Qt6 绘制矩形和一些字符串函数讲解
- 【1】Qt 6 模拟C++的cout输出
- QTextStream类简介
- 举例 (标准输出)
- 【2】Qt 6 绘制移动的矩形事件
- 运行效果
- UI界面
- 头文件.h
- 源文件.cpp
【1】Qt 6 模拟C++的cout输出
只教方法,更多内容请学习官方文档
QTextStream类简介
QTextStream类是Qt框架中用于读取和写入文本数据的常用类之一。它提供了一种方便的方式来处理文本数据,例如从文件中读取文本、向文件中写入文本、以及与字符串进行输入输出等。
QTextStream可以与QIODevice的派生类一起使用,如QFile、QTcpSocket、QProcess等。它提供了对这些设备的高级文本操作接口,使得读取和写入文本数据变得更加简单。
QTextStream类提供了丰富的文本读写功能,包括:
- 逐行读取和写入文本
- 单词、字符的读取和写入
- 格式化输出
- 流的位置控制
- 多种编码支持等
使用QTextStream类进行文本操作的一般流程如下:
- 创建一个QTextStream对象。
- 关联QTextStream对象与相应的设备,如文件、套接字等。
- 通过QTextStream对象进行文本的读写操作。
- 最后,关闭设备或释放相应的资源。
以下是一个QTextStream读取文件内容的示例:
QFile file("data.txt");
if (file.open(QIODevice::ReadOnly | QIODevice::Text)) {
QTextStream in(&file);
while (!in.atEnd()) {
QString line = in.readLine();
// 处理读取的每一行文本数据
}
file.close();
}
上述示例代码中,首先创建了一个QFile对象并打开文件。然后,创建了一个QTextStream对象,并通过构造函数将其与文件对象关联。然后可以使用QTextStream对象的readLine()方法逐行读取文件内容,直到文件结尾。在每次迭代中,代码读取一行文本数据,然后可以进行相应的处理。
通过QTextStream类,我们可以方便地对文本数据进行读写操作,并且支持各种格式化和高级功能,使得文本处理更加便捷和灵活。
举例 (标准输出)
// 打印流
QTextStream cout(stdout,QIODevice::WriteOnly);
QString s1("hello");
QString s2(" wolrd");
QList<QString>list;
list << s1 << s2;
QListIterator<QString>iter(list);
while (iter.hasNext()) {
cout << iter.next();
}
cout << Qt::endl;
QString s12 = s1 + s2 + "!";
cout <<"s12 = "<<s12 <<Qt::endl;
QStringList slist;
slist << s1 <<s2;
QString ss = slist.join(" ")+"!";
cout <<"ss = " << ss <<Qt::endl;
【2】Qt 6 绘制移动的矩形事件
运行效果

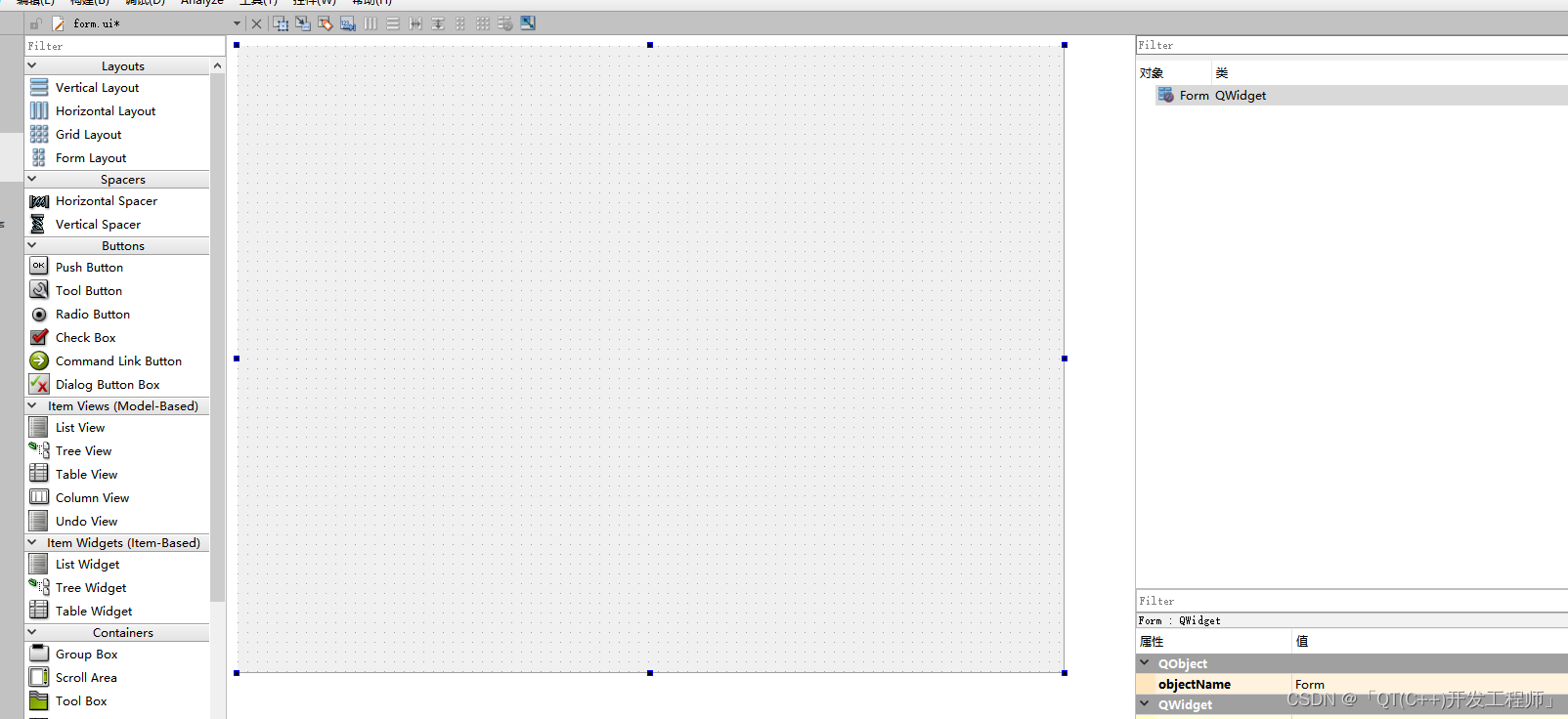
UI界面

头文件.h
这是创建的Qt设计师界面
#ifndef FORM_H
#define FORM_H
#include <QWidget>
#include <QPoint>
#include <QPainter>
#include <QRect>
#include <QMouseEvent>
namespace Ui {
class Form;
}
class Form : public QWidget
{
Q_OBJECT
public:
explicit Form(QWidget *parent = nullptr);
void paintEvent(QPaintEvent *event) override;
void mousePressEvent(QMouseEvent *event) override;
void mouseMoveEvent(QMouseEvent *event) override;
~Form();
private:
Ui::Form *ui;
QPoint m_lastPos;
};
#endif // FORM_H
源文件.cpp
这段代码使用了Qt中的QRect类的方法adjusted()来创建一个新的矩形对象 r,并将其与当前对象的边界进行调整。
rect() 是QRect类的一个成员函数,用于返回当前对象的矩形边界。
``adjusted()方法用于在当前矩形的基础上进行边界调整。它接受四个参数,分别是左、上、右、下边界的调整量。正值会向内调整边界,负值会向外扩展边界。 在这段代码中,左、上边界都增加了10个单位,右、下边界都减少了10个单位,从而实现了整个矩形的向内调整。调整后的结果保存到了新创建的r 矩形对象中。 可以想象,如果原始矩形的左上角坐标为(x1, y1),右下角坐标为(x2, y2),那么调用了adjusted(10,10,-10,-10)之后, 新矩形 r 的左上角坐标就会是 (x1 + 10, y1 + 10),右下角坐标就会是 (x2 - 10, y2 - 10)。 注意,QRect类中的方法在调整边界时并不会修改原始矩形对象,而是返回一个新的矩形对象。因此,对于这段代码而言, 原始矩形对象的边界仍然保持不变,而调整后的结果保存在了r` 变量中。
默认坐标0,0, 在Qt中原始坐标是左上角 向右x逐渐增大,向下y逐渐增大,方向相反就减少,这样你就理解了
#include "form.h"
#include "ui_form.h"
Form::Form(QWidget *parent) :
QWidget(parent),
ui(new Ui::Form)
{
ui->setupUi(this);
}
void Form::paintEvent(QPaintEvent *event)
{
QPainter painter(this); // 对对当前界面绘制
QRect r = this->rect().adjusted(10,10,-10,-10);
painter.setPen(QColor("#ff0000")); //设置钢笔颜色
painter.drawRect(r); // 绘制矩形
QRect r2(QPoint(0,0),QSize(60,60));
if(this->m_lastPos.isNull()) {
r2.moveCenter(r.center()); // 将矩形r2移动到矩形r的中部
} else {
r2.moveCenter(m_lastPos); // 矩形r2随鼠标移动
}
painter.fillRect(r2, QColor("#FFBB33")); //绘制矩形 填充颜色
}
void Form::mousePressEvent(QMouseEvent *event)
{
m_lastPos = event->pos(); // 获取鼠标位置
this->update(); // 更新 paintEvent
}
void Form::mouseMoveEvent(QMouseEvent *event)
{
m_lastPos = event->pos(); // 获取鼠标位置
this->update(); // 更新 paintEvent
}
Form::~Form()
{
delete ui;
}