私有项目或模块发布出去的方式;
◼ main属性:
设置程序的入口。
✓ 比如我们使用axios模块 const axios = require('axios');
✓ 如果有main属性,实际上是找到对应的main属性查找文件的;
◼ scripts属性
scripts属性用于配置一些脚本命令,以键值对的形式存在;
配置后我们可以通过 npm run 命令的key来执行这个命令;
npm start和npm run start的区别是什么?
✓ 它们是等价的;
对于常用的 start、 test、stop、restart可以省略掉run直接通过 npm start等方式运行;
但是自定义的如:npm ddsds无法正常运行
"scripts": {
"start": "node ./src/main.js",
"build": "webpack xxx.js"
},npm run start/build
◼ dependencies属性
dependencies属性是指定无论开发环境还是生成环境都需要依赖的包;
通常是我们项目实际开发用到的一些库模块vue、vuex、vue-router、react、react-dom、axios等等;
与之对应的是devDependencies;
"dependencies": {
"axios": "^0.27.2",
"dayjs": "^1.11.3",
"element-plus": "^2.2.6",
"vue": "^3.2.37"
},◼ devDependencies属性
一些包在生成环境是不需要的,比如webpack、babel等;
这个时候我们会通过 npm install webpack --save-dev,将它安装到devDependencies属性中;
npm install babel --save-dev说明只在开发环境需要babel
此处--save -dev可以缩写为-D
"devDependencies": {
"babel": "^6.23.0",
"webpack": "^5.73.0"
}◼ peerDependencies属性
还有一种项目依赖关系是对等依赖,也就是你依赖的一个包,它必须是以另外一个宿主包为前提的;
比如element-plus是依赖于vue3的,ant design是依赖于react、react-dom;
所以如果依赖项内存在element-plus,peerDependencies会存在vue3
◼ engines属性
engines属性用于指定Node和NPM的版本号;
在安装的过程中,会先检查对应的引擎版本,如果不符合就会报错;
事实上也可以指定所在的操作系统 "os" : [ "darwin", "linux" ],只是很少用到;
◼ browserslist属性
用于配置打包后的JavaScript浏览器的兼容情况,参考;
否则我们需要手动的添加polyfills来让支持某些语法;
也就是说它是为webpack等打包工具服务的一个属性(这里不是详细讲解webpack等工具的工作原理,所以不再给出详情);
版本管理
◼ 安装的依赖版本出现:^2.0.3或~2.0.3
◼ npm的包通常需要遵从semver版本规范:
semver:https://semver.org/lang/zh-CN/
npm semver:https://docs.npmjs.com/misc/semver
◼ semver版本规范是X.Y.Z:
X主版本号(major):当你做了不兼容的 API 修改(可能不兼容之前的版本);
Y次版本号(minor):当你做了向下兼容的功能性新增(新功能增加,但是兼容之前的版本);
Z修订号(patch):当你做了向下兼容的问题修正(没有新功能,修复了之前版本的bug);
◼ 解释一下 ^和~的区别:
x.y.z:表示一个明确的版本号;
^x.y.z:表示x是保持不变的,y和z永远安装最新的版本;
~x.y.z:表示x和y保持不变的,z永远安装最新的版本;
npm install
把生成的node_modules文件夹删掉,其他代码文件发给别人
别人如果想要重新运行,此时需要重新安装dependencies里面的库,只需要一键:npm isntall
◼ 安装npm包分两种情况:
全局安装(global install): npm install webpack -g;
项目(局部)安装(local install): npm install webpack安装到某一个文件下,其他文件使用时需要再次安装
◼ 全局安装
全局安装是直接将某个包安装到全局:所以文件都可以使用,类似于node
比如全局安装yarn:
通常使用npm全局安装的包都是一些工具包:yarn、webpack等;
并不是类似于 axios、express、koa等库文件;
所以全局安装了之后并不能让我们在所有的项目中使用 axios等库;
◼ 项目安装会在当前目录下生成一个 node_modules 文件夹,require查找顺序时有讲解过这个包在什么情况下被查找;
◼ 局部安装分为开发时依赖和生产时依赖:
项目安装
# 默认安装开发和生产依赖
npm install axios
npm i axios
# 开发依赖
npm install webpack --save-dev
npm install webpack -D
npm i webpack –D
# 根据package.json中的依赖包
npm install
package.lock.json
package.json没有写明库的版本,可能会导致一些问题(如缺少功能存在bug),lock文件会写清楚使用的版本,这样别人安装时不会版本混乱
◼ package-lock.json文件解析:
◼ name:项目的名称;
◼ version:项目的版本;
◼ lockfileVersion:lock文件的版本;
◼ requires:使用requires来跟踪模块的依赖关系;
◼ dependencies:项目的依赖
当前项目依赖axios,但是axios依赖follow-redireacts;↓
axios中的属性如下:
✓ version表示实际安装的axios的版本;
✓ resolved用来记录下载的地址,registry仓库中的位置;
✓ integrity用来从缓存中获取索引,再通过索引去获取压缩包文件;
✓ requires/dependencies(二者都可)记录当前模块的依赖;
{
"name": "03_npm_install_demo",
"lockfileVersion": 2,
"requires": true,
"packages": {
"": {
"dependencies": {
"axios": "^0.27.2"
}
},
"node_modules/axios": {
"version": "0.27.2",
"resolved": "https://registry.npmjs.org/axios/-/axios-0.27.2.tgz",
"integrity": "sha512-t+yRIyySRTp/wua5xEr+z1q60QmLq8ABsS5O9Me1AsE5dfKqgnCFzwiCZZ/cGNd1lq4/7akDWMxdhVlucjmnOQ==",
"dependencies": {
"follow-redirects": "^1.14.9",
"form-data": "^4.0.0"
}
}
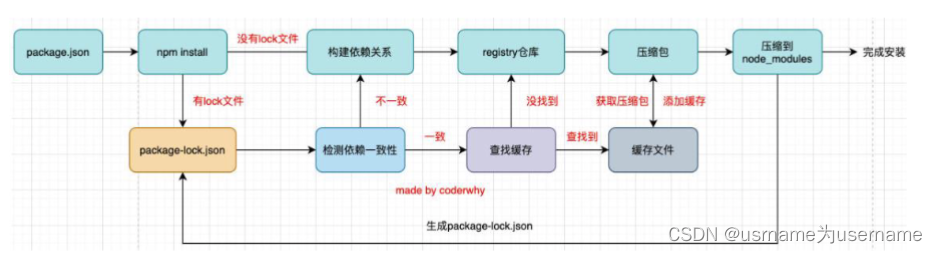
◼ npm install会检测是有package-lock.json文件:
没有lock文件
✓ 分析依赖关系,这是因为我们可能包会依赖其他的包,并且多个包之间会产生相同依赖的情况;
✓ 从registry仓库中下载压缩包(如果我们设置了镜像,那么会从镜像服务器下载压缩包);
✓ 获取到压缩包后会对压缩包进行缓存(从npm5开始有的);
✓ 将压缩包解压到项目的node_modules文件夹中(前面我们讲过,require的查找顺序会在该包下面查找)
有lock文件
✓ 检测lock中包的版本是否和package.json中一致(会按照semver版本规范检测);
➢ 不一致,那么会重新构建依赖关系,直接会走顶层的流程;
✓ 一致的情况下,会去优先查找缓存
➢ 没有找到,会从registry仓库下载,直接走顶层流程;
✓ 查找到,会获取缓存中的压缩文件,并且将压缩文件解压到node_modules文件夹中;

npm其他指令
◼ 我们这里再介绍几个比较常用的:
◼ 卸载某个依赖包:
npm uninstall package
npm uninstall package --save-dev
npm uninstall package -D
◼ 强制重新build
npm rebuild(比如用于更新版本)
◼ 清除缓存
npm cache clean
◼ npm的命令其实是非常多的:
https://docs.npmjs.com/cli-documentation/cli
更多的命令,可以根据需要查阅官方文档










![[C++] C++特殊类设计 以及 单例模式:设计无法拷贝、只能在堆上创建、只能在栈上创建、不能继承的类, 单例模式以及饿汉与懒汉的场景...](https://img-blog.csdnimg.cn/img_convert/b7884b2aeb4b4ced8cd67d7c0117d8ca.png)